Flip Cards is a great tool that allows you to create a card or series of cards that your audience can flip by simply clicking or tapping to reveal relevant concepts like images, description, clues on the other side.
Learn to create a Flip Card Game with this video tutorial:
Create a template
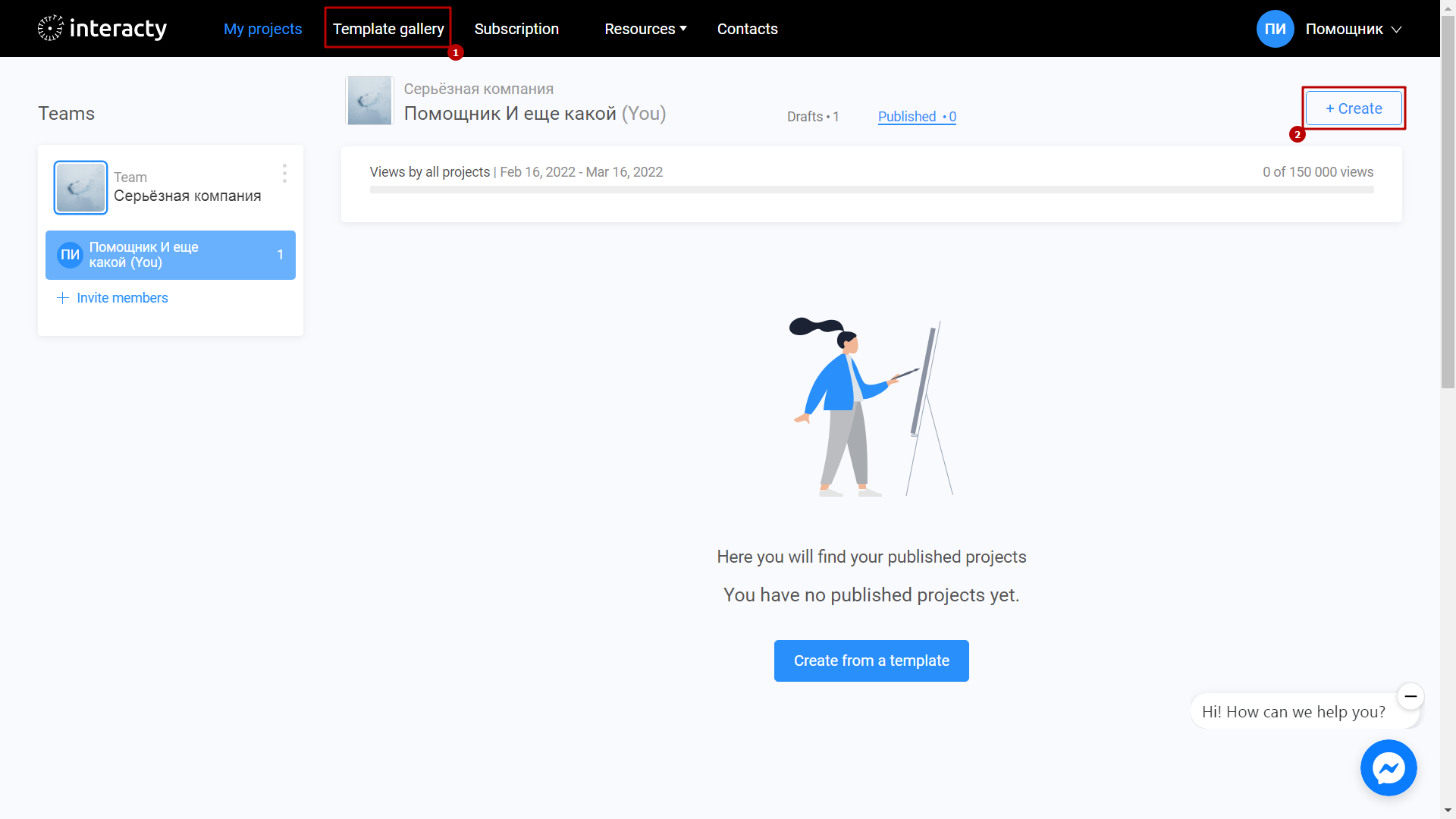
Sign in to your profile on interacty.me. To create a Flip Card, click Template Gallery or Create button.

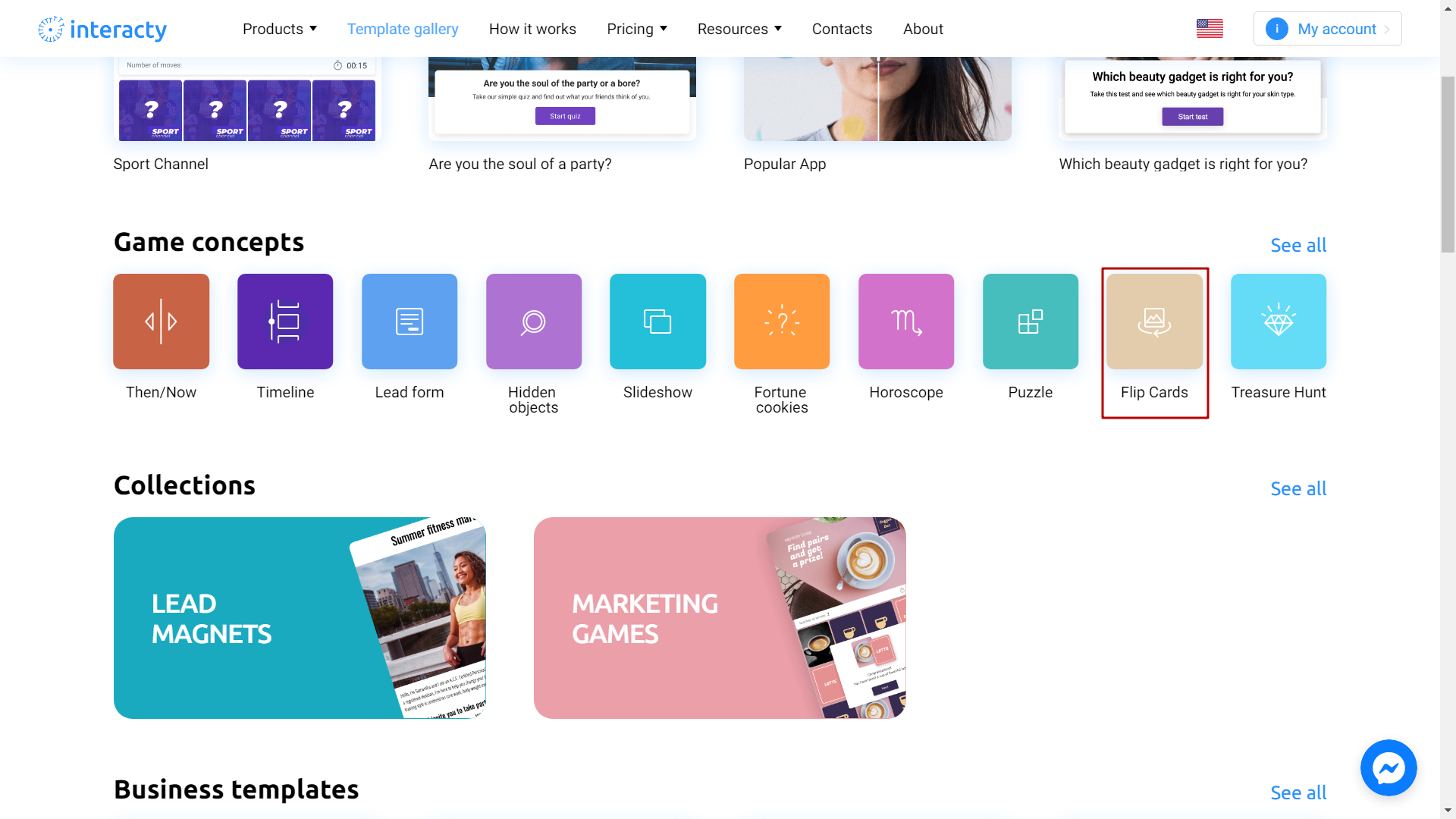
Select Flip Cards.

