If you want to embed an Interacty game/quizz on your Tilda site, follow this quick guide:
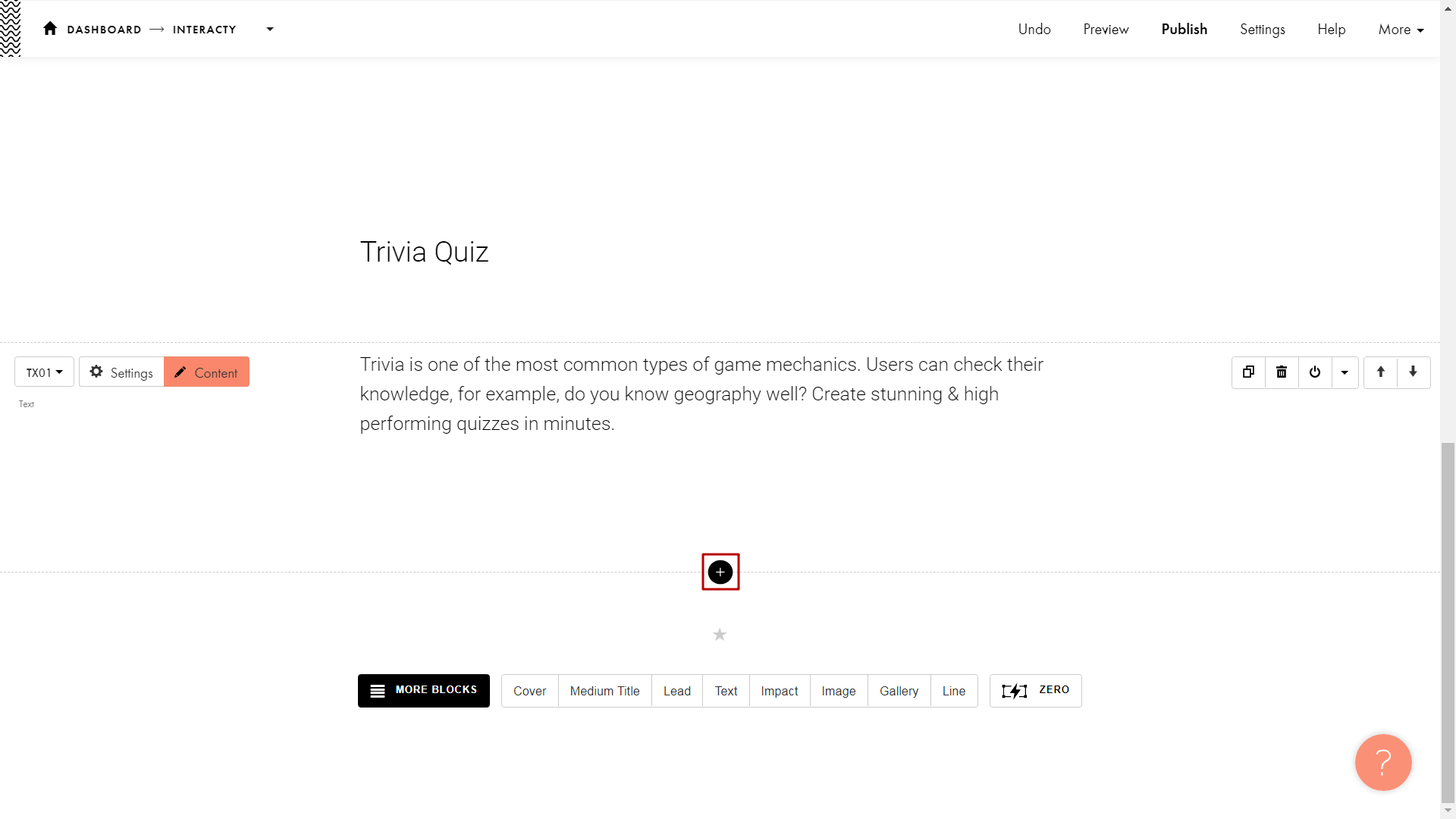
While editing your Tilda