Si deseas configurar un Webhook para tu formulario de clientes potenciales, aquí tienes una guía rápida. Lead Form puede configurarse como un bloque separado o como parte del juego o prueba.
Datos del formulario de clientes potenciales pasados a través de Webhook
Datos enviados cuando se envía un formulario de cliente potencial independiente:
{
"firstName": "Nick",
"lastName": "Buyers",
"phoneNumber": "+12300000000",
"customField1": "My Street, Kingston, New York 12401",
"company": "ACME LLC",
"companyURL": "acme.org",
"sessionId": "61274791",
"email": "nbuyers@acme.org"
}Ejemplo de datos de Lead Form en Game
Estos datos se enviarán cuando el usuario complete el formulario de cliente potencial y complete el juego:
{
"lastName": "Buyers",
"gamification_isGameFinished": "true",
"gamification_numberOfInteractions": "14",
"gamification_spentTime": "00:27.859",
"customField1": "Content Manager",
"gamification_date": "2022-06-08 15:11:14.749",
"companyURL": "acme.org",
"sessionId": "61316897",
"gamification_email": "Buyers",
"firstName": "Nick",
"phoneNumber": "+123000000",
"gamification_name": "Nick",
"gamification_sessionId": "61316897",
"gamification_numberOfGames": "1",
"company": "Acme LLC",
"gamification_isWin": "true",
"email": "Buyers"
}Cómo configurar Webhook
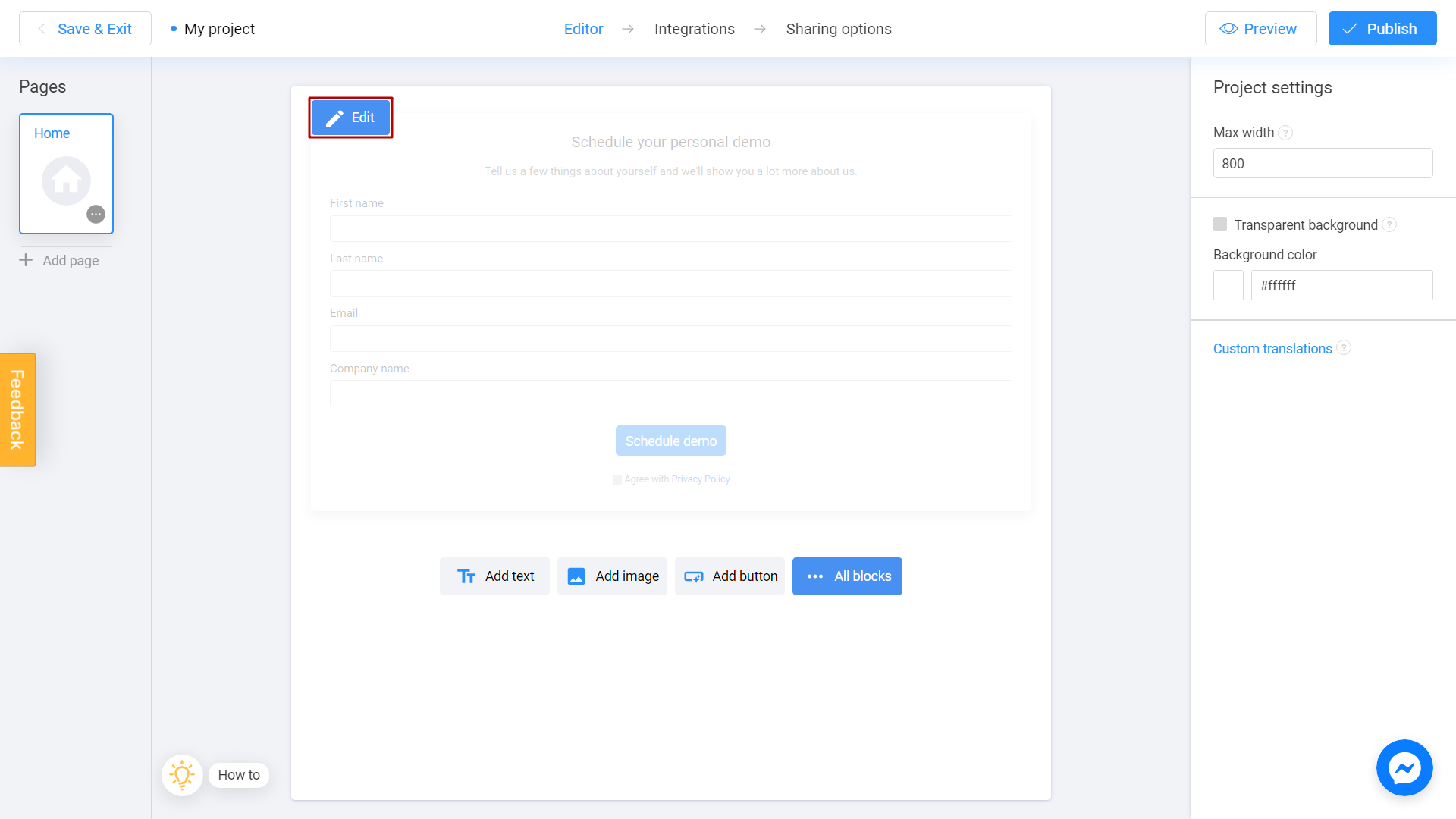
Abre tu proyecto en el editor y selecciona un bloque con la capacidad de recopilar datos (formulario de prospecto, por ejemplo). Luego, haga clic en Editar:

Para juegos y cuestionarios: seleccione un bloque de juego, haga clic en Mostrar formulario de prospectos en el panel derecho y luego en Personalizar.