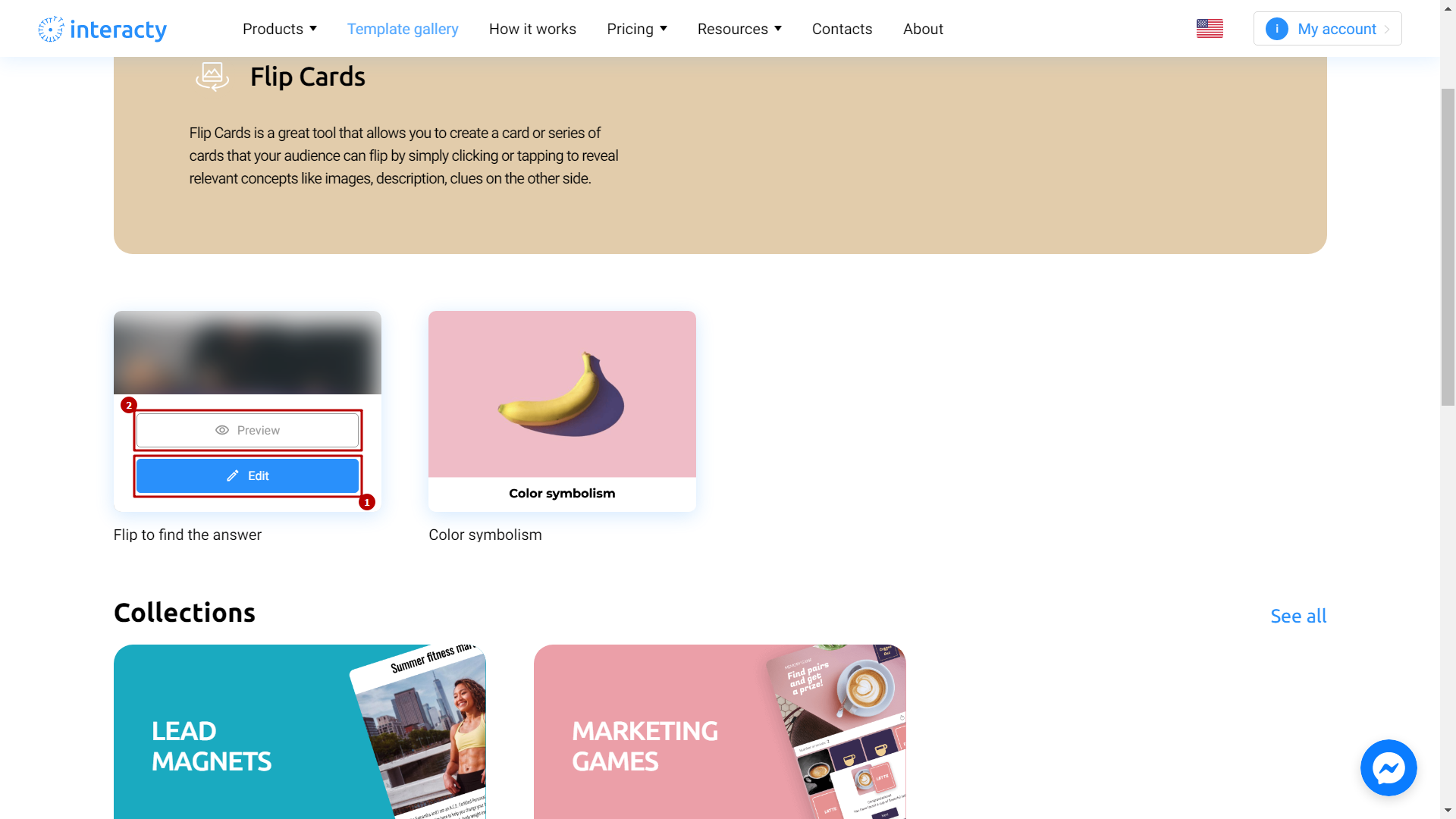
Select the template you like from the list by clicking Edit (1) button. The Preview (2) button will allow you to preview the template.

Editing a Template
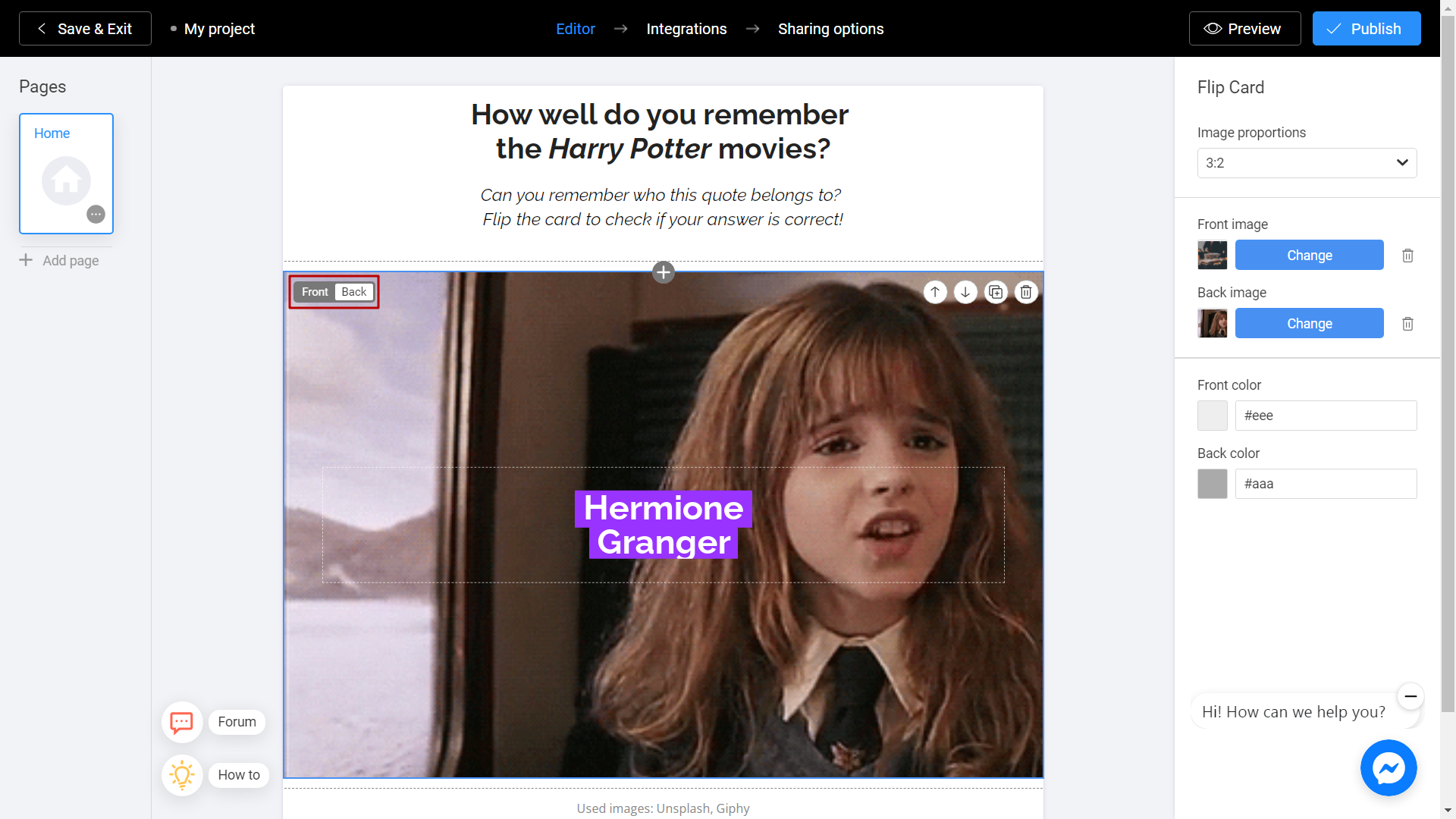
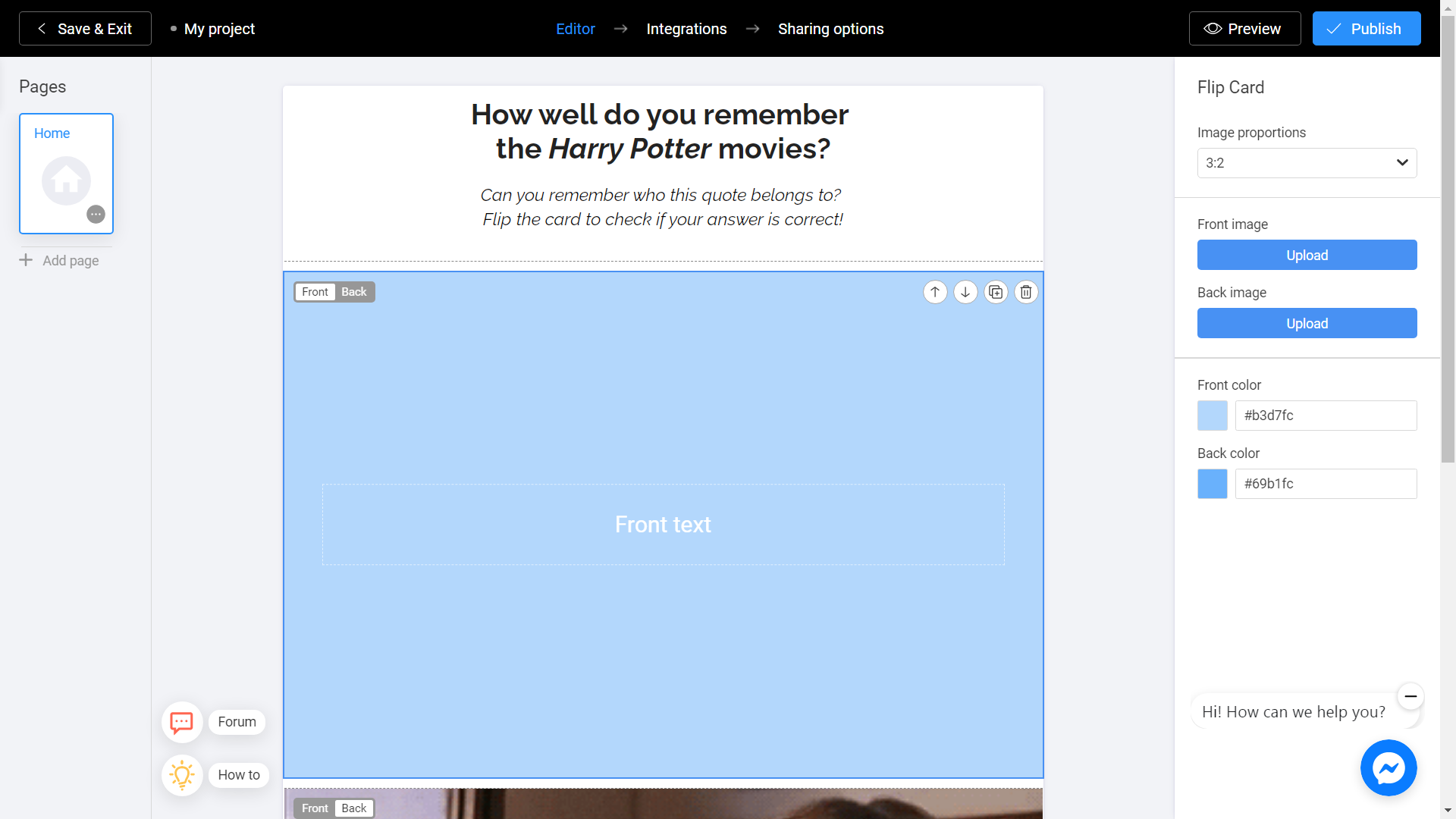
Flip card consists of an image with information on the back. It has a front and back side. To switch, use the menu in the upper left corner.