project, create a new block by clicking plus icon:

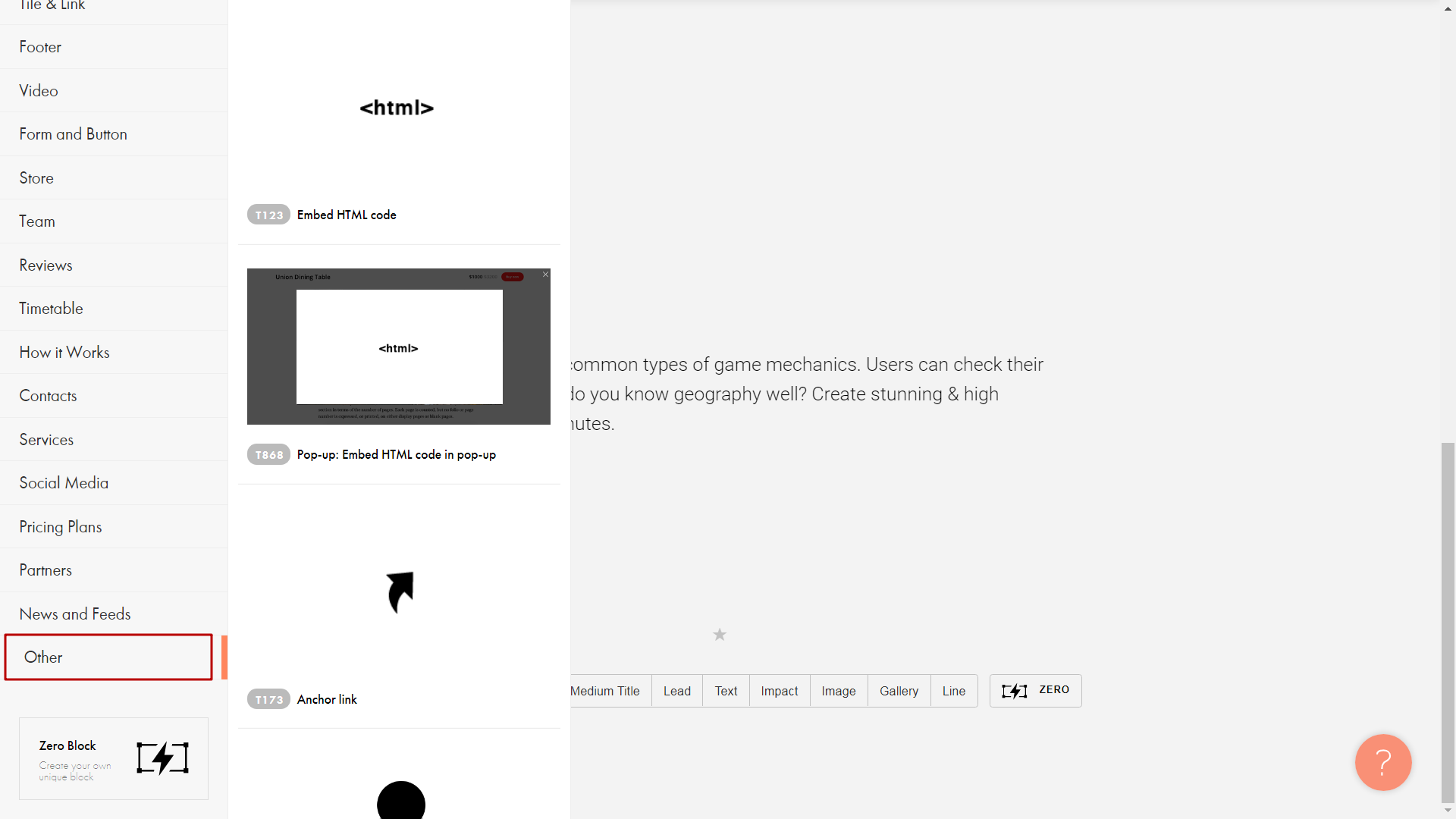
You will see a list of blocks on the left side of your screen. Scroll down and choose Other section:

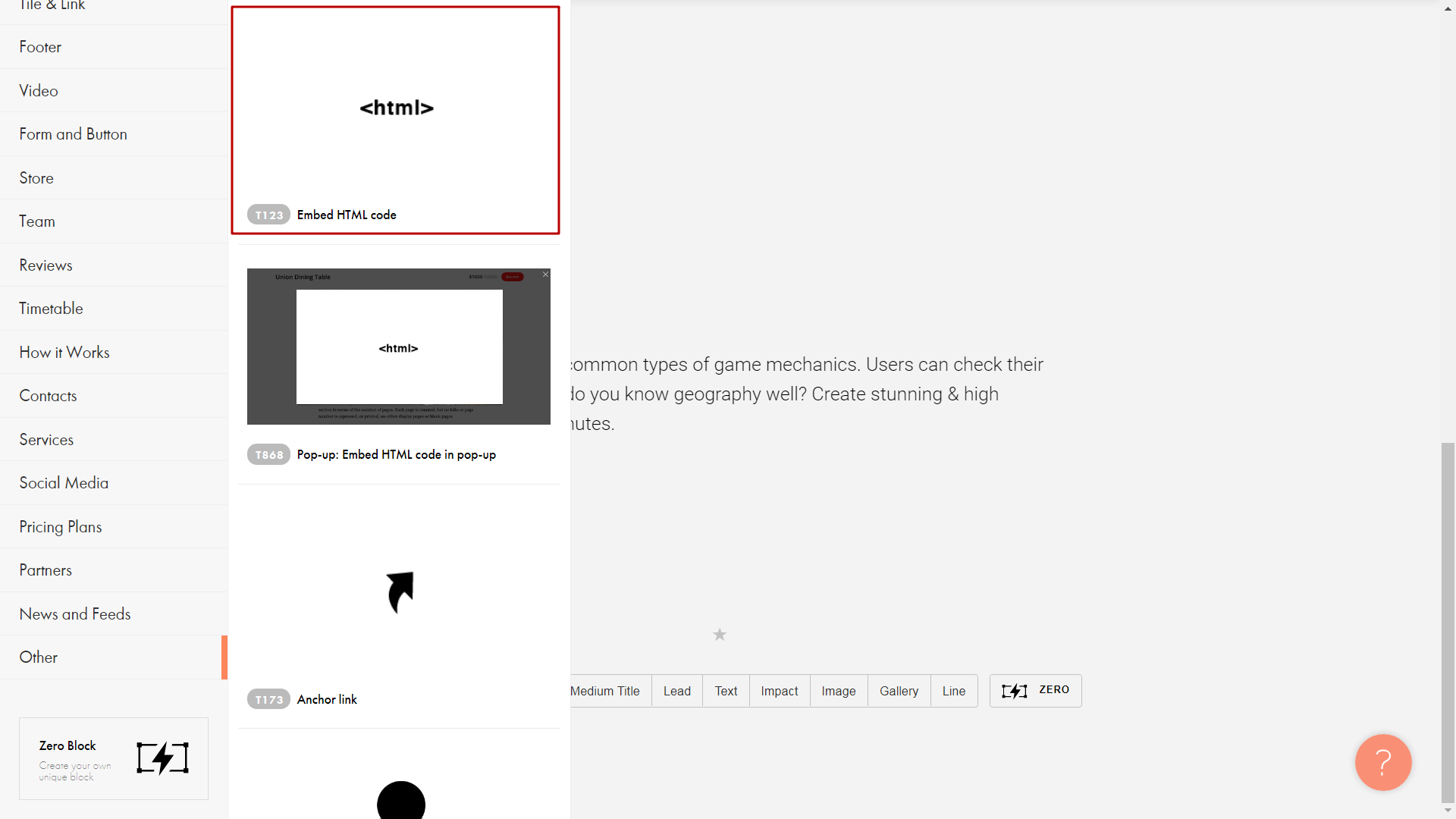
Select Embed HTML code block:

New HTML block will appear on your screen. Click Content button to edit the code:

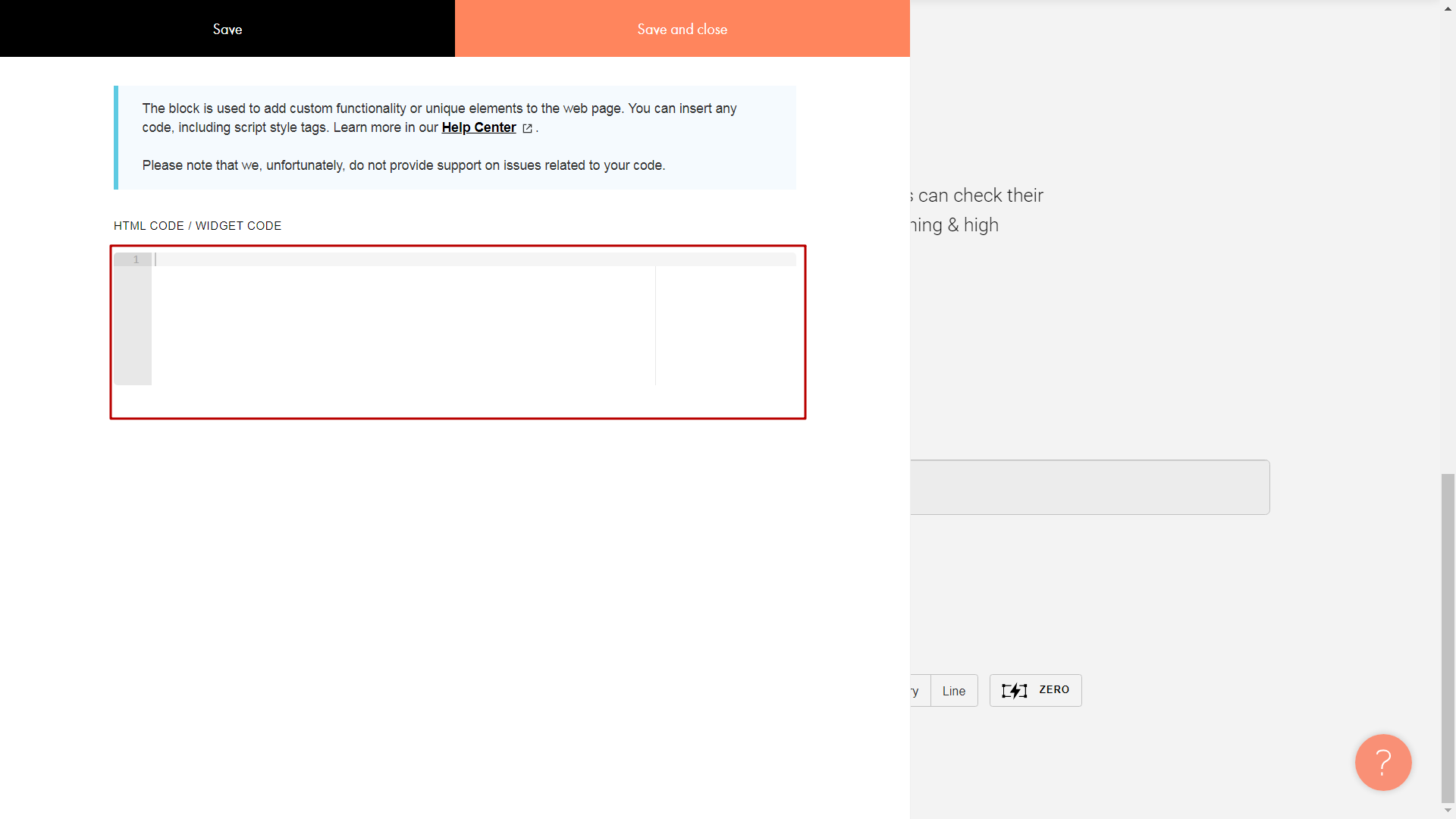
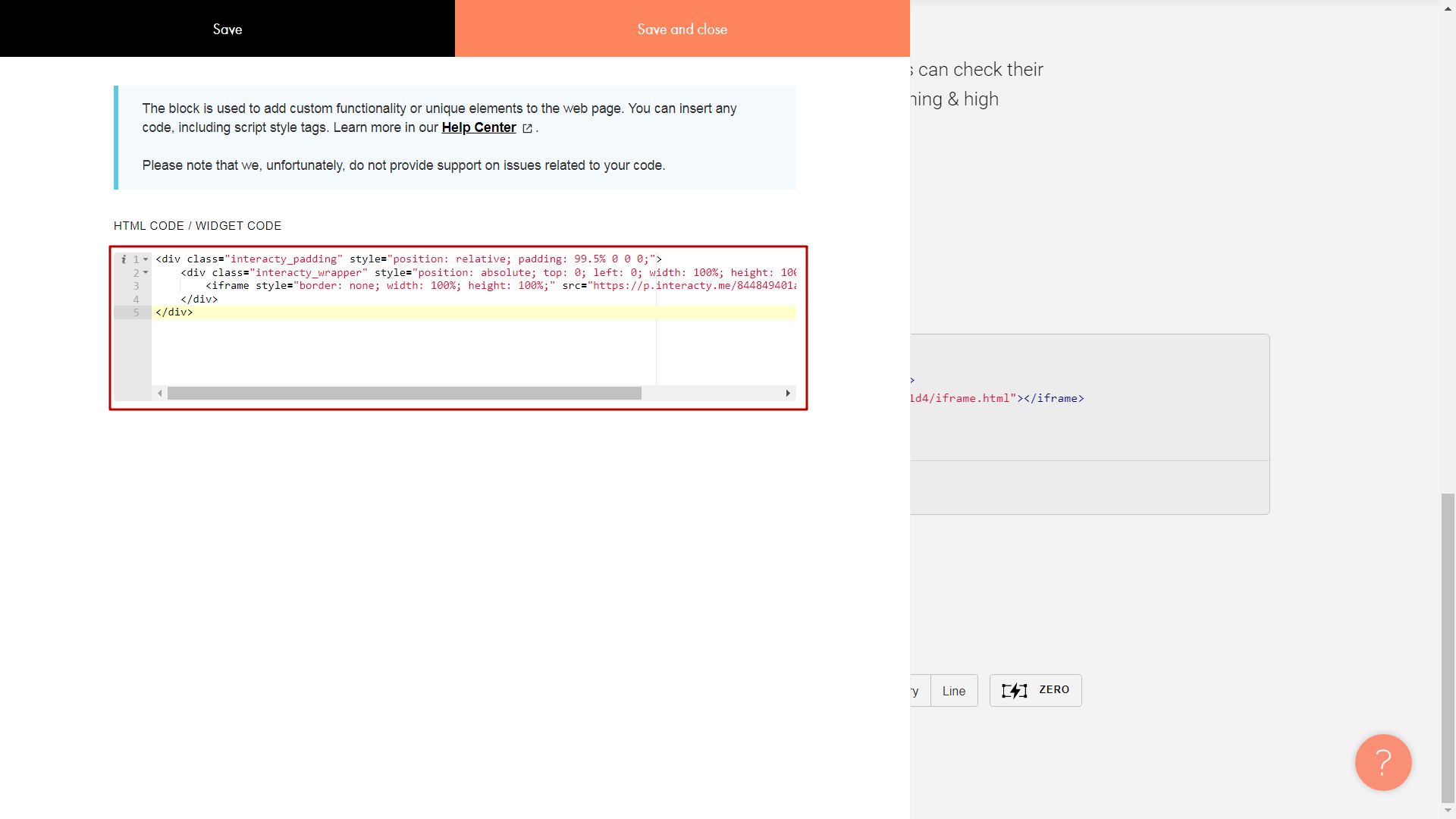
You will see a new window for HTML code:

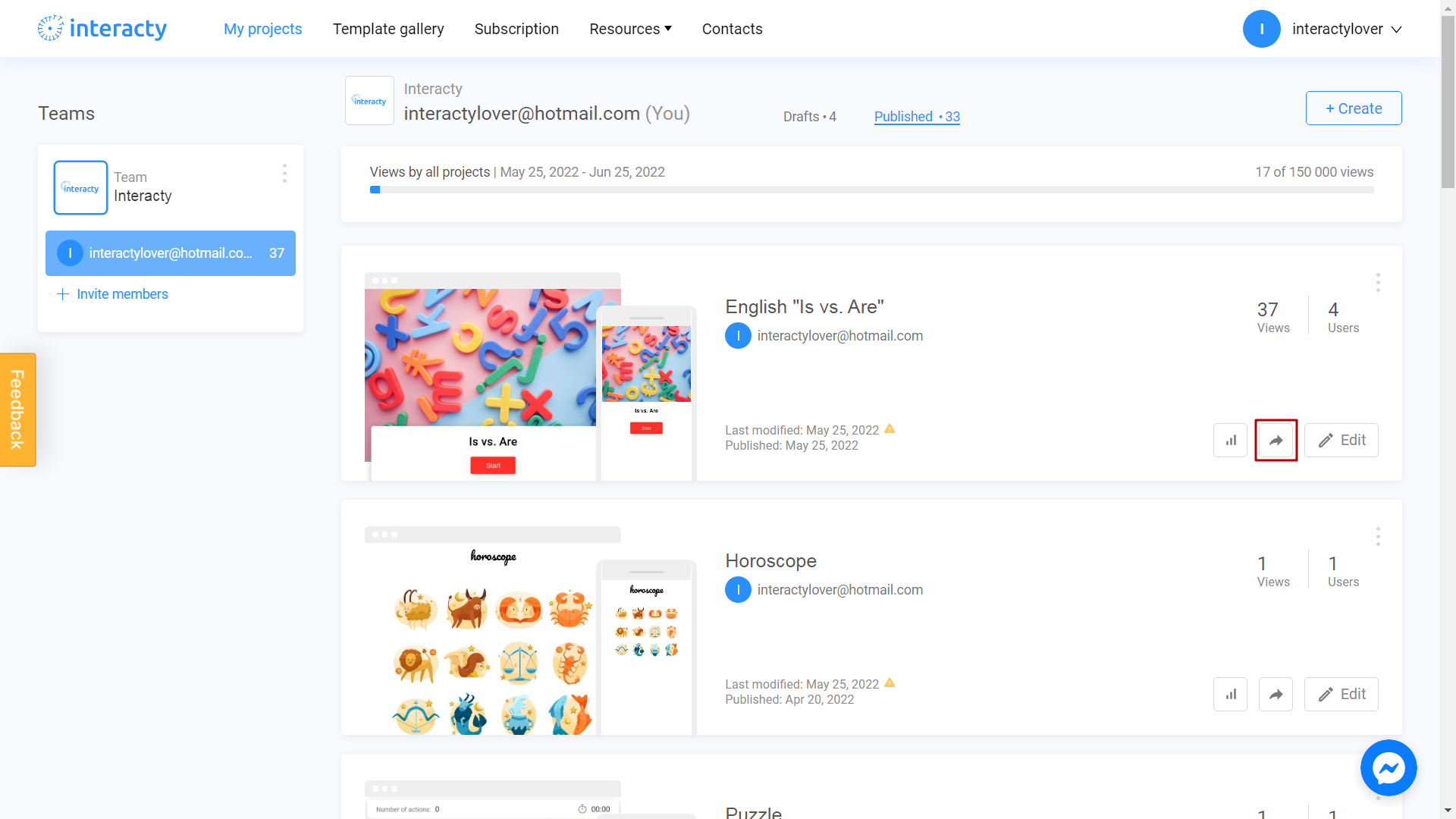