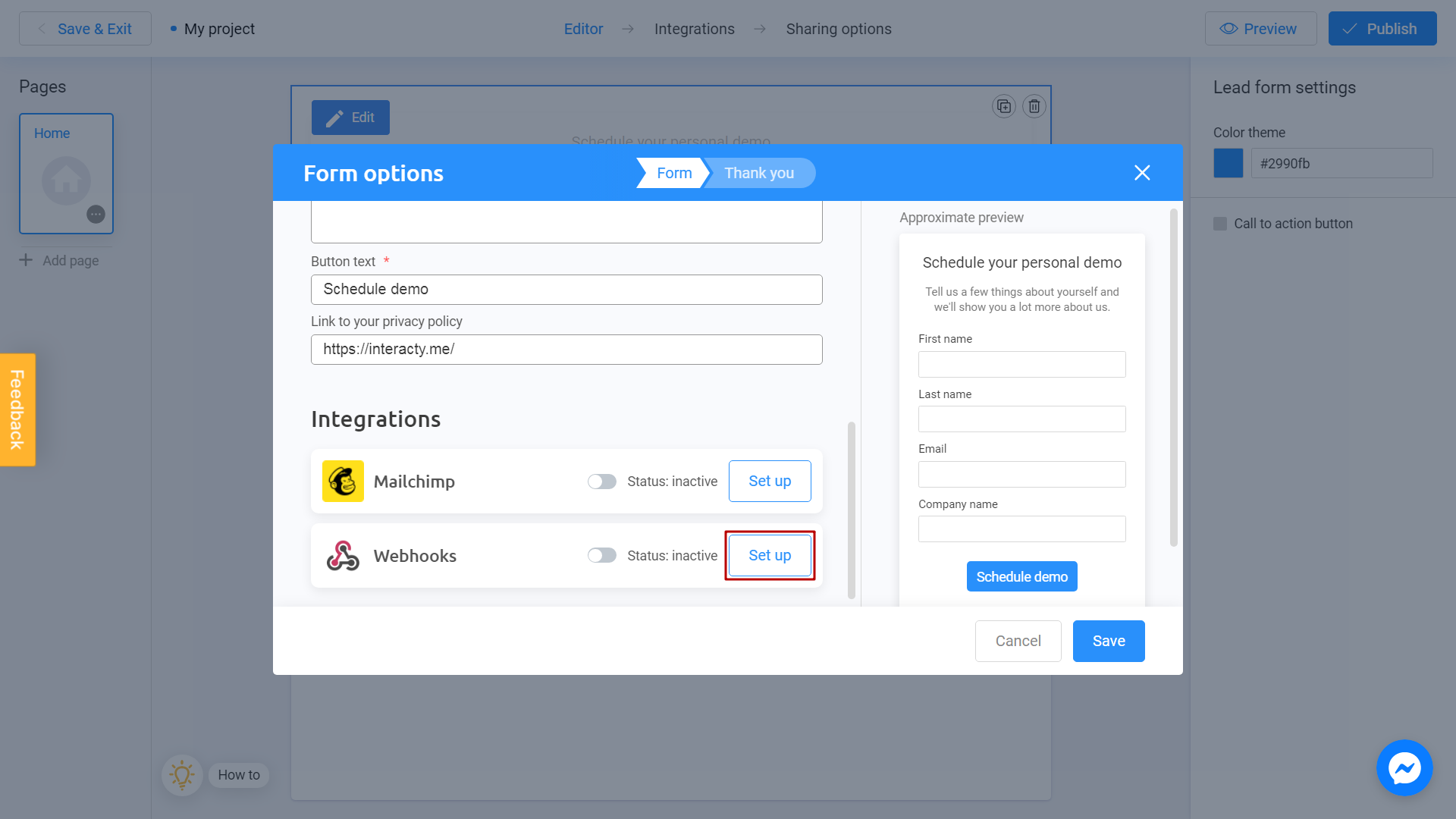
Desplázate hacia abajo hasta que vea un Webhooks en la sección Integraciones. Haz clic en el botón Configurar:

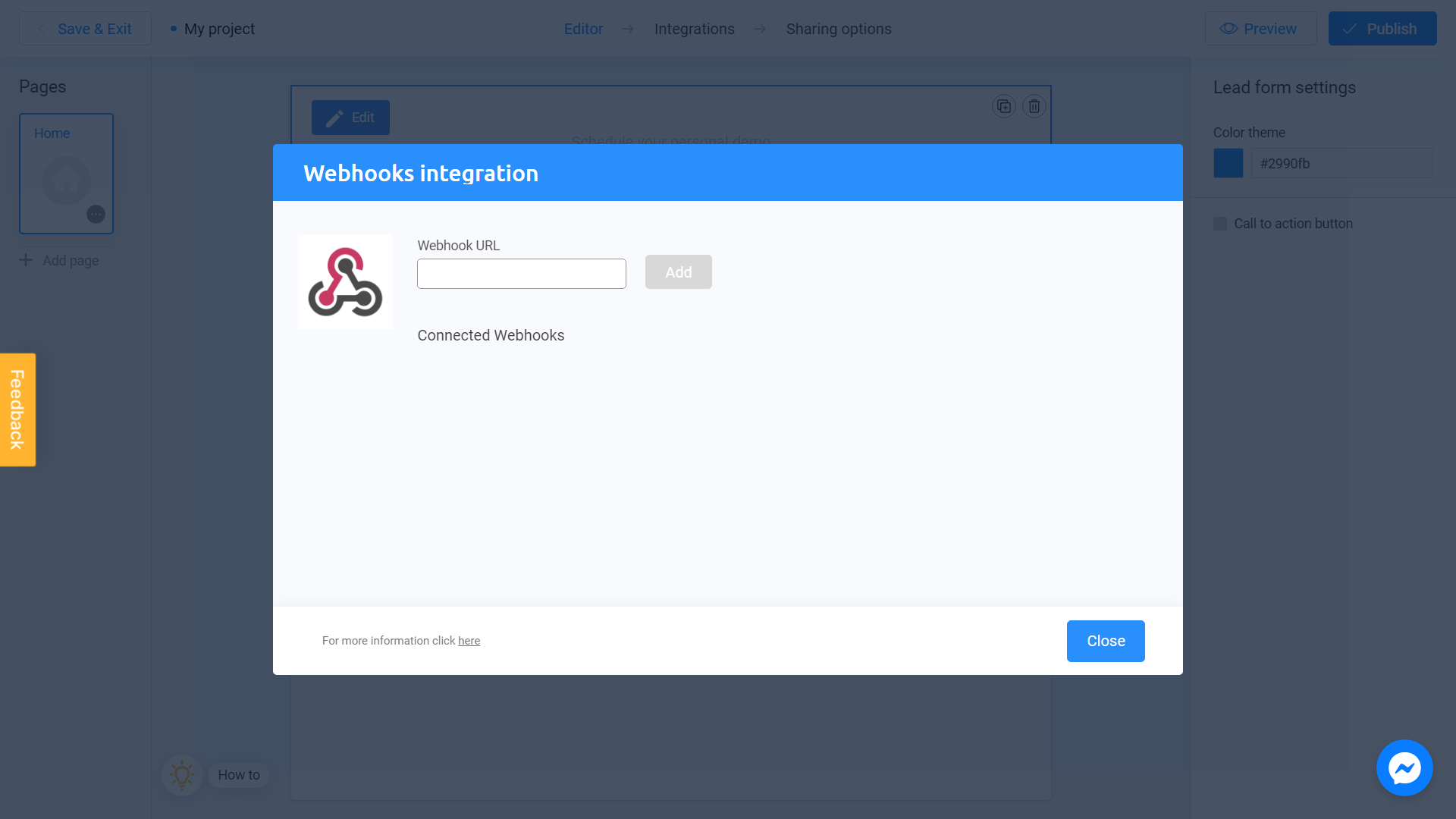
Verás la ventana de configuración de integración de webhooks. Aquí puedes agregar y administrar sus Webhooks:

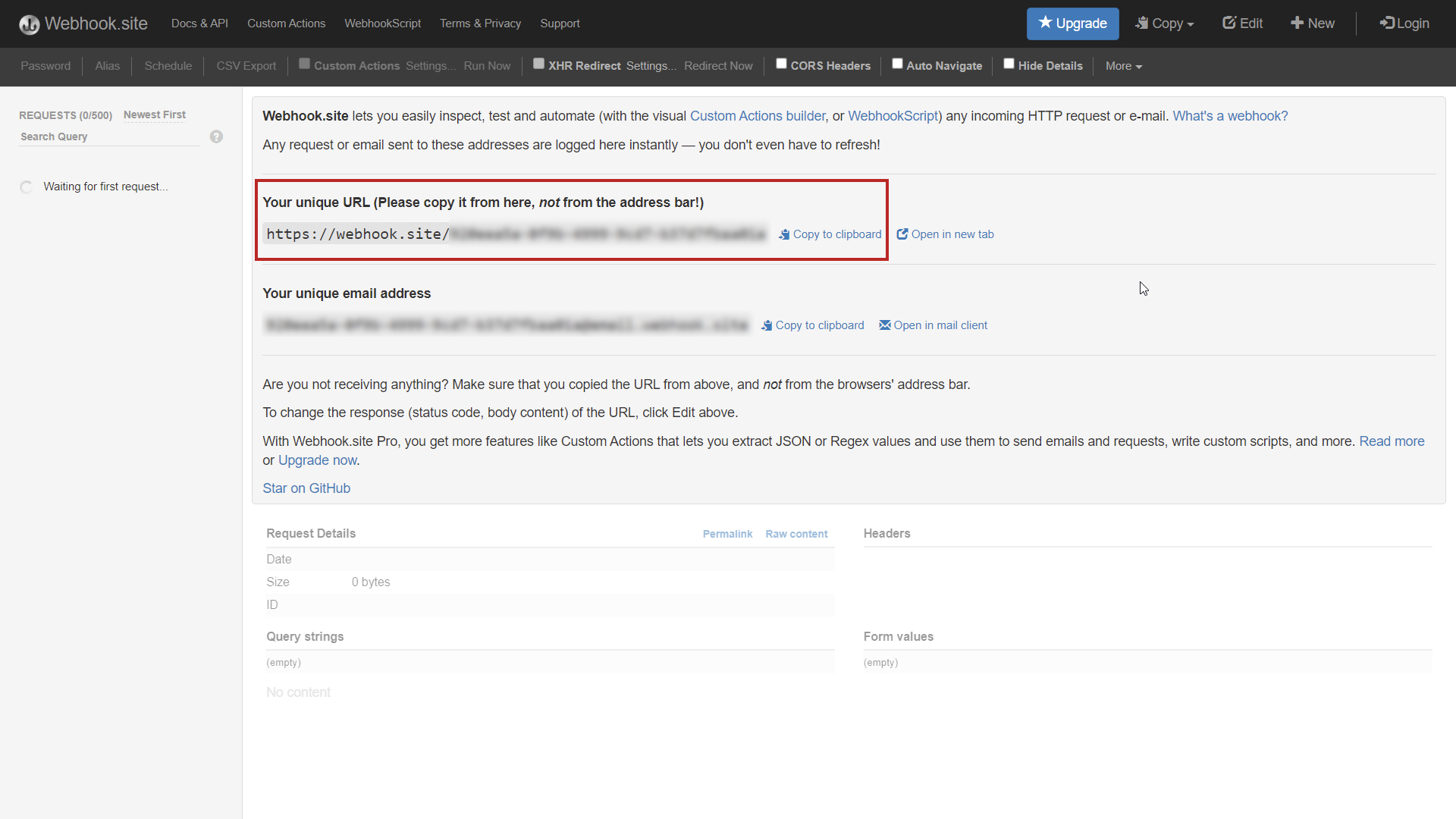
Vamos a ver cómo funciona. Usamos webhook.site para probar webhooks, ya que es una forma gratuita y segura de generar un punto final de webhook público. No es necesario registrarse.