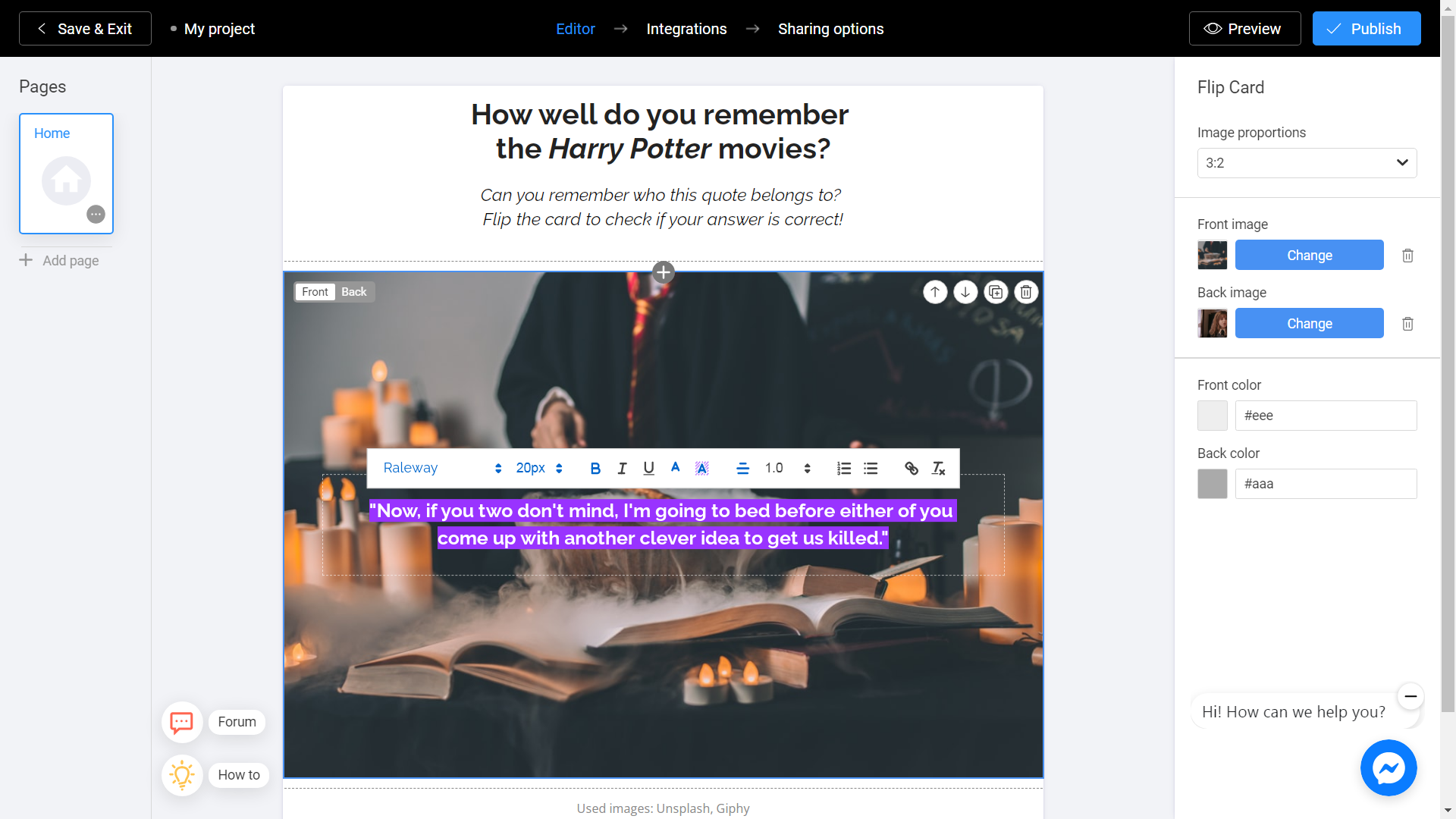
To make changes to the template, click on the card and use the menu on the right.

