Everyone knows how easy it is to create any game on Interacty. But did you know that you can combine them into one big and engaging multi-level game using the Page tool? In this tutorial, we'll show you how.

You can also check out our detailed video tutorial on how to do this—it could be really helpful for you!
Create a project
First of all, you have to Log In into your account on interacty.me:

After you have signed in, click Create to get going:

Select Create from scratch option:

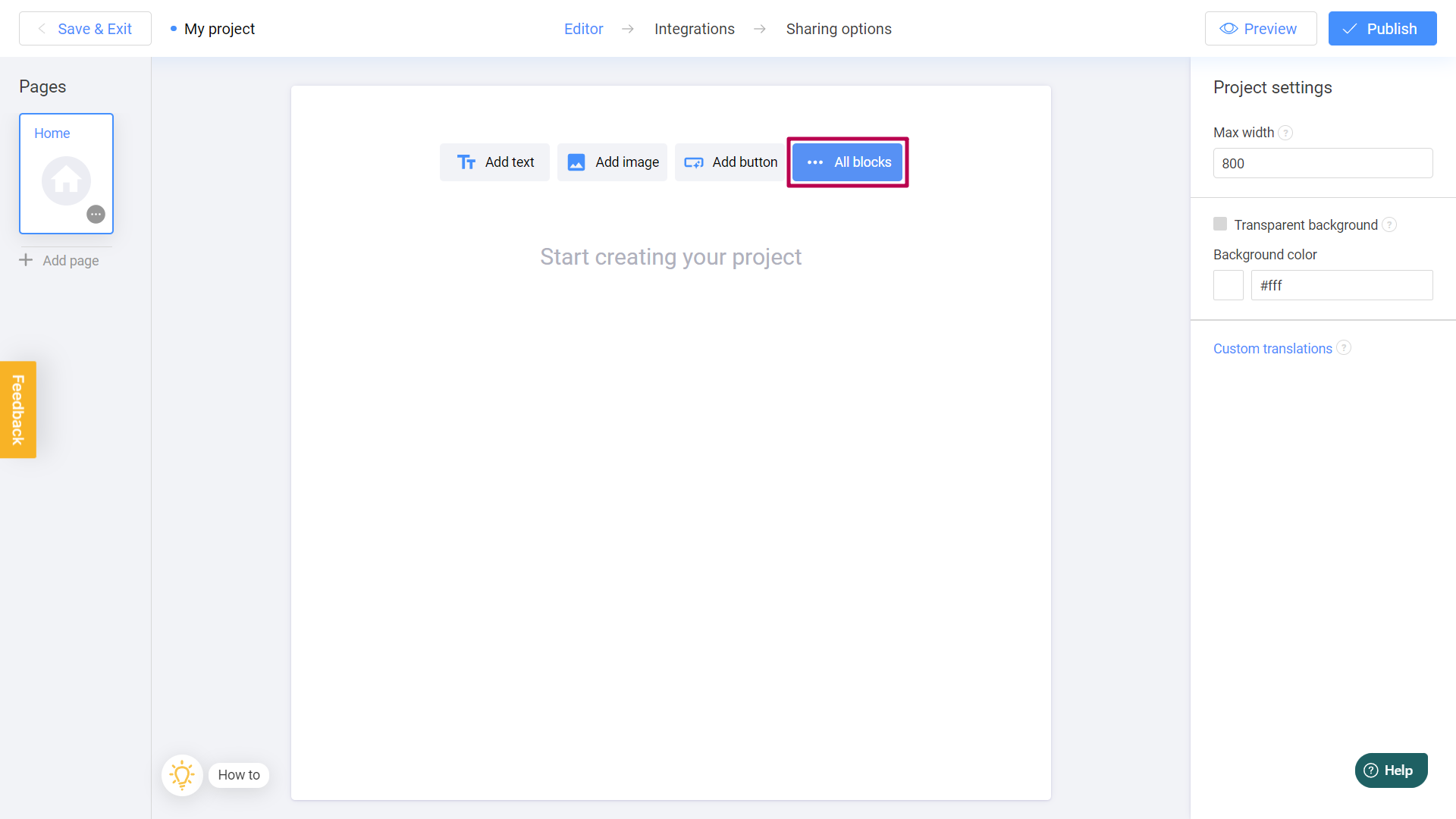
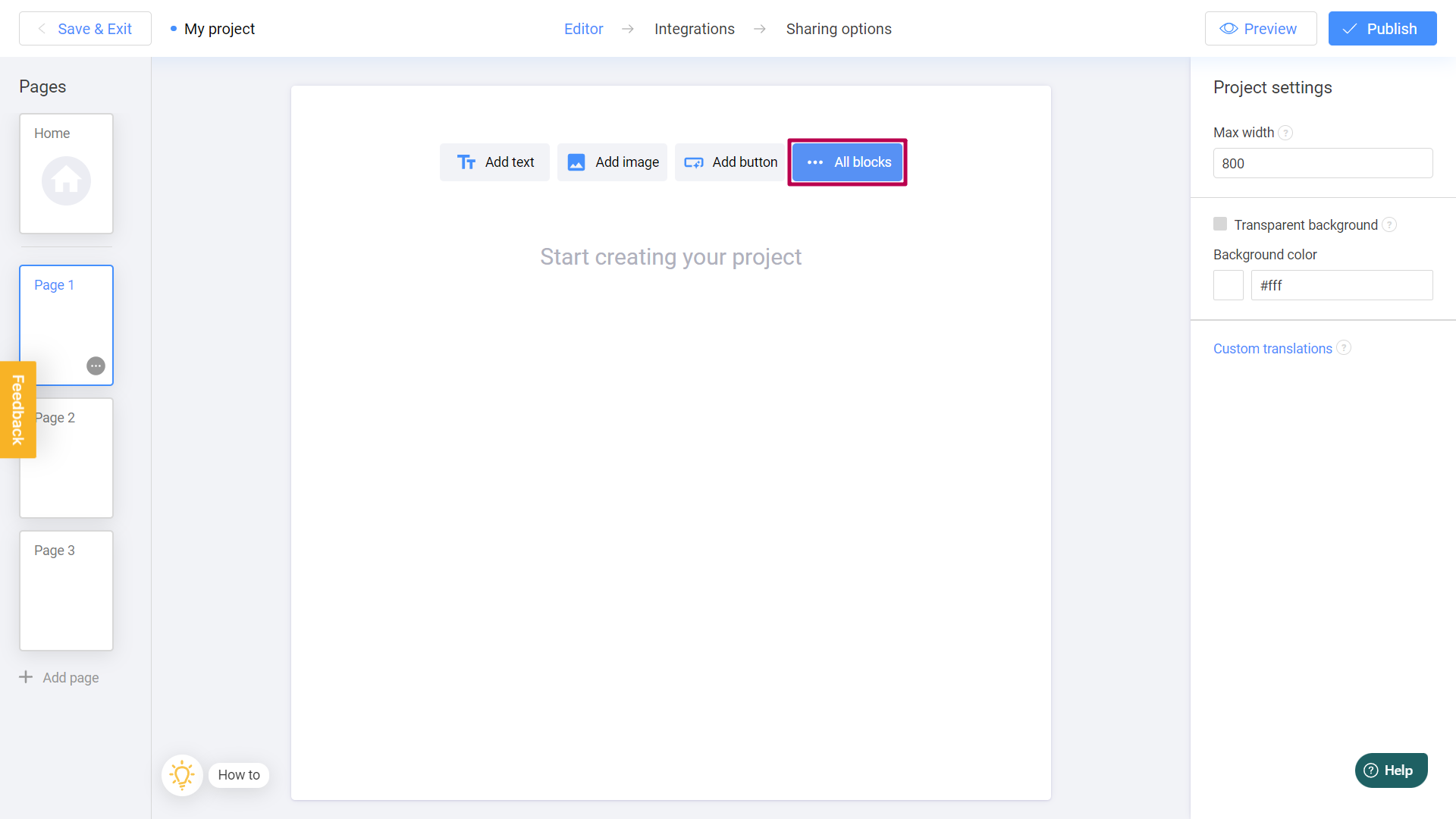
Good job! Let's add our first block. For this mechanic, we're going to use an Interactive Image block. Let’s click All Blocks first:

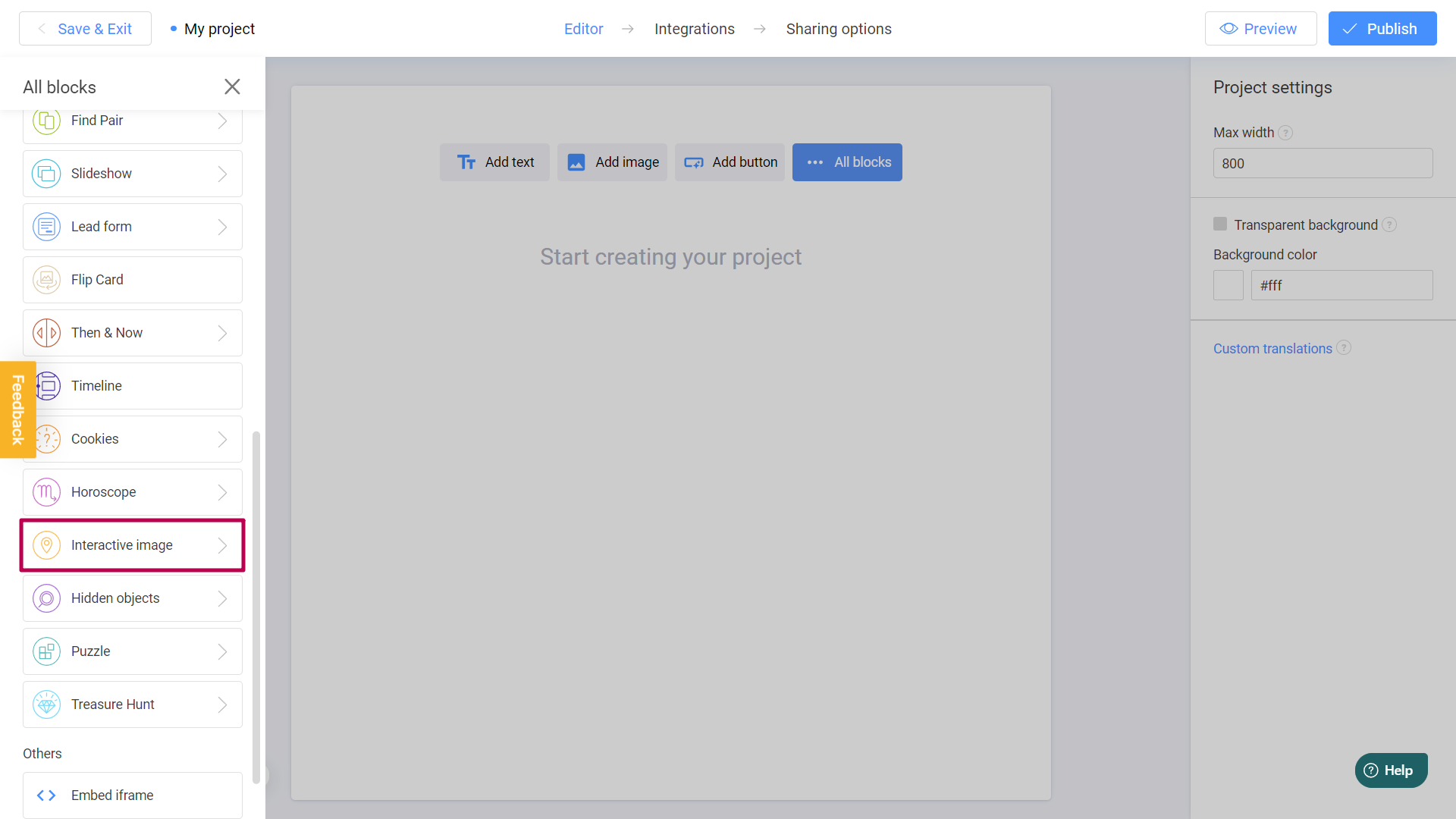
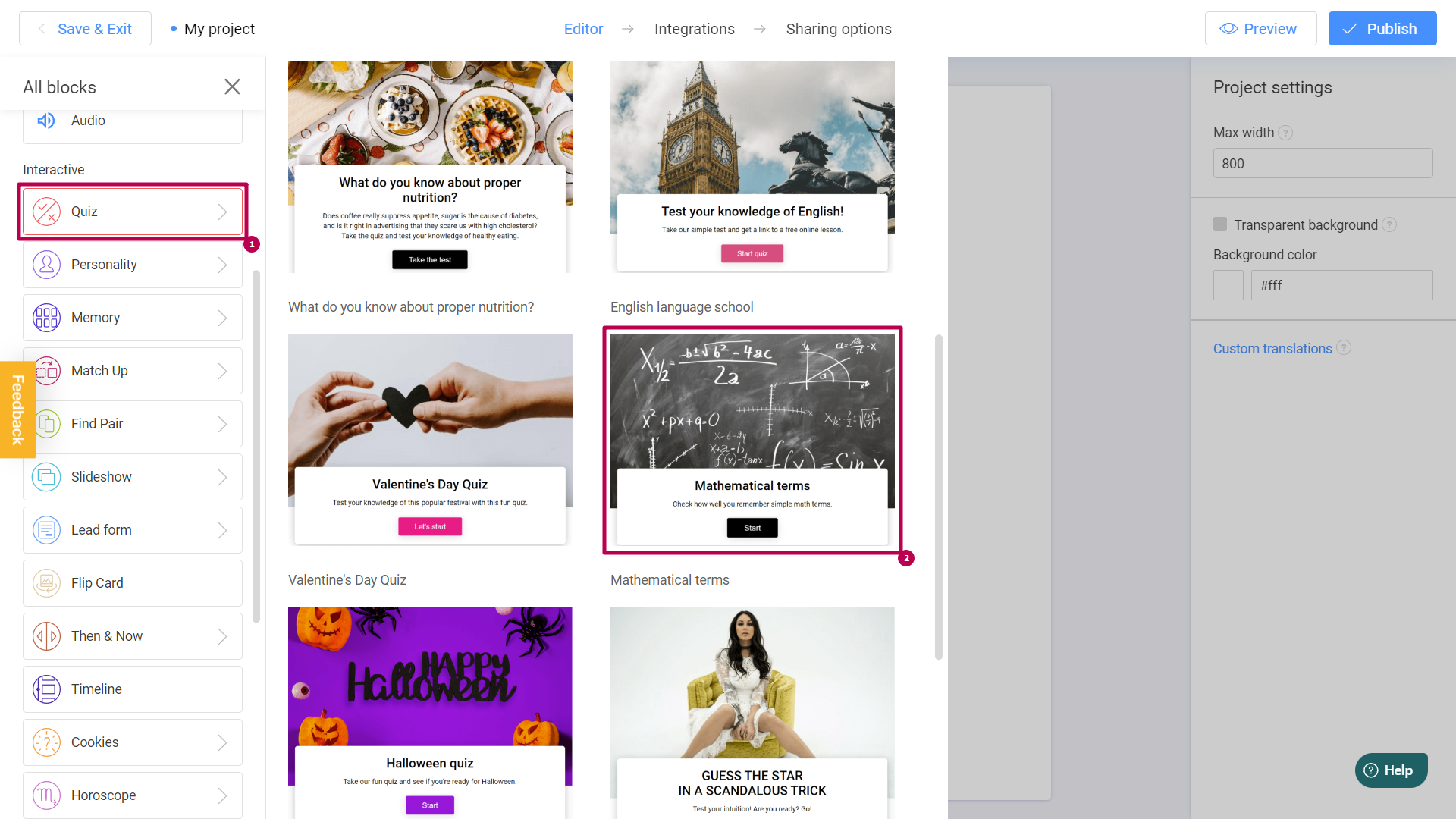
And select Interactive Image on the drop-down menu on the left:

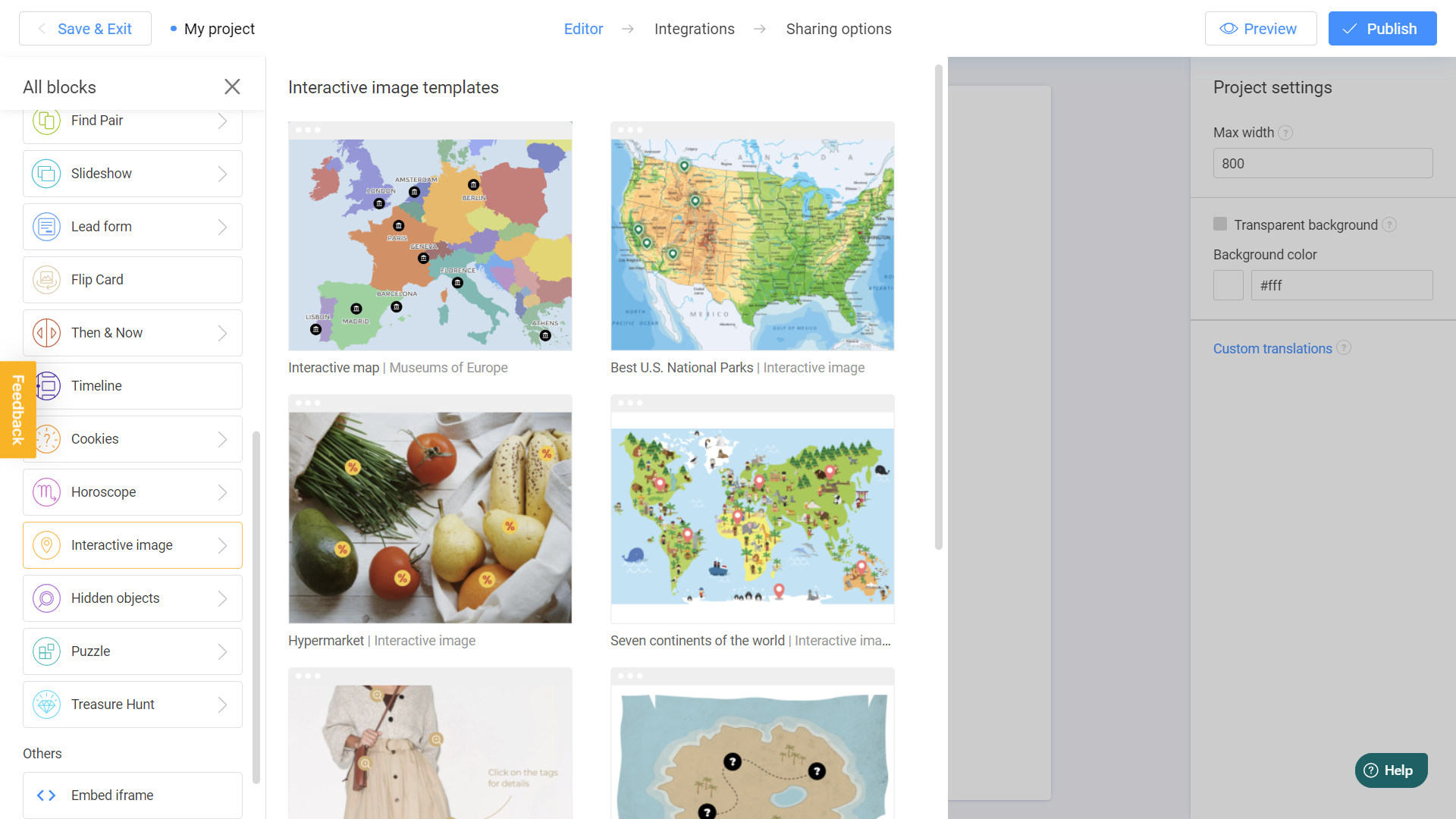
Here are some templates that you can use. It's possible to add another background image later on, if needed. Let's choose one of these templates:

Connect Pages
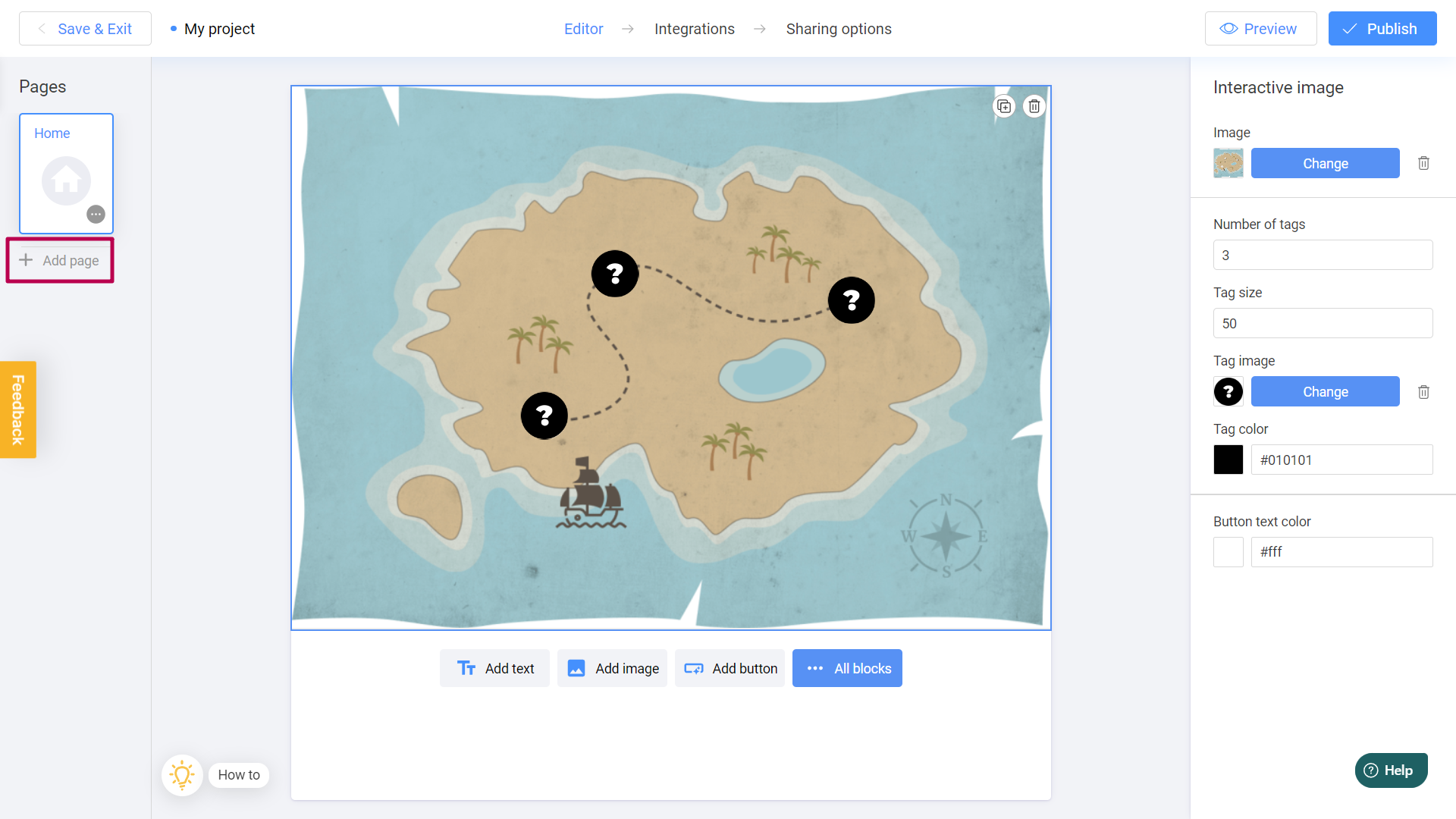
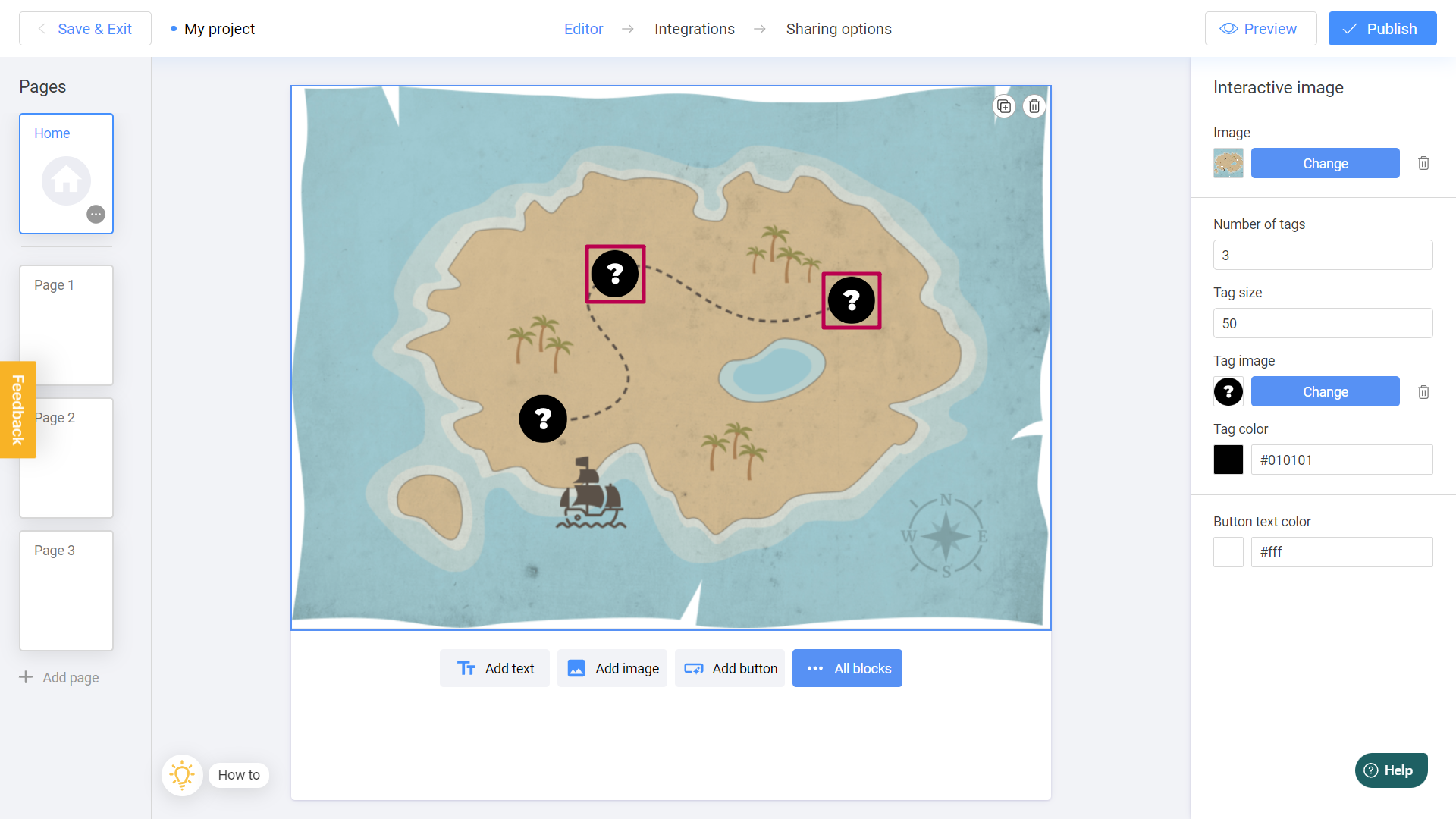
We are going to use this image for the tutorial. As you can see, it contains 3 tags. So, let's create 3 pages, for each of these tags. To do this, just click on Add Page button three times:

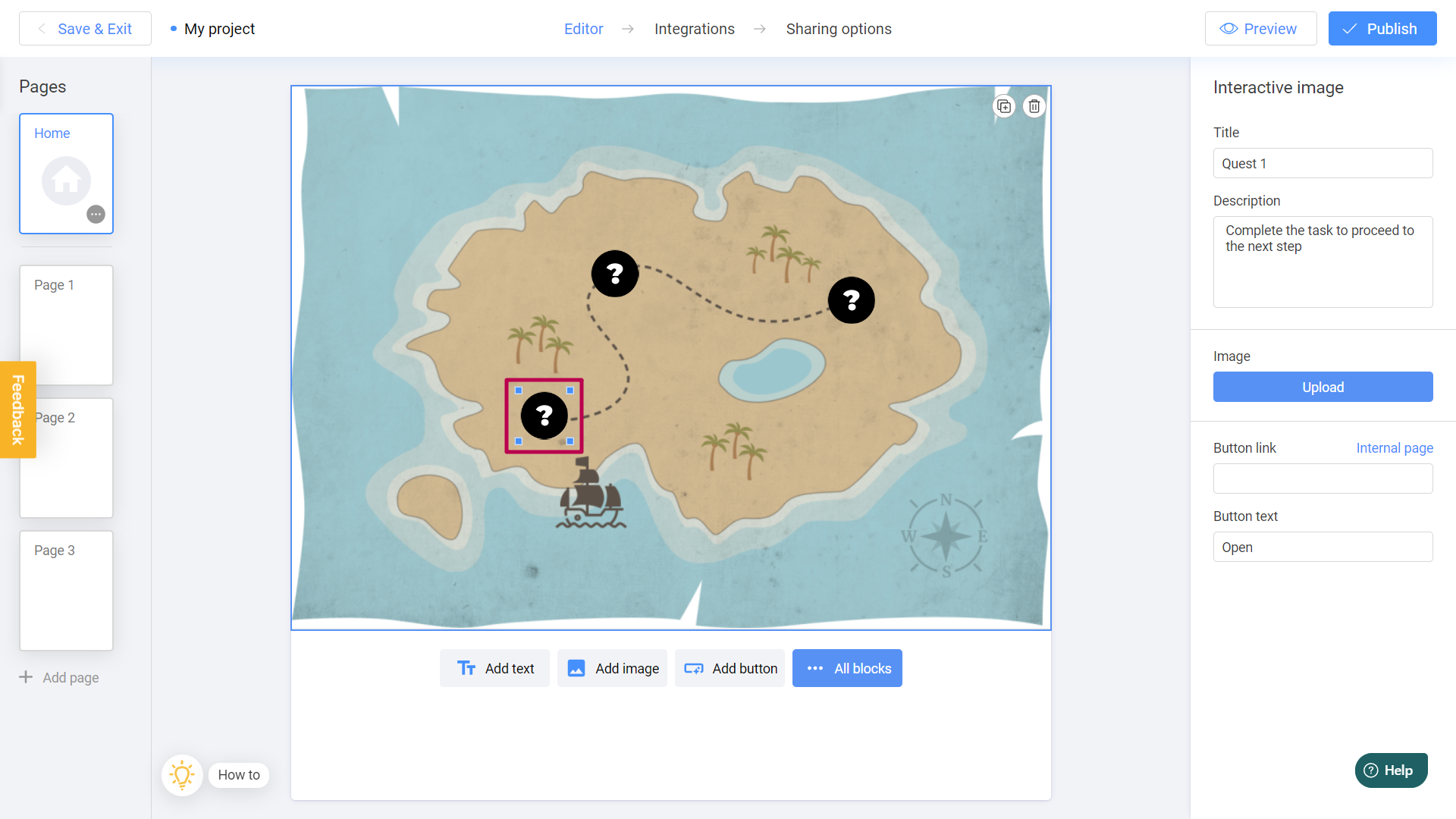
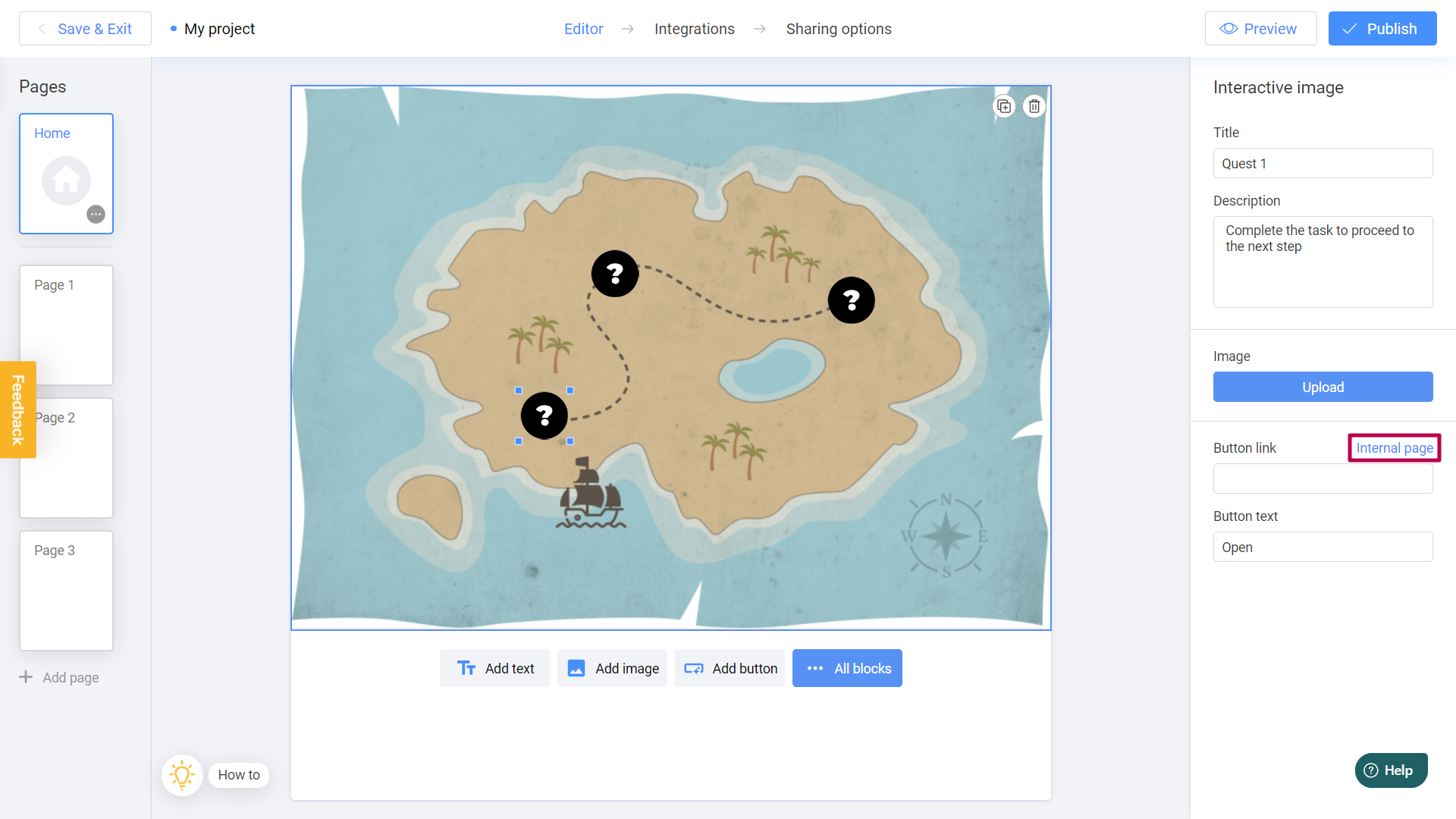
It's done! Each tag should bring us to the new game page, right? So let's connect these tags with the pages. Select the first tag:

And click Internal page on the right menu:

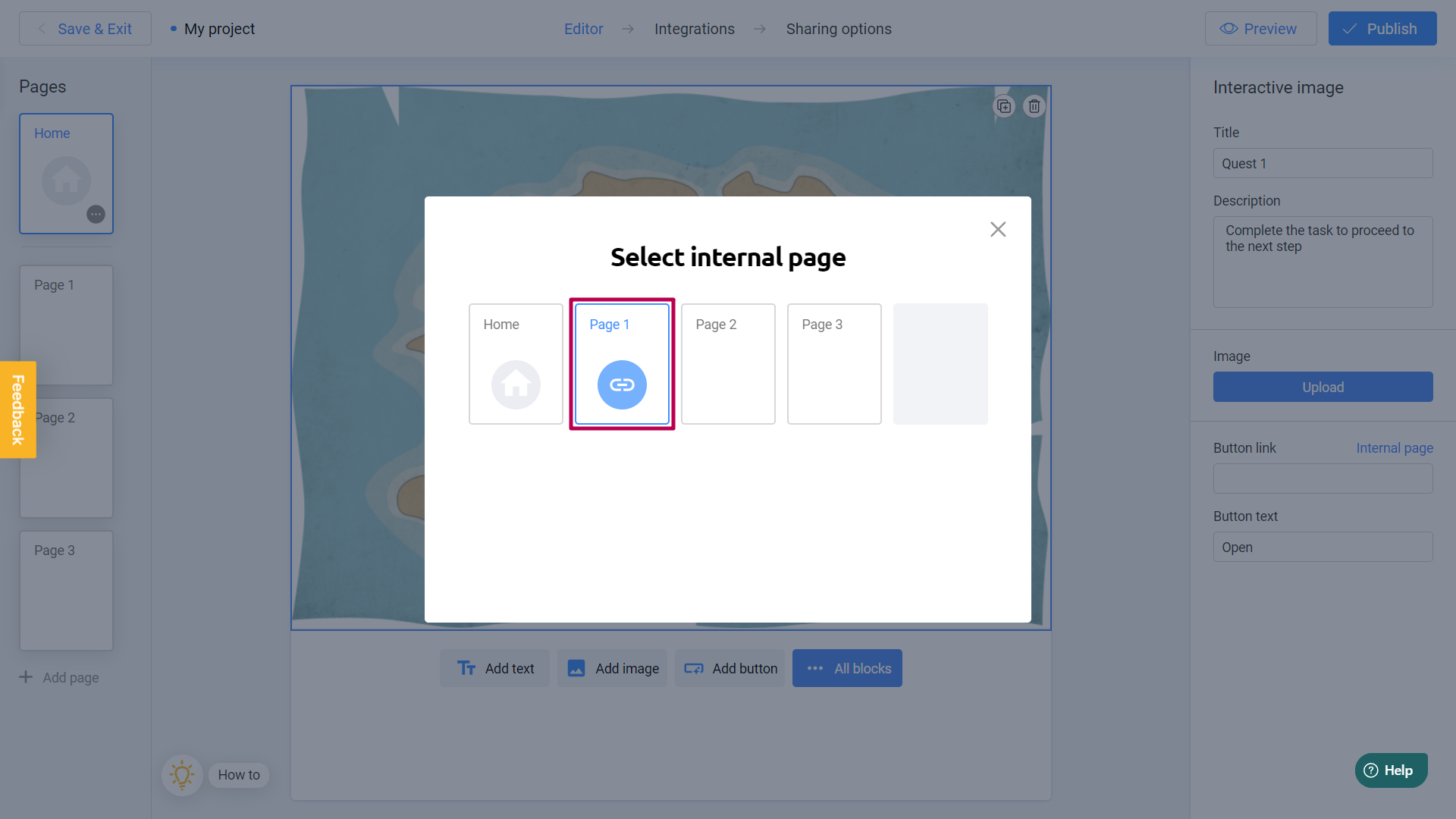
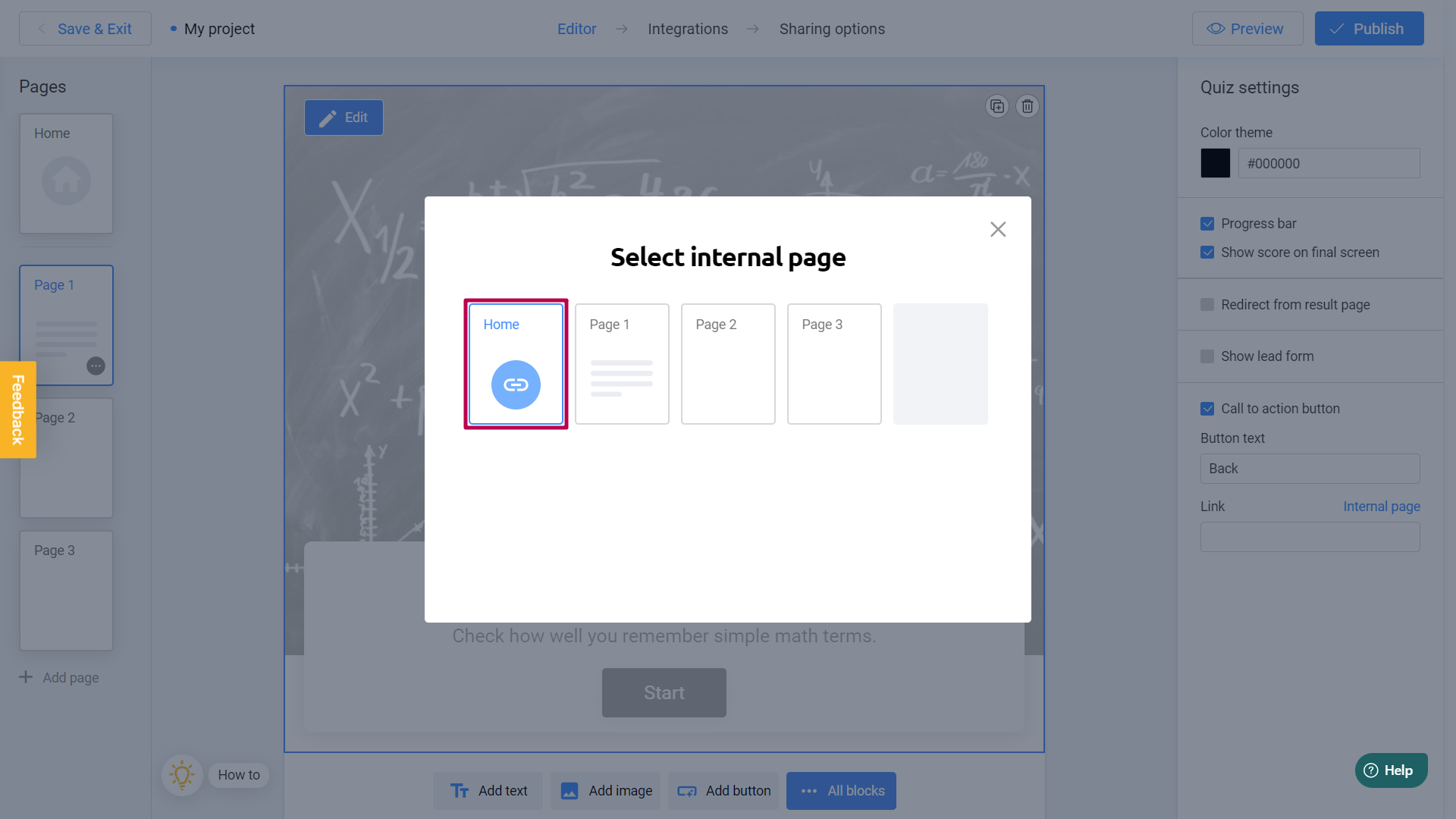
Select Page 1 in the new pop-up window:

Your first page has been connected! From now on, when the user clicks on the first tag, he will get to Page 1. After this, just repeat these steps for the other tags. This time, they will lead to Page 2 and Page 3:

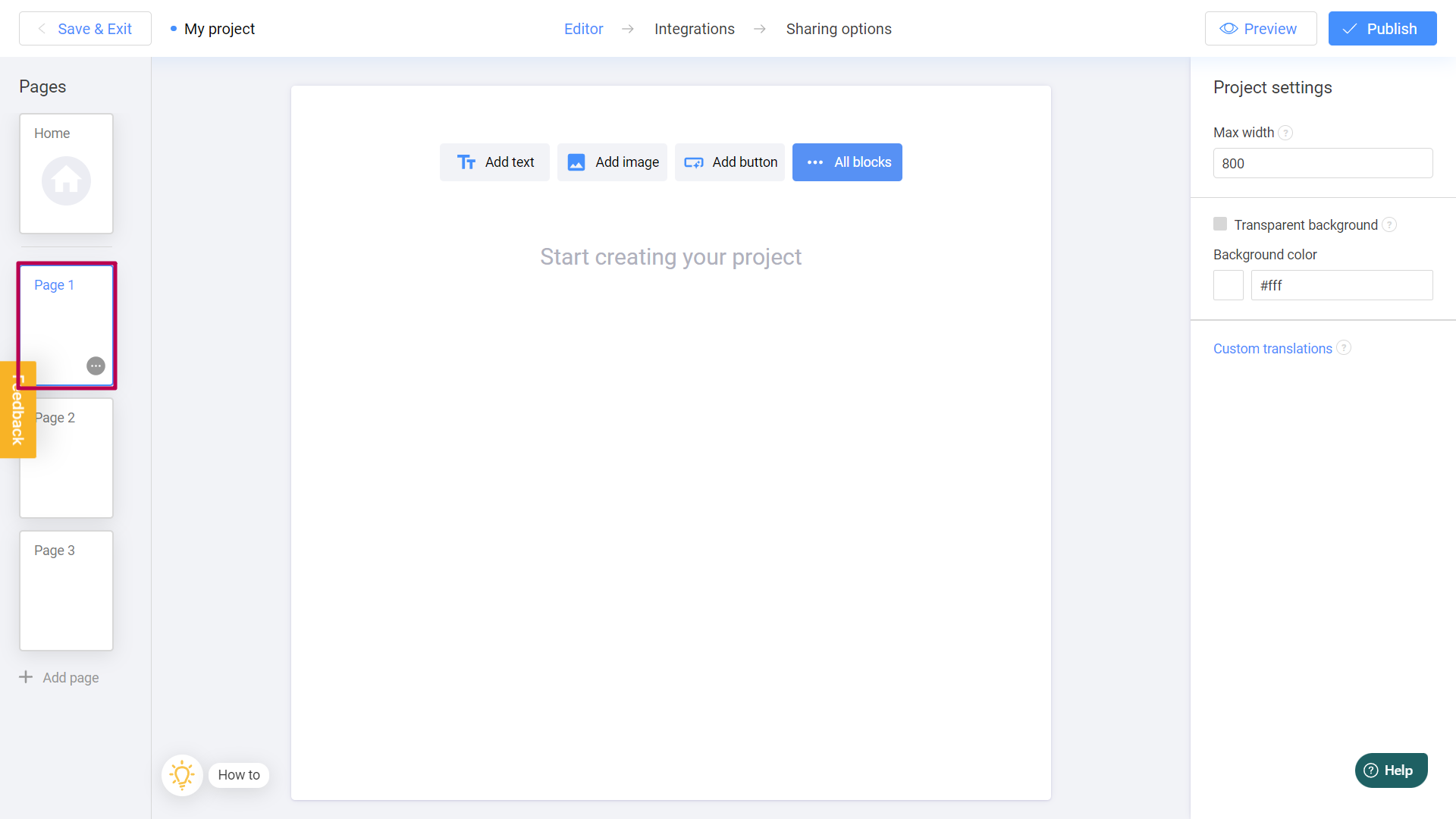
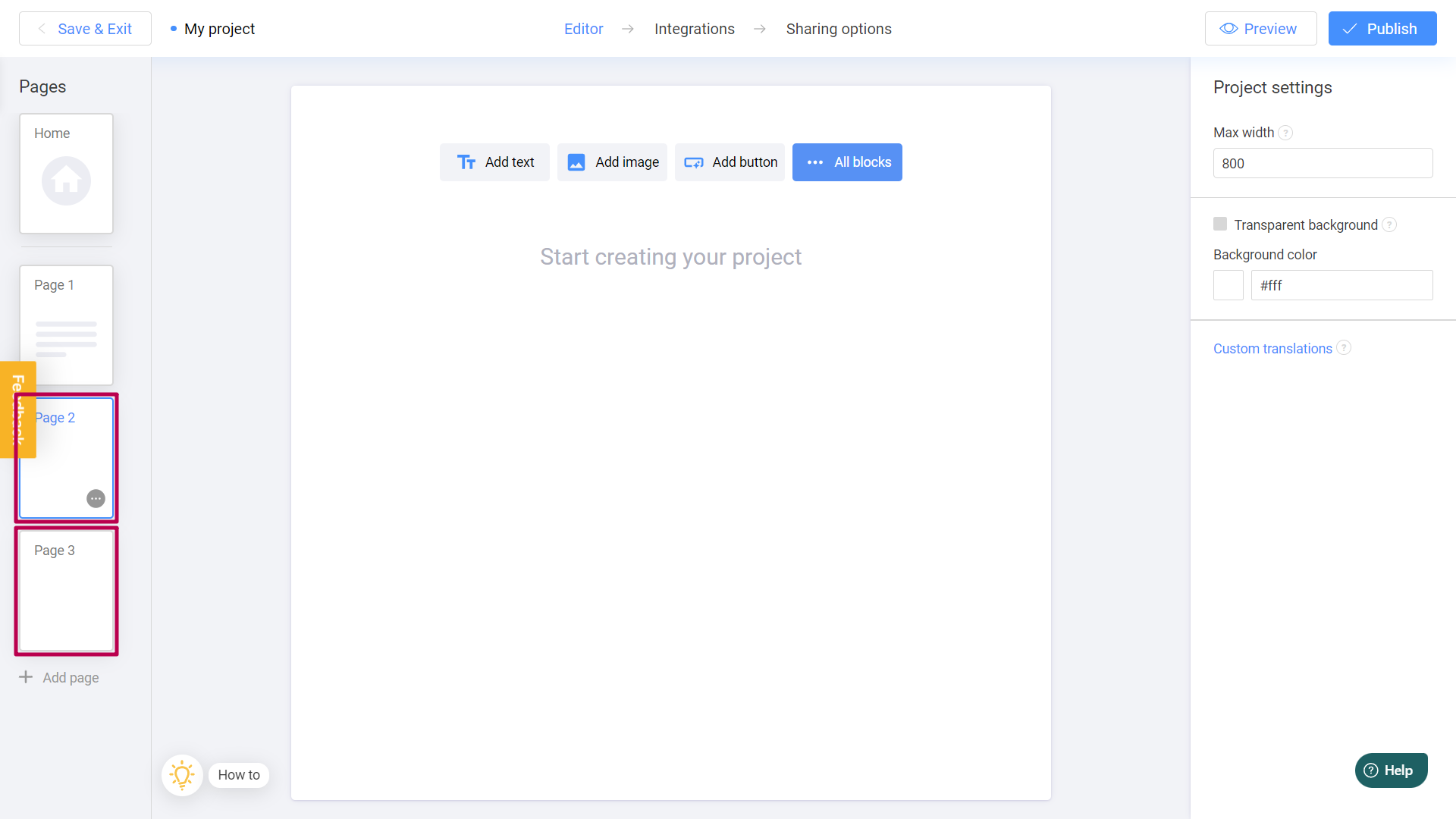
It''s time to start adding your content to each of the pages. Let's click on Page 1 on the left menu:

As you can see, this page is empty for now, but we're going to add some content, right? Let's click All blocks button:

Select the content you like from the drop-down menu on the left. Let's pick one of the Trivia templates, as an example:

You can use any other templates you like, or even create your own project from scratch.
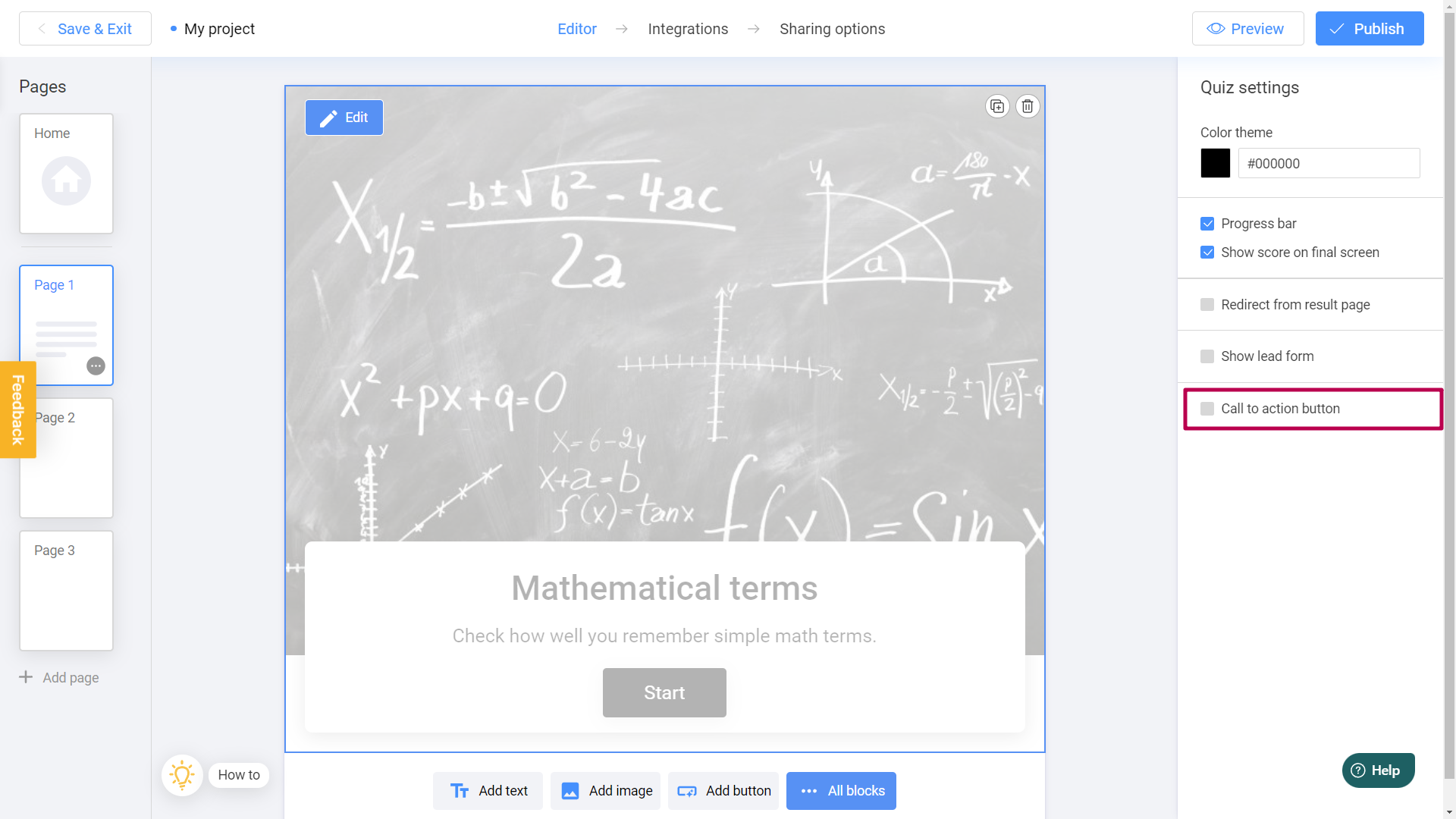
Your game will appear on the Page 1. Perfectly done! But how the user can get back from this page to the main one? Well, that's a good question. Let's create a button which will bring users back. To do this, click Call to Action button:

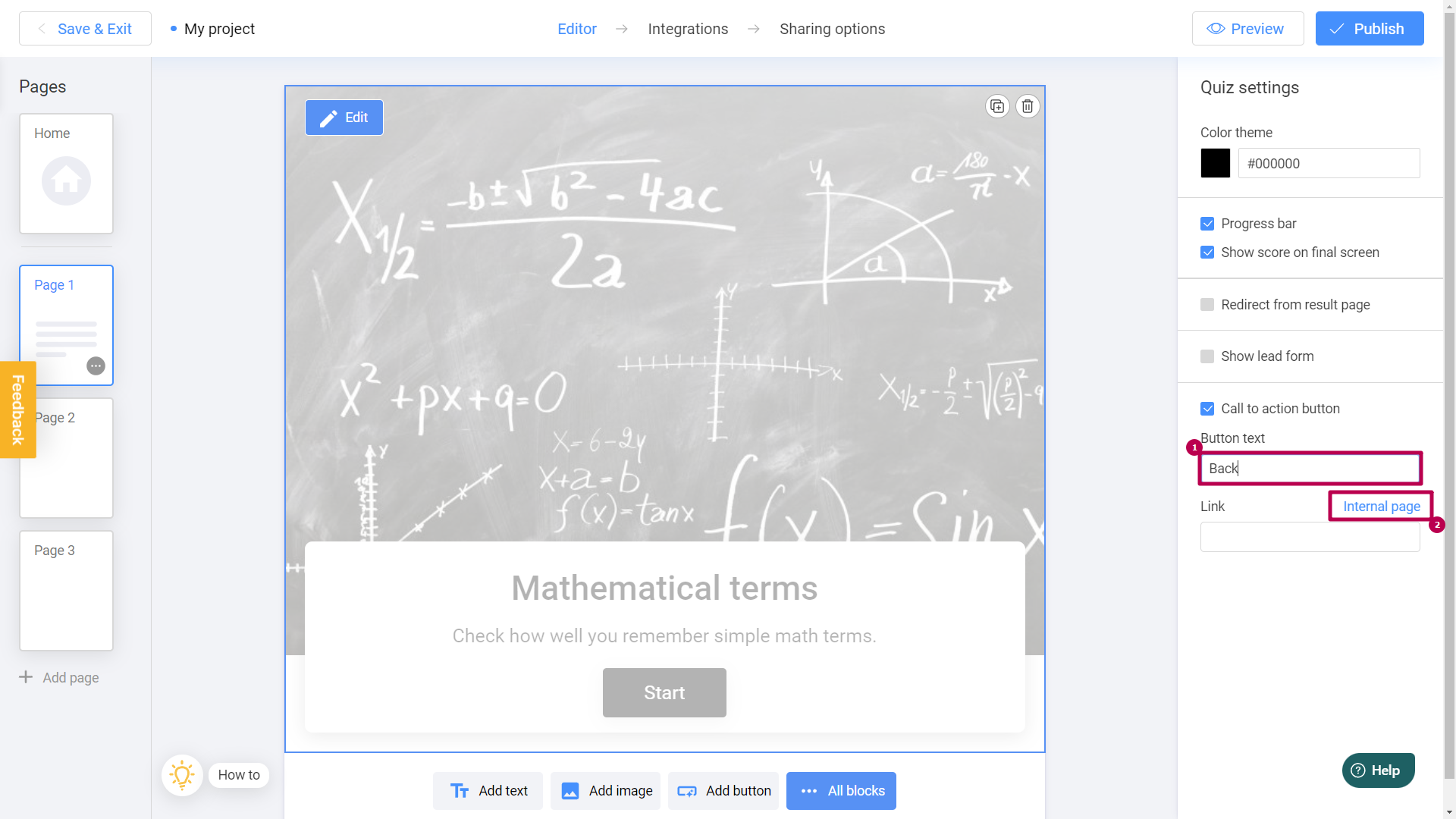
Choose a button text (Back for example), and click Internal page:

We want this button to bring users back to the main page, right? So let's select Home page:

Perfect! You can continue to add new games to the Page 2 and Page 3 using all tips above:

That's pretty much all about Pages! This was just an example of the simplest multi-level game and you can create way more difficult projects. For example, let users to complete some games to get the code and get an award. Here are some examples of multi-level games for your inspiration:
"Animals" — Multi-level Game - click to play!
"Help Santa Find the Gifts" — Christmas Multi-level Game - click to play!
"Treasure map" — Multilevel game - click to play!
Teach with love.
Interacty