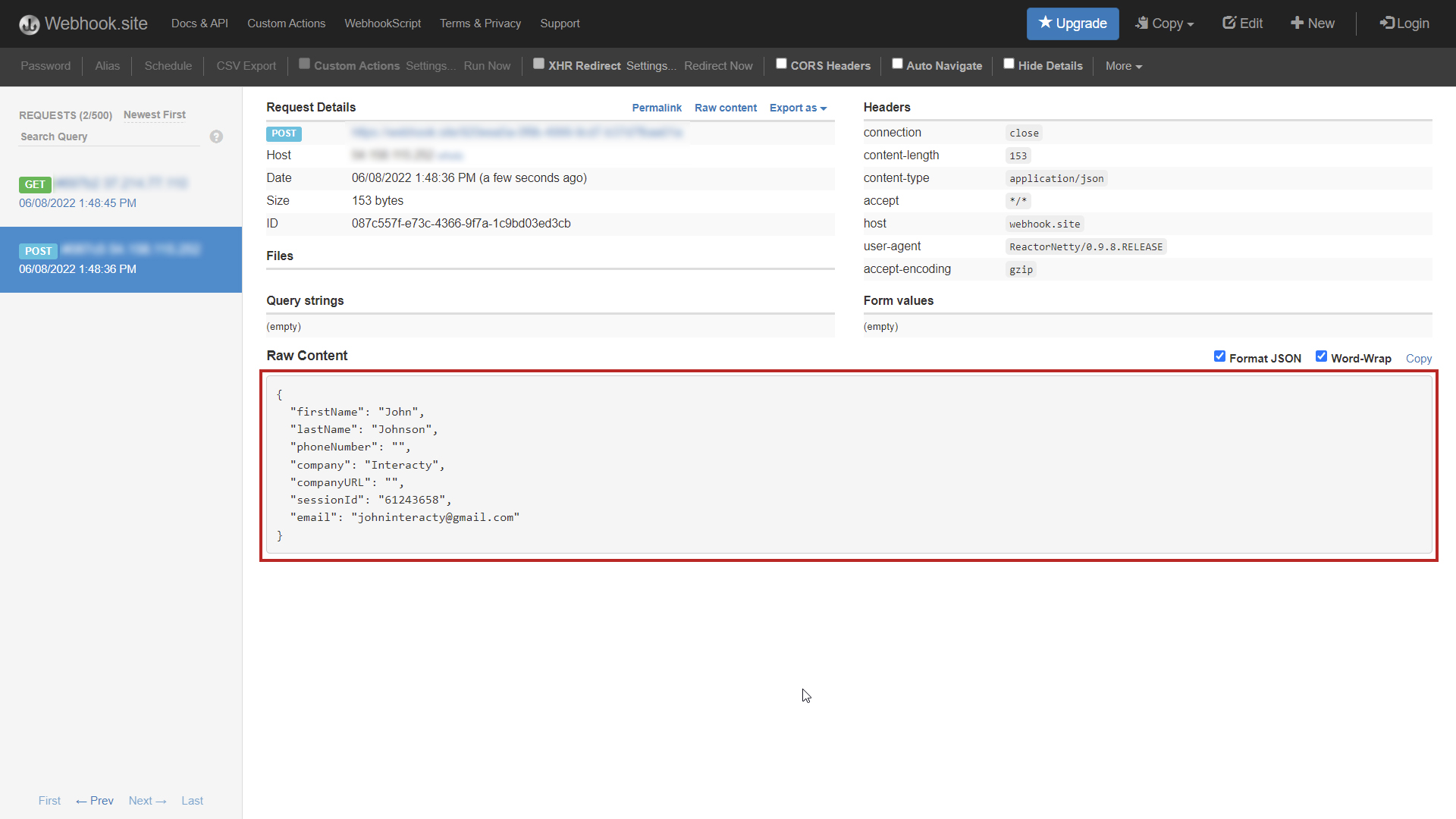
Vaya a https://webhook.site y copie su URL única:

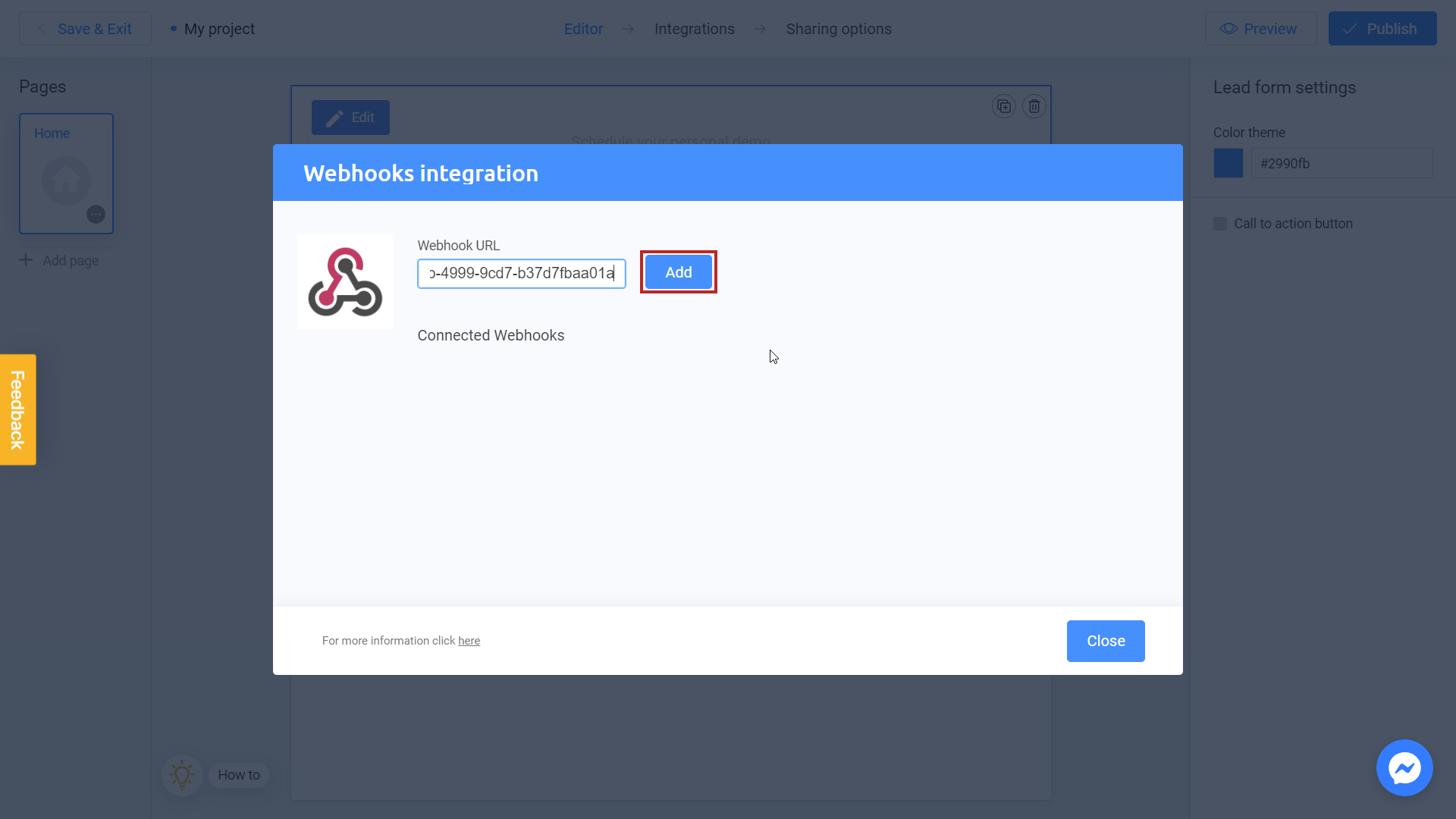
Regresa a la página de