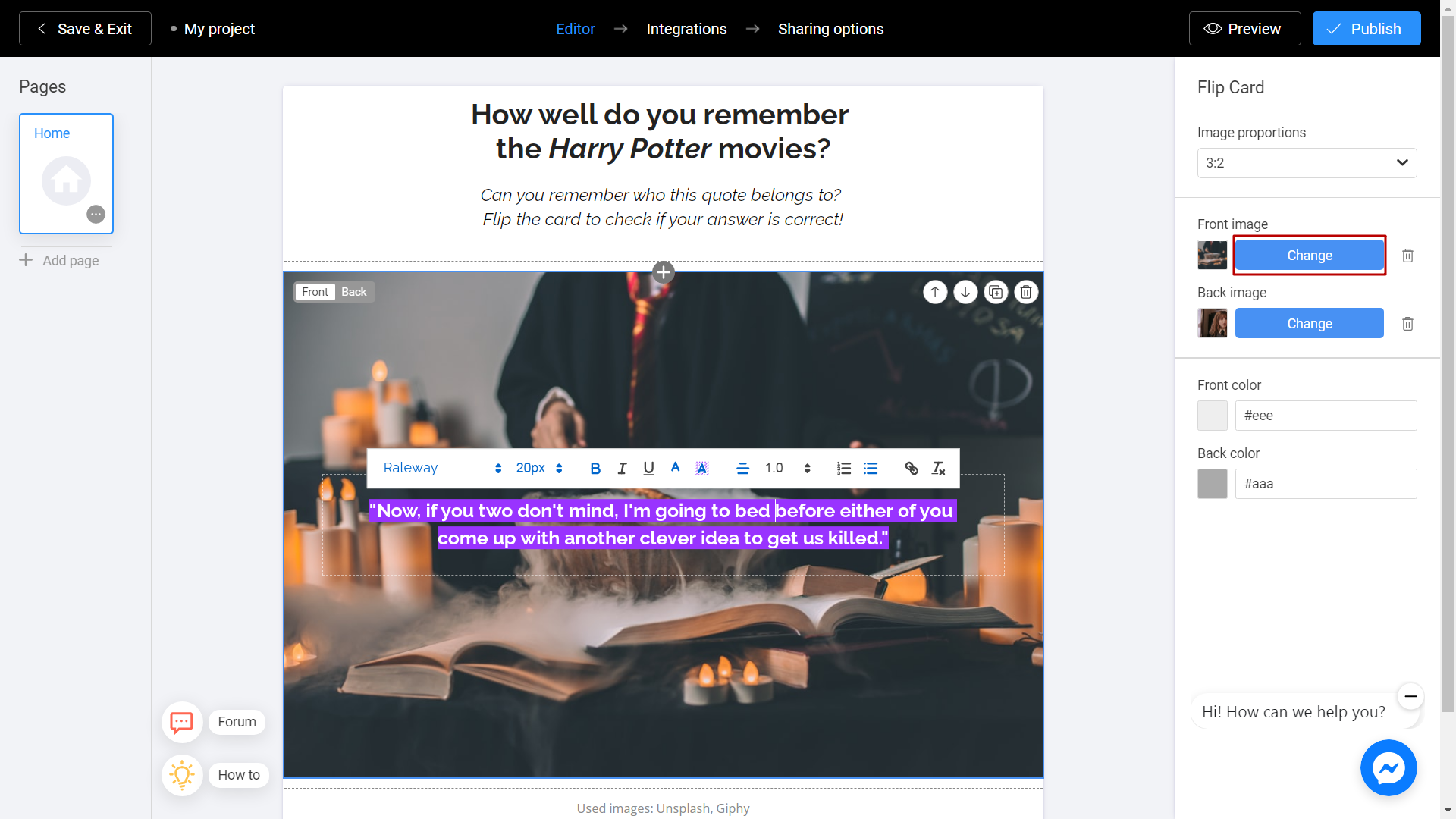
In the Color section, choose a background color for your flip card. Click Change to upload images.

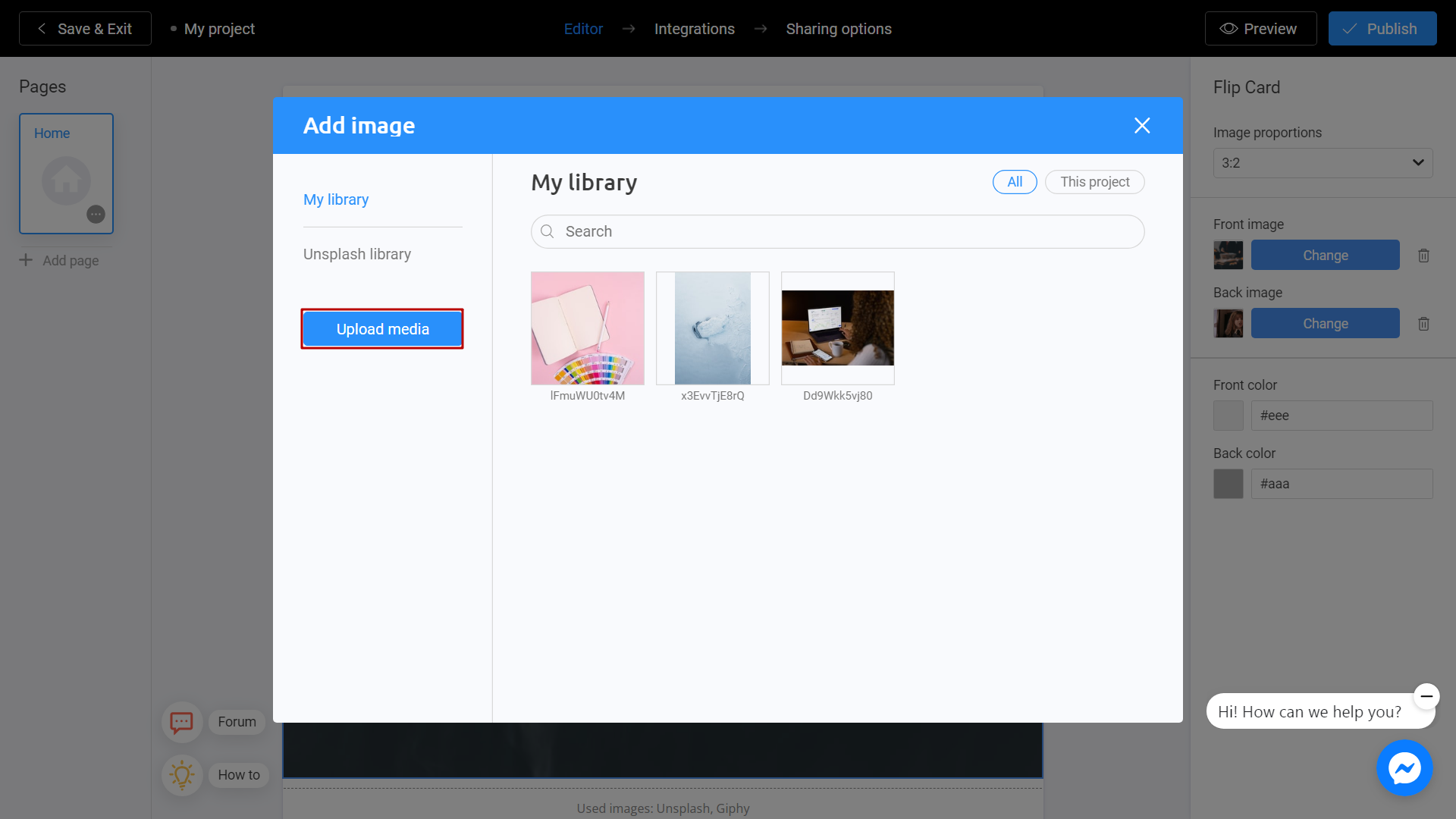
There are 2 ways to upload a new image. Directly from your computer or using the Unsplash Library.
My Library - Images you previously used in other templates. They can be downloaded from Unsplash or from your computer. To add an image from your device, click Upload Media.

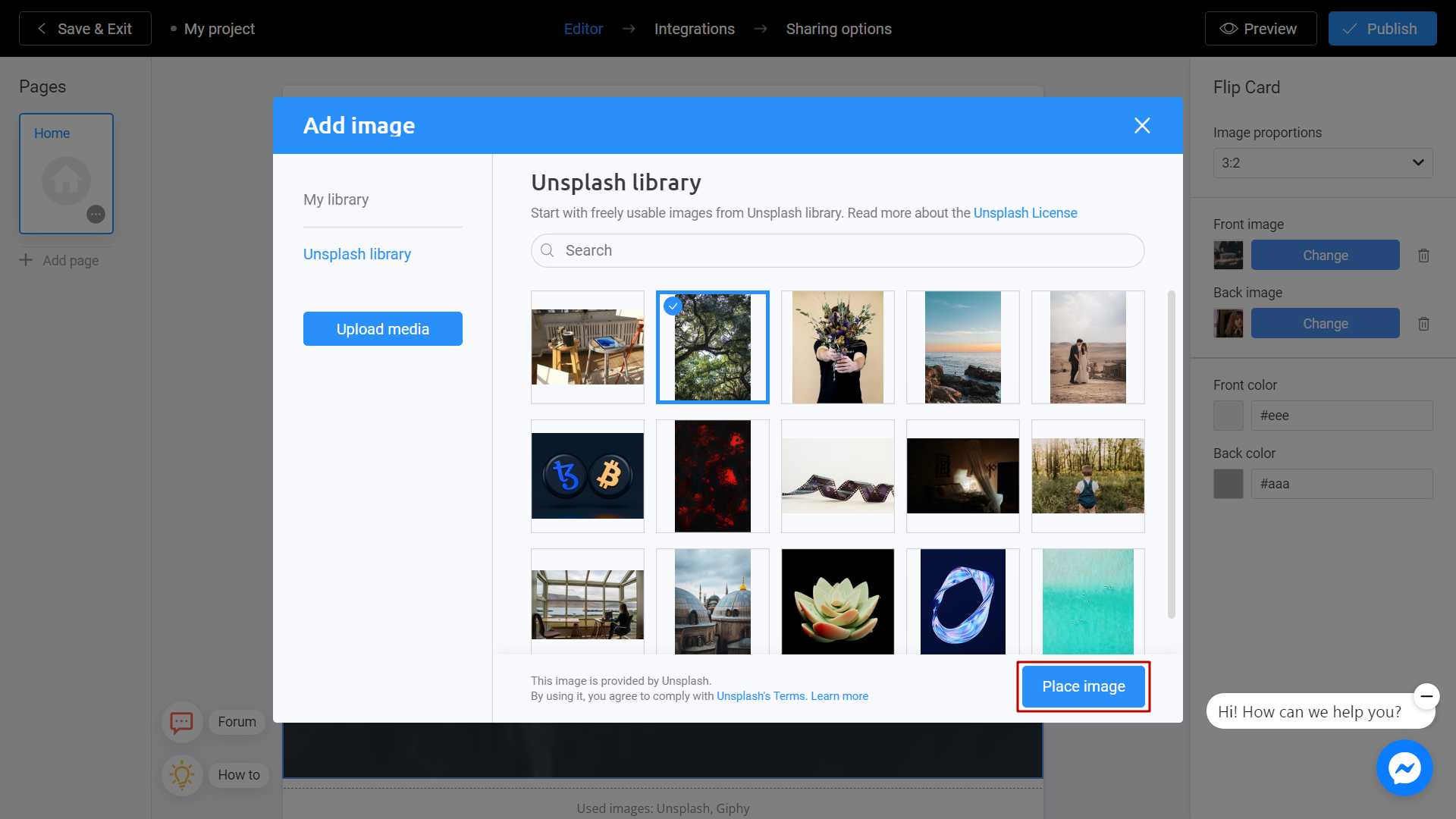
Unsplash Library - Direct access to the Unsplash stock photo service. Enter a subject into the search and select the image you like. Click Place Image.