To find this code on Interacty, sign in to your profile, and click Share/Embed button next to the project you want to embed:

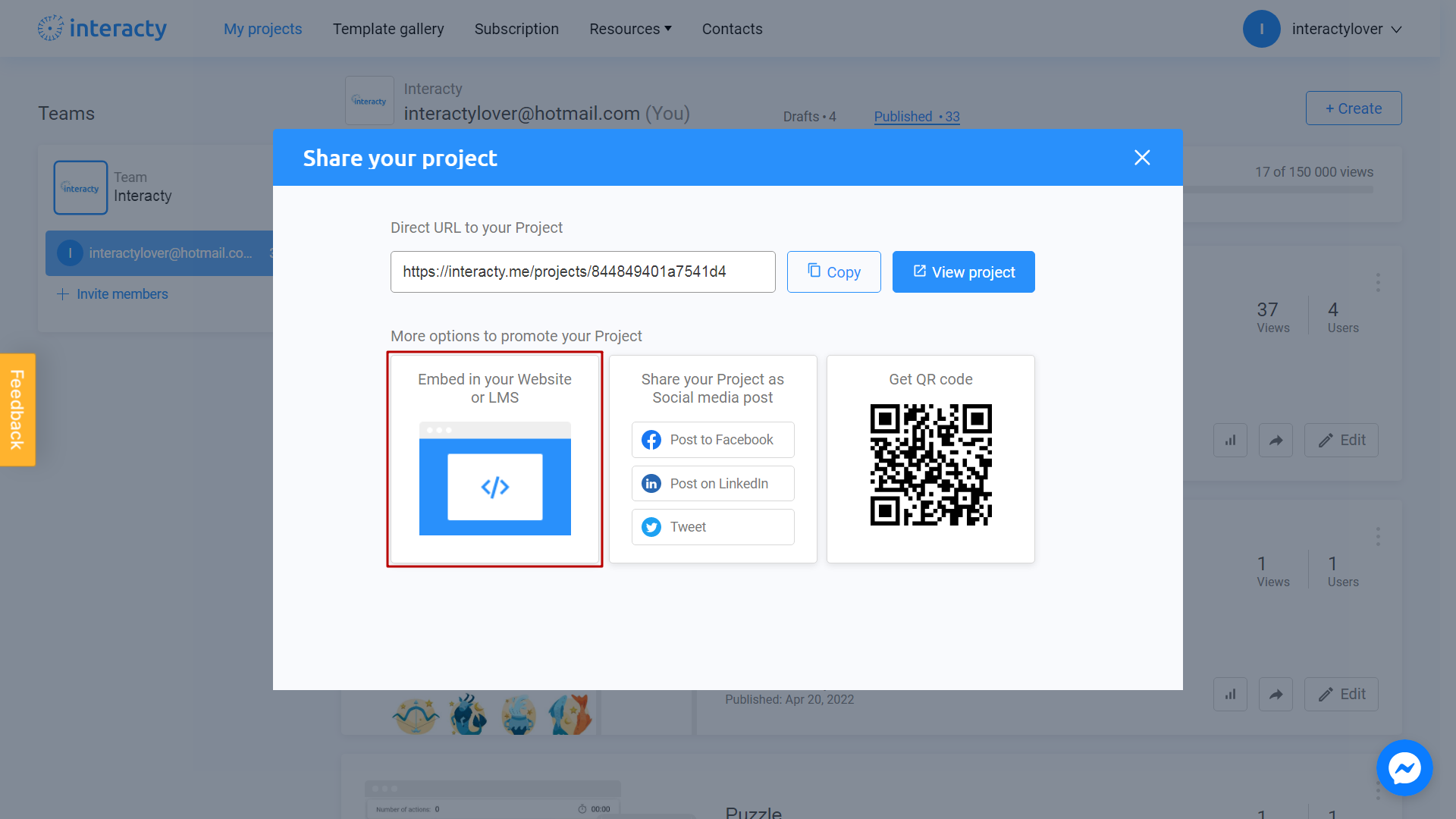
Select Embed in your Website or LMS option:

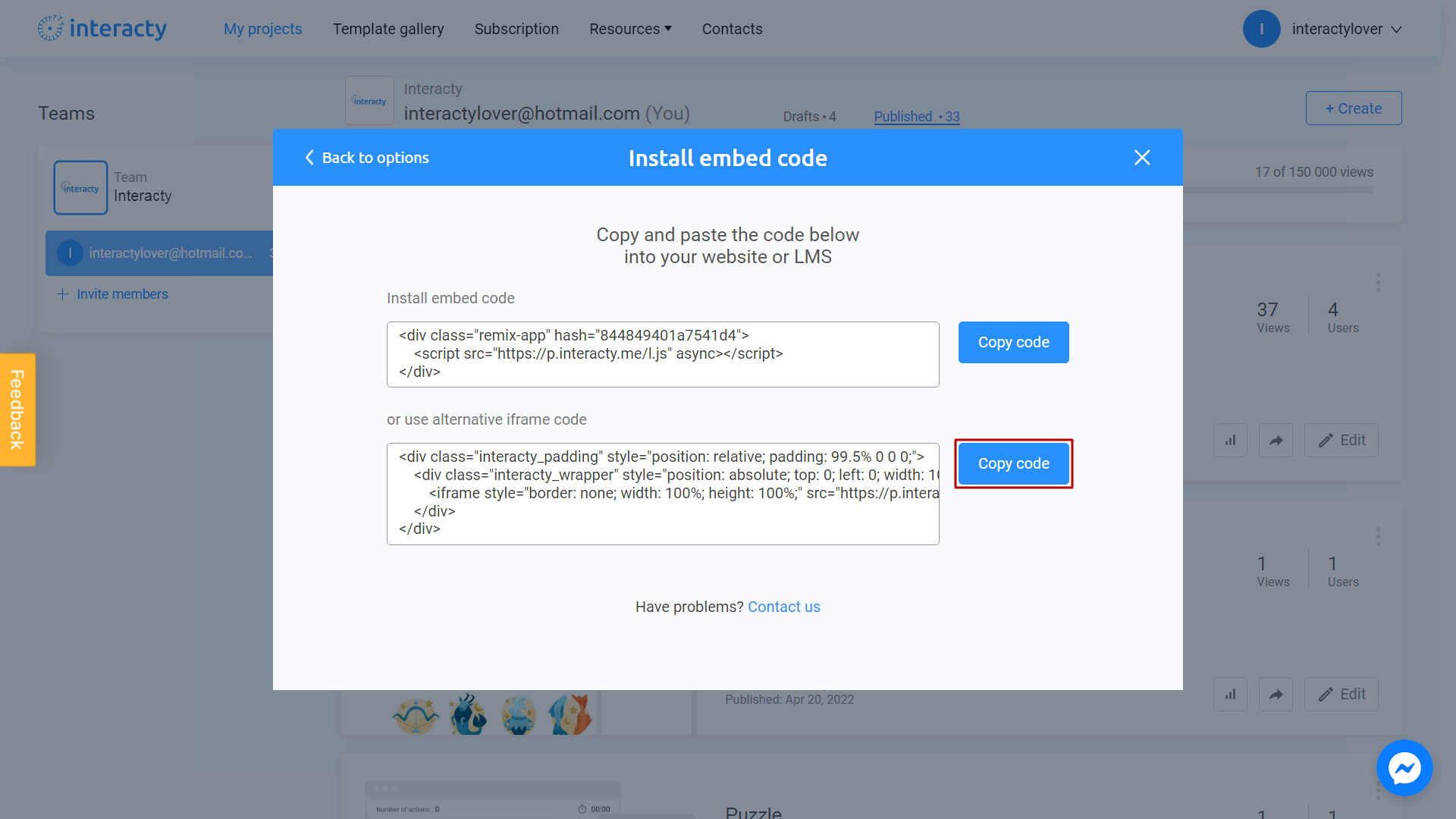
Click Copy Code button next to the code you need:

Turn back to Tilda page and paste your code:

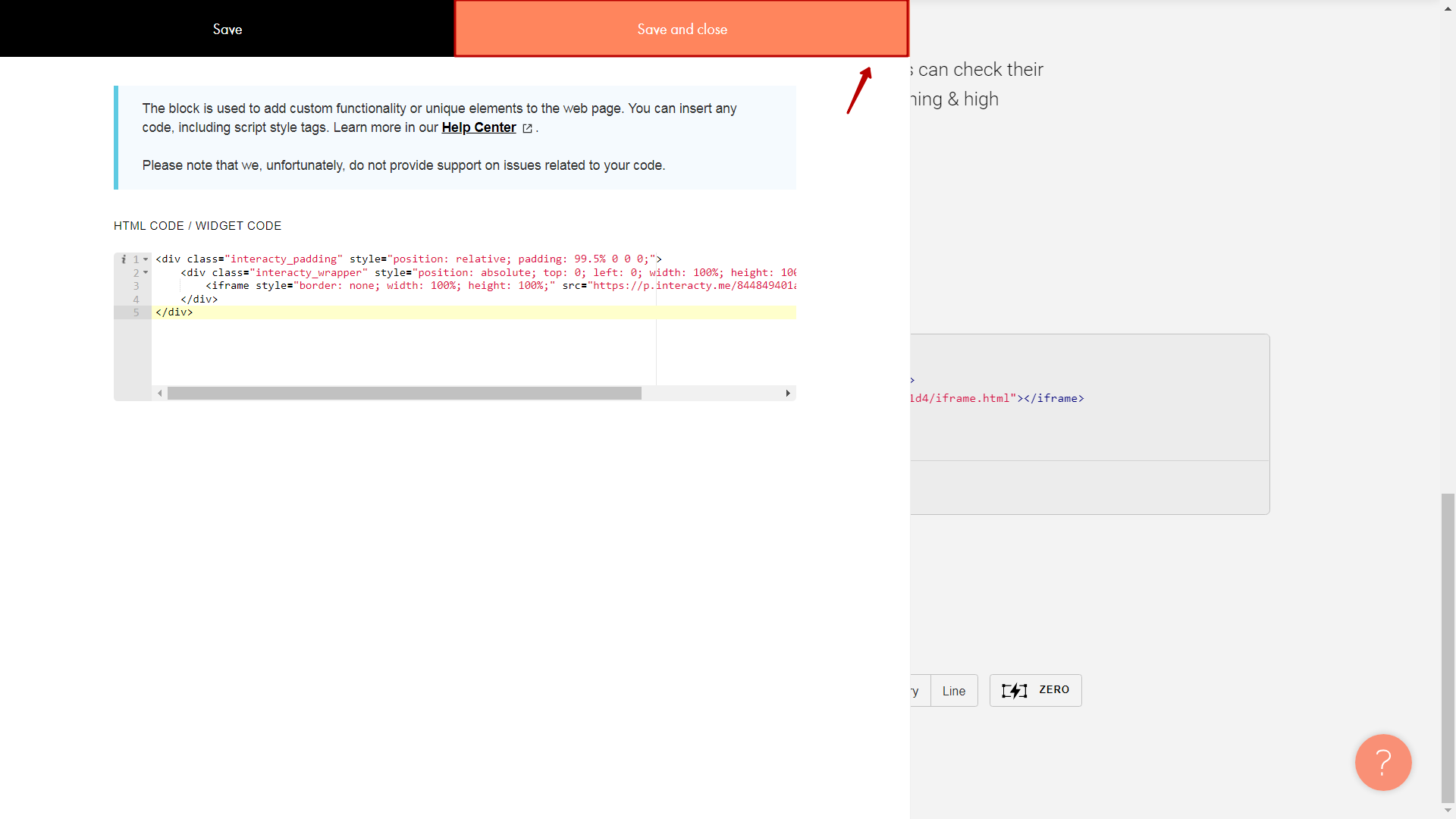
After that, click Save and close:

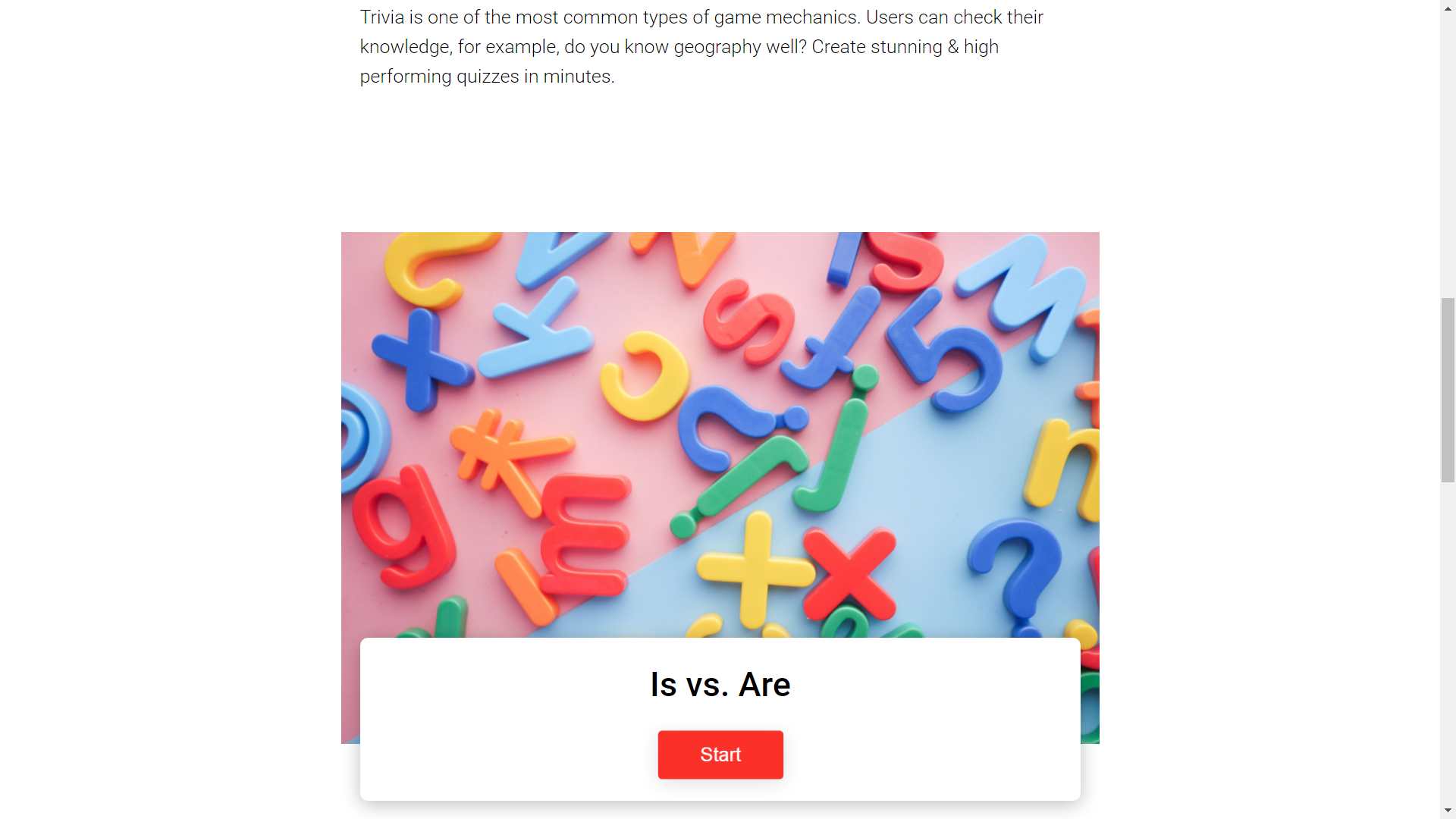
