Once you are in the editor, click on plus icon to add a new block:

Scroll down until you see Embed iframe option and click on it:

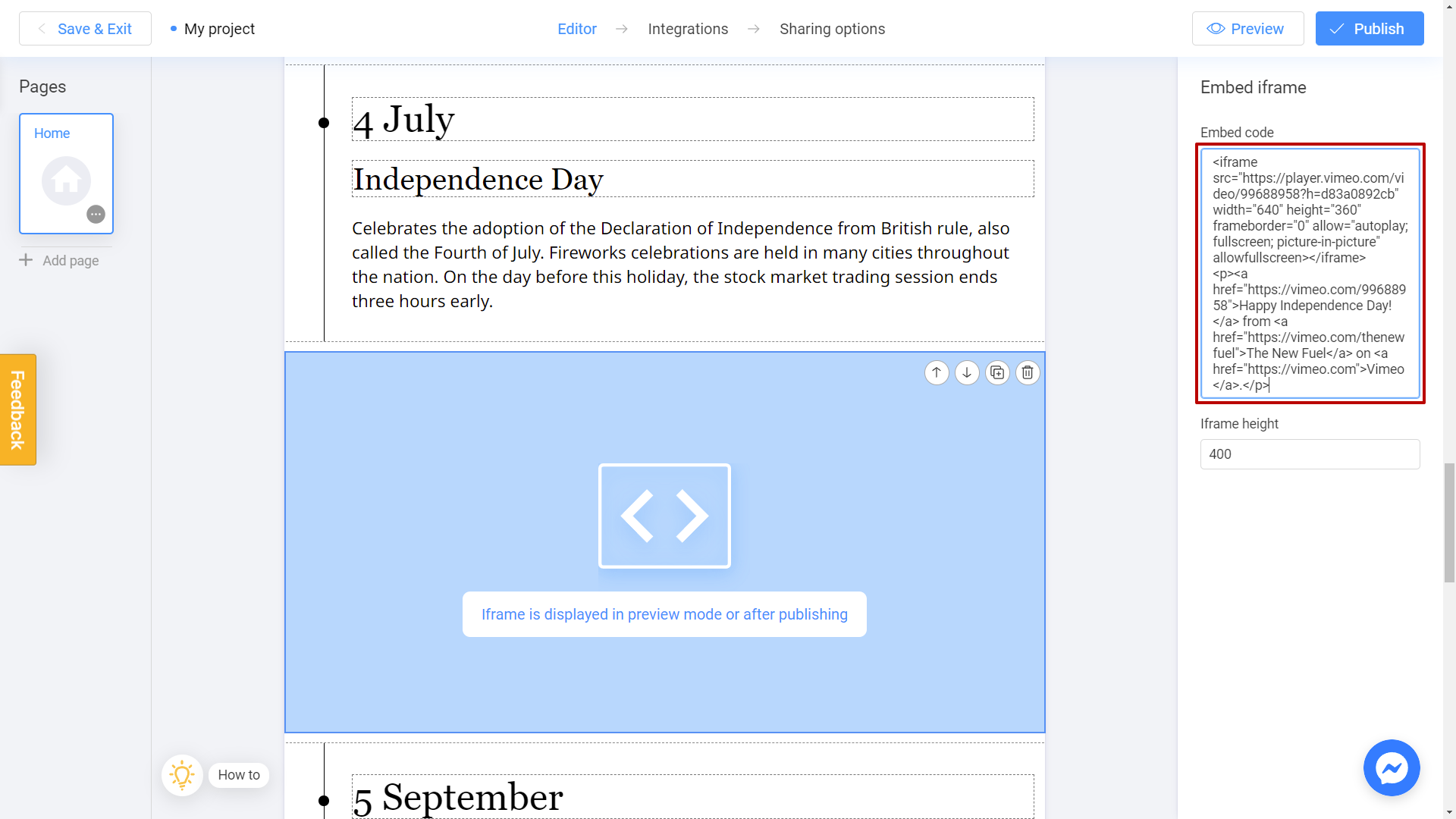
You will see a menu on the right side of your screen. Paste the embed code to this field:

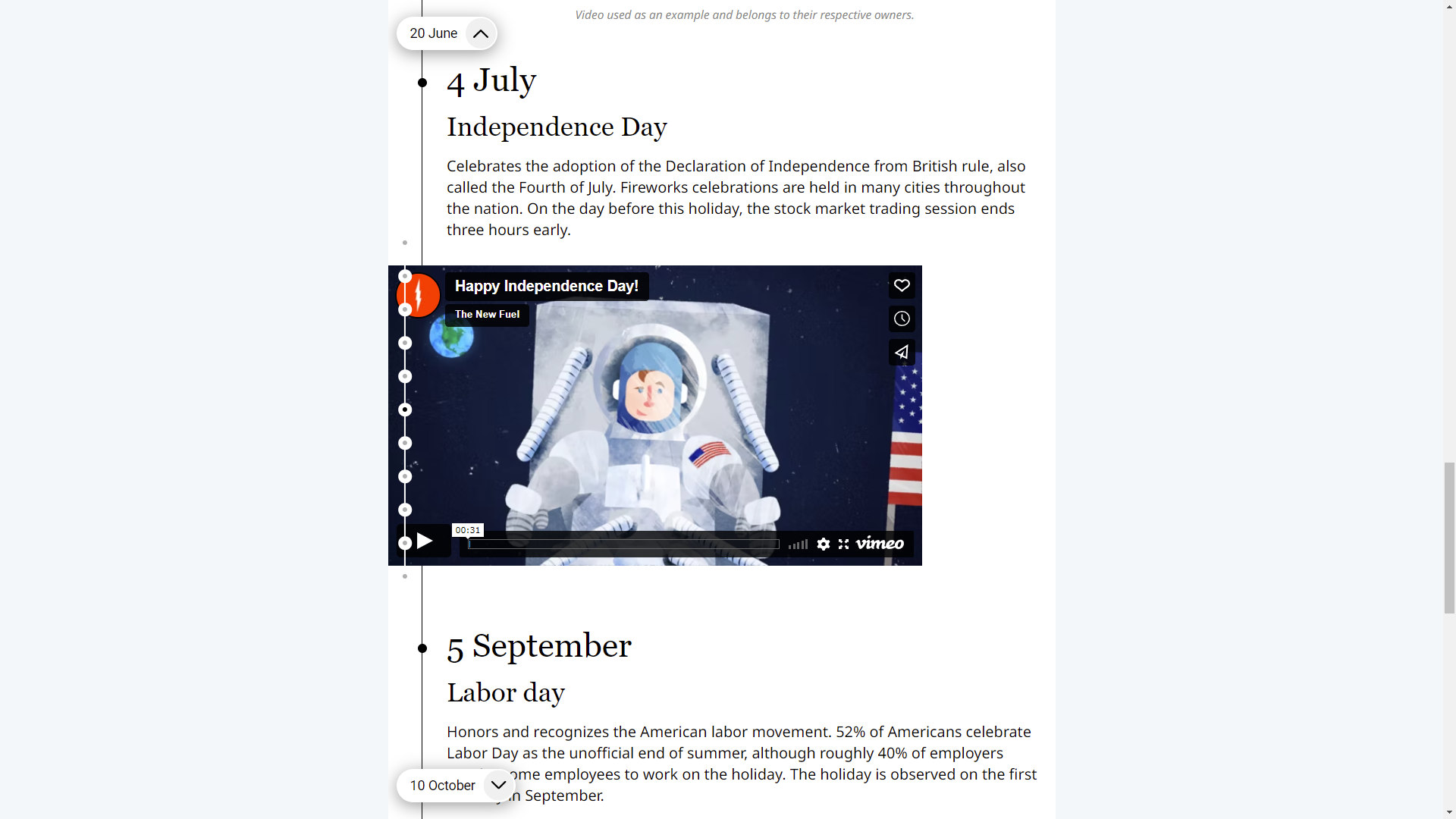
It's done! The object will appear right after you publish your project:

How can I find an embed code?
As easy as pie! Let's use Vimeo video hosting as an example. First, open the video that you want to embed. Then, click on the Share tab below the video:

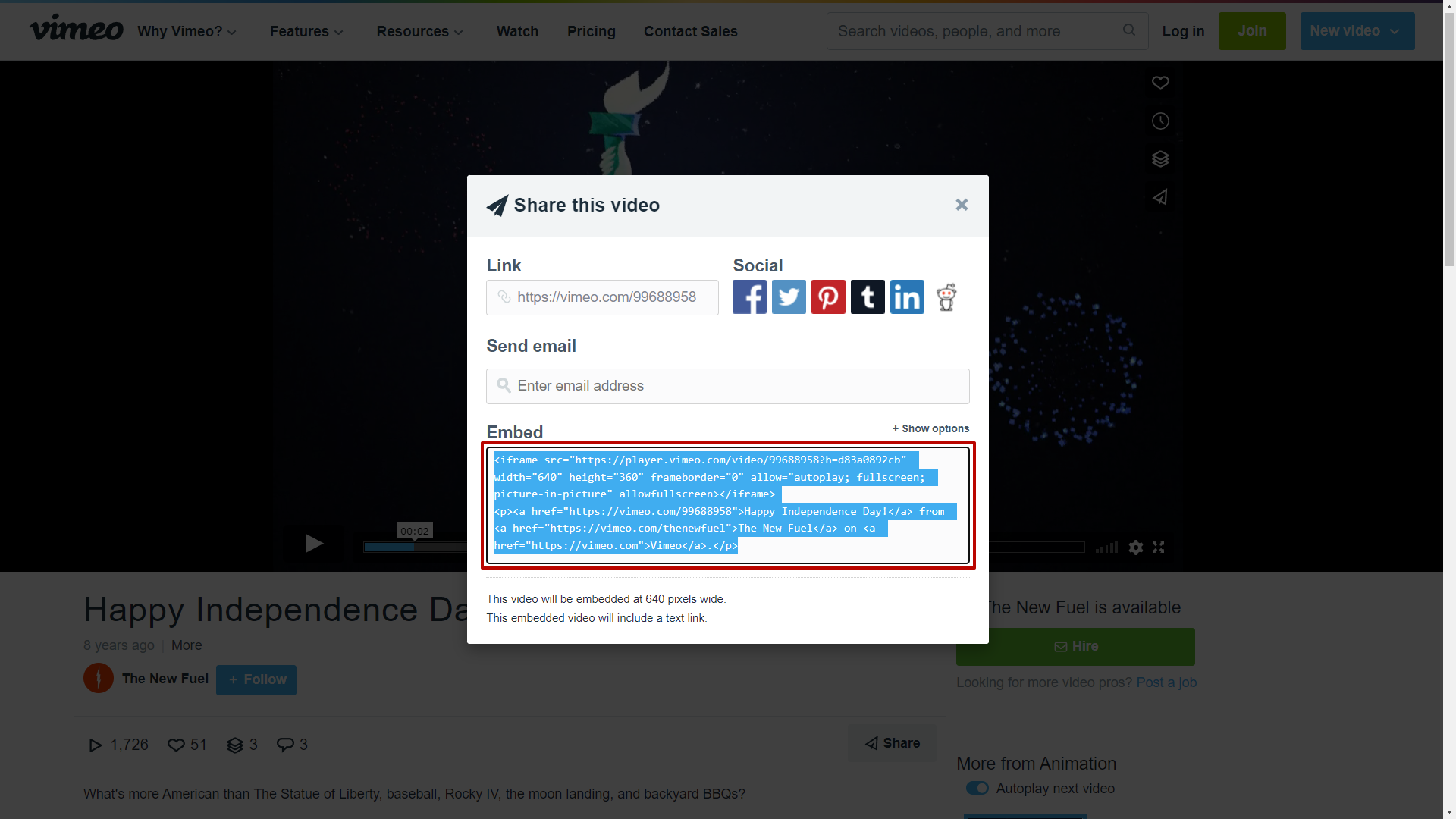
After that, just copy an embed code:

Perfect! Now you can paste this code to your Interacty project.