Switch from Front to Back in the menu at the top-left corner of the card. You will see the back of the card.

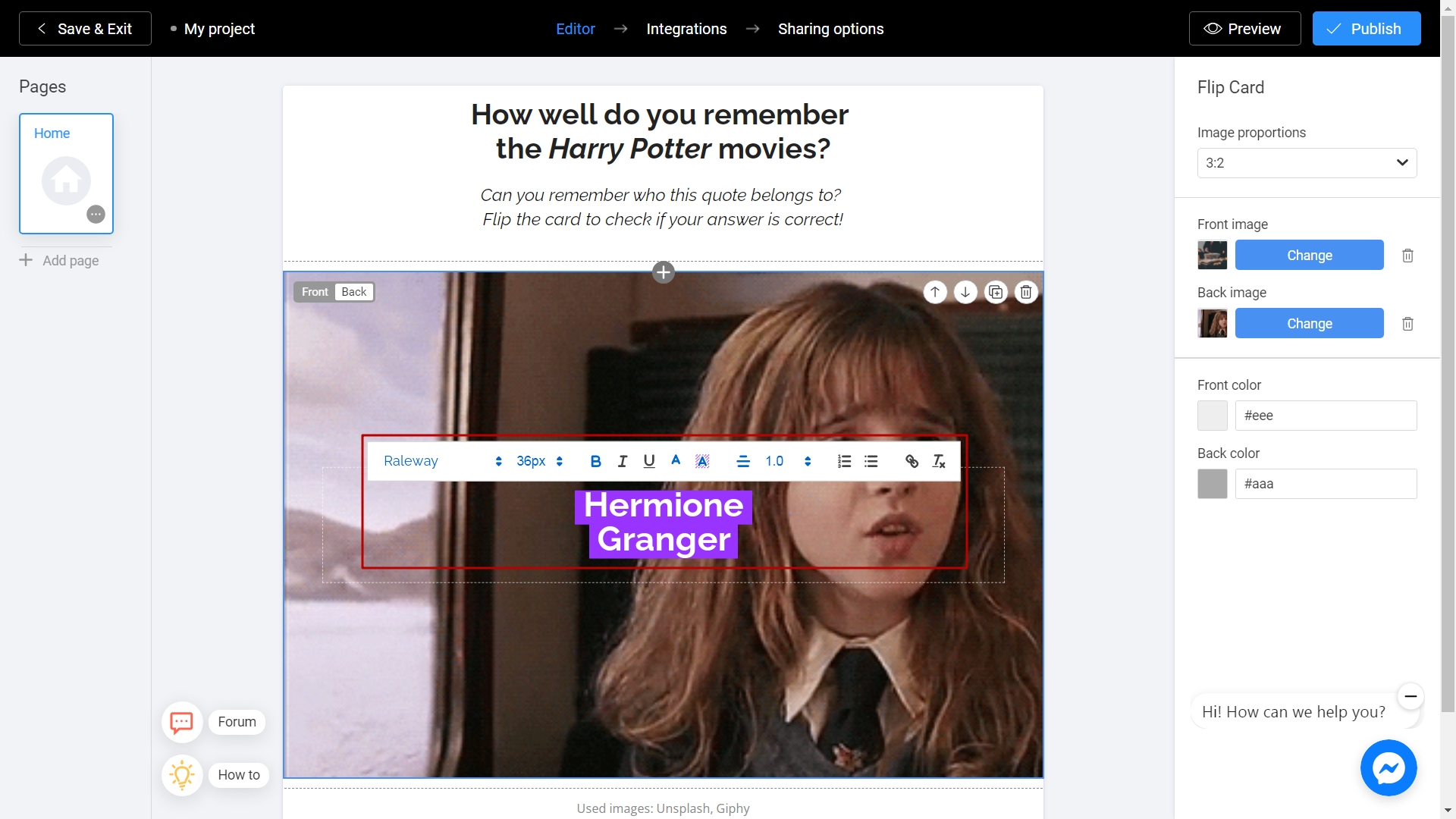
The back of the card consists of a text editor. Enter text, use the editor's built-in menu to select the font, text size or color.

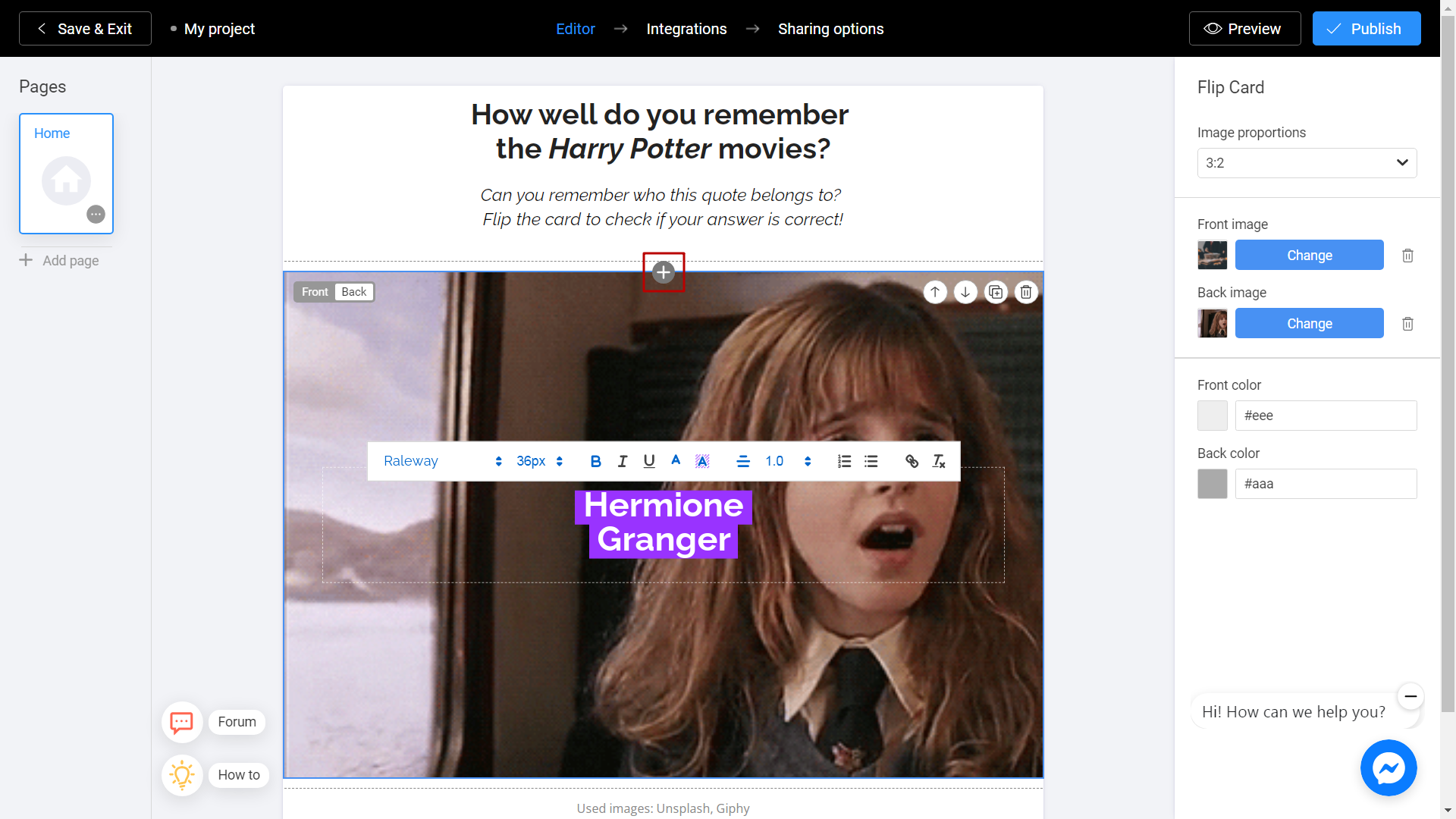
Click on the Plus sign if you didn't have enough cards built into the template and want to add a new one.