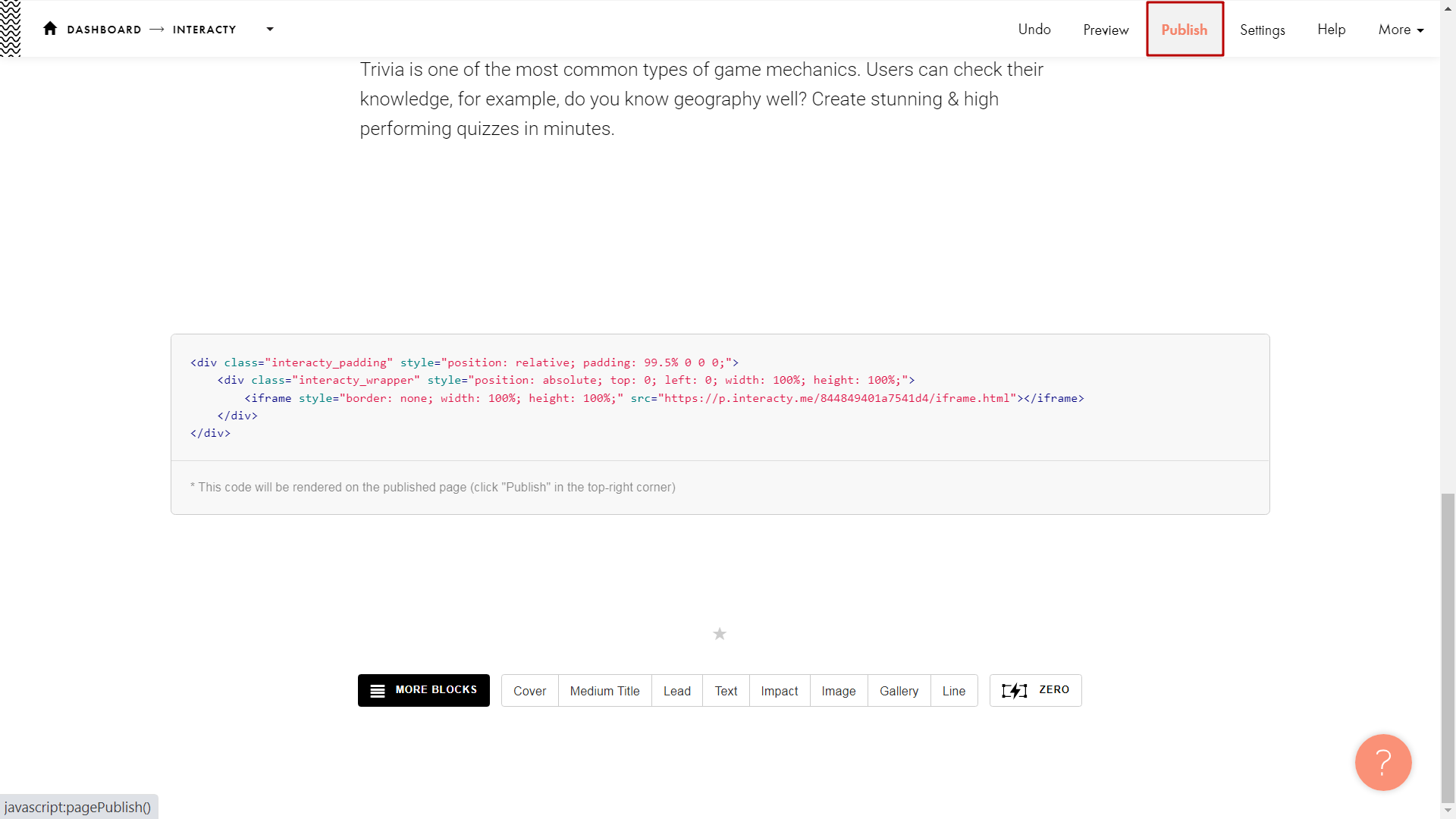
It's done! Too see a rendered code, just click Publish in the top-right corner:

You quiz has been succesfully embedded on Tilda!