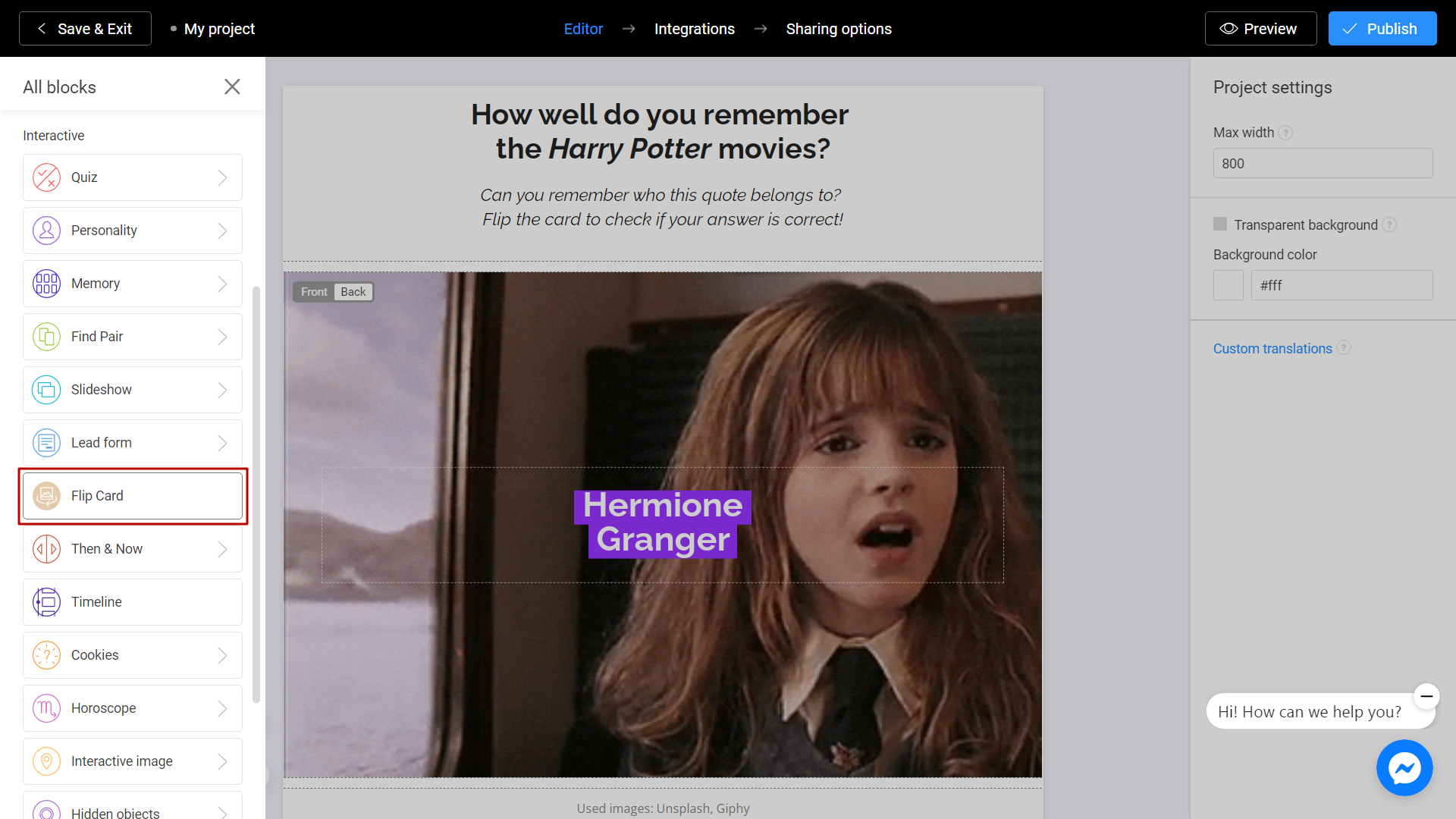
In the menu that opens on the left, select the Flip Card section.

The new layout will be automatically added to your editor.

Save and Share
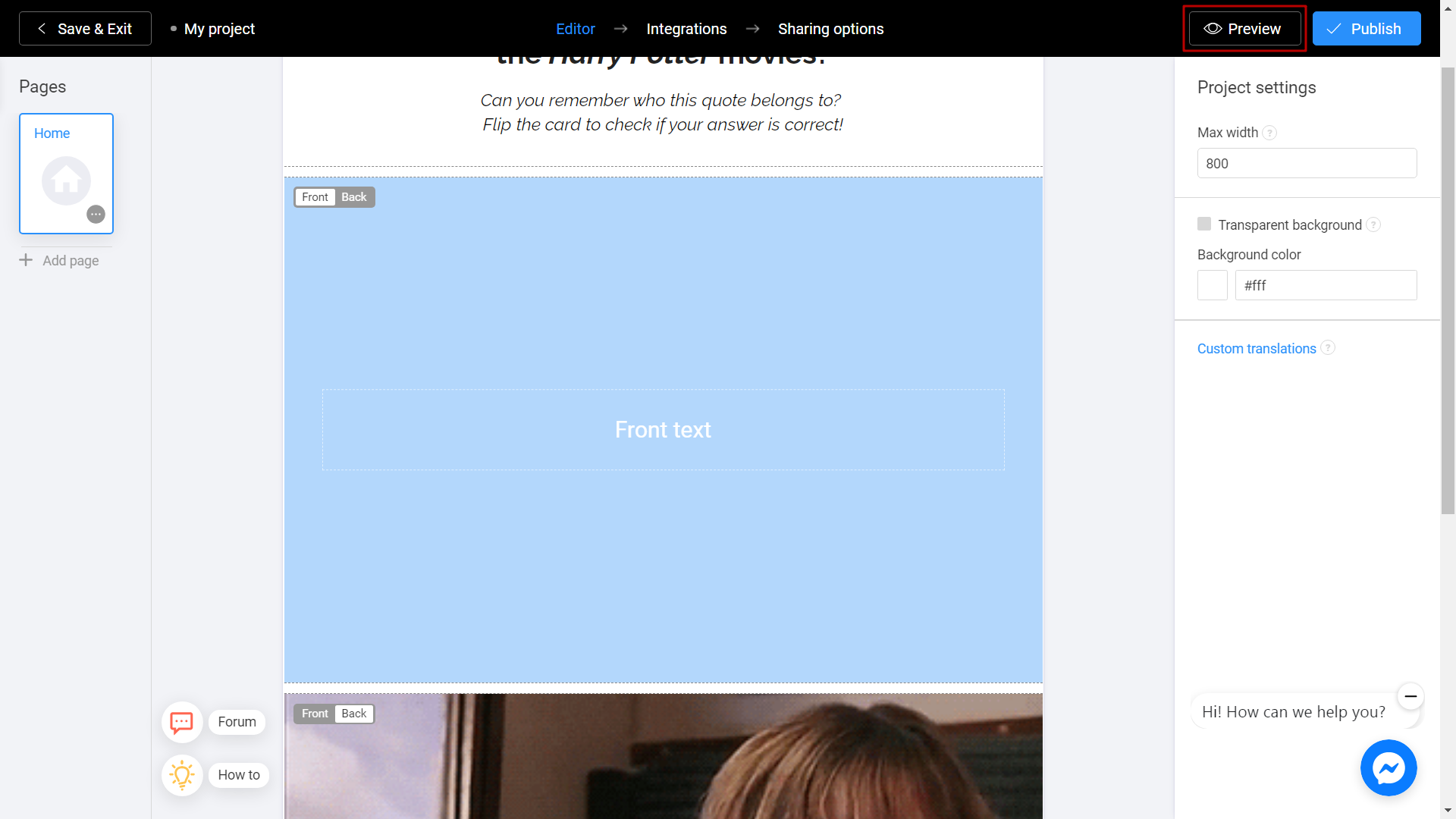
Click the Preview and evaluate the current state of your project.

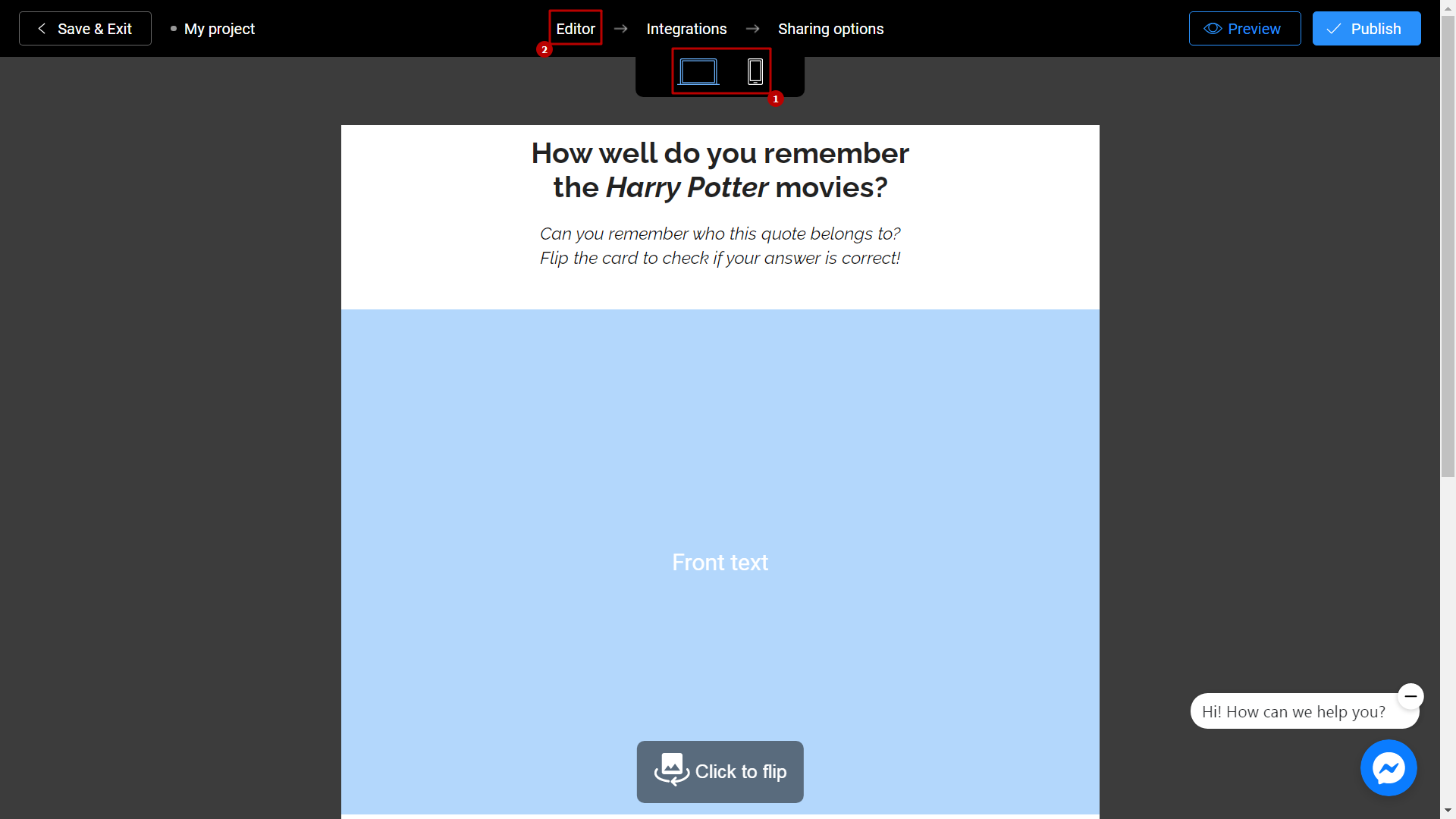
Try your slideshow and don't forget to rate how it looks on different devices. To do this, switch between the phone and personal computer (1) icons. If you notice an error or decide to fix anything, return to the Editor (2) by selecting the appropriate menu item.

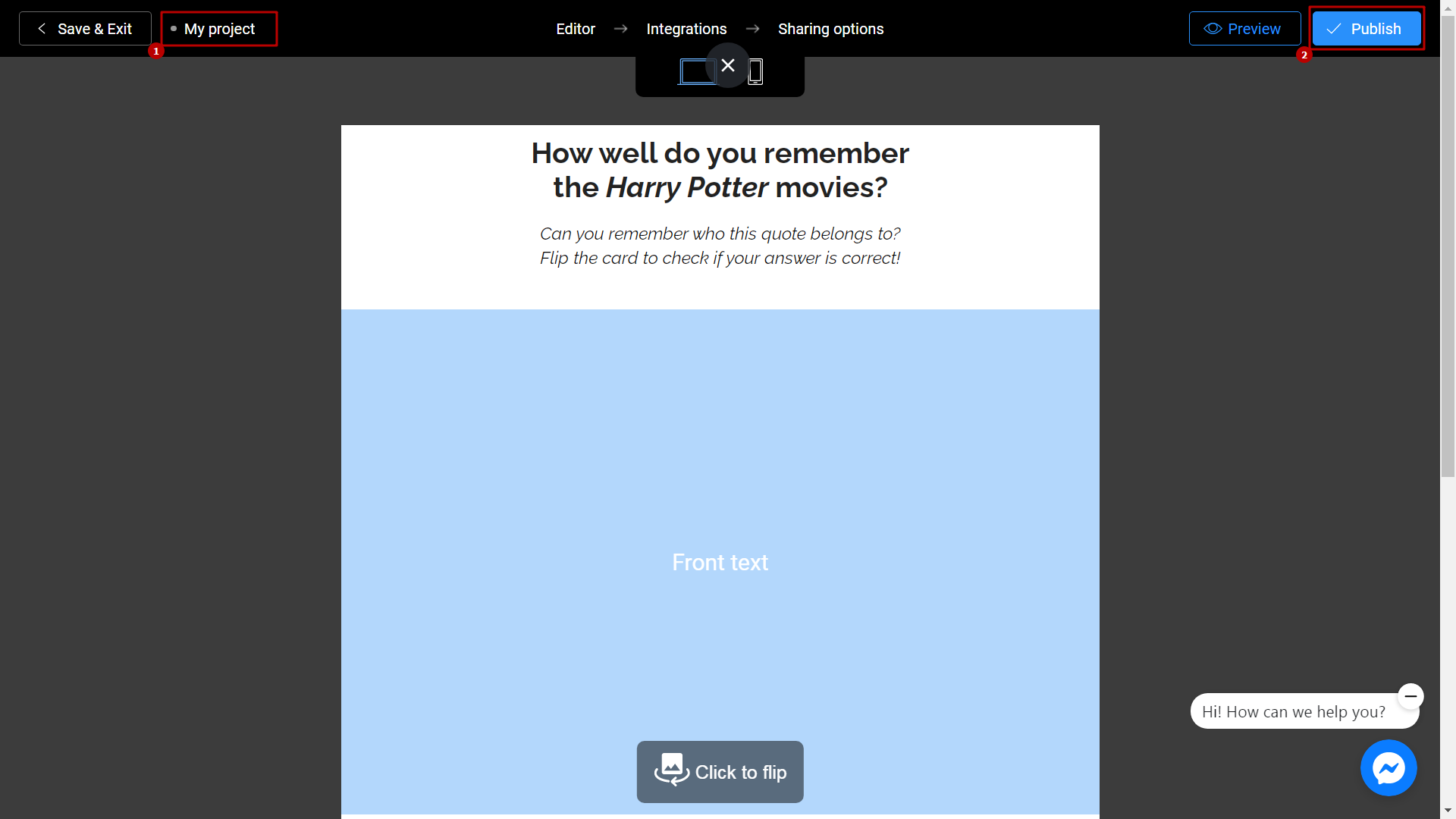
Don't forget to select a Title (1) for your project. This will make it easier to find him. After that, you can safely click the Publish (2) button.

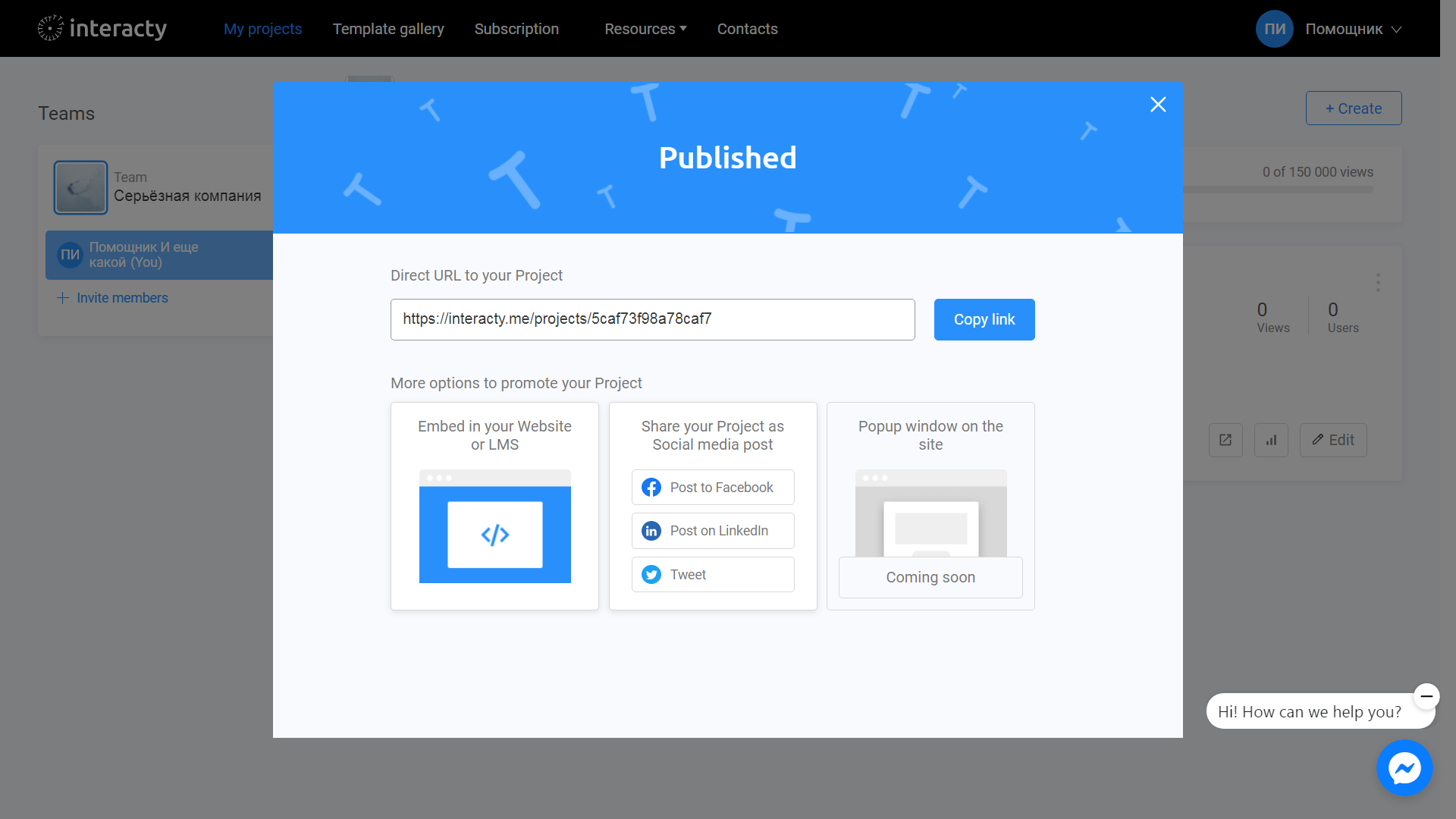
Your project is ready! You can share with your friends by sending a link, or choosing any other convenient way.

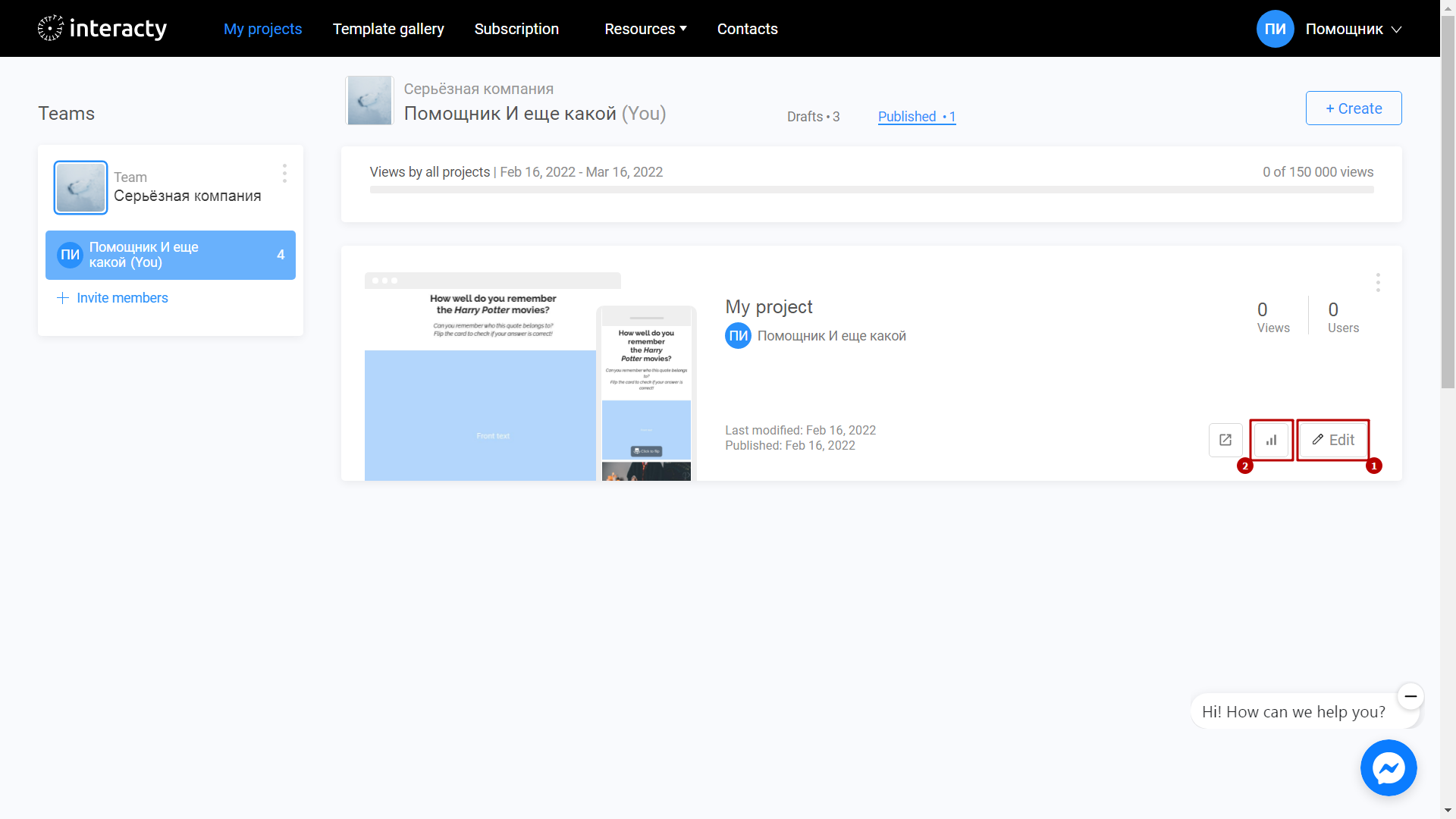
You can always return to editing your template again by clicking the Edit (1) button in the list of profile projects. You can also check Statistics/leads (2) by clicking the corresponding button.