Interacty, pega un enlace y haz clic en Agregar:

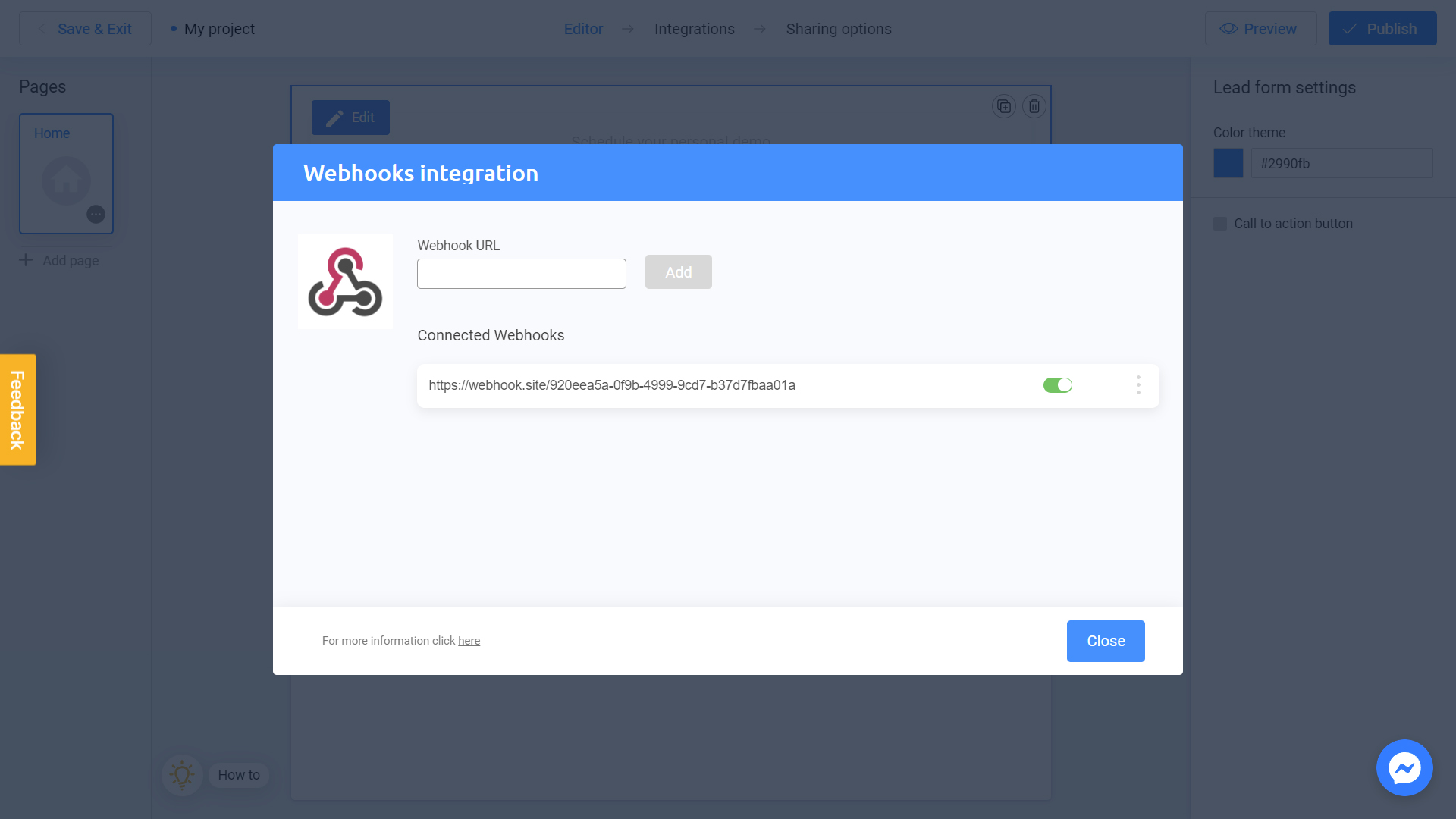
Verás tu enlace en la sección Webhooks conectados:

¡Listo! Después de agregar su enlace y las personas comiencen a enviar su formulario, recibirás los datos de clientes potenciales:

Ten en cuenta que también puedes recibir datos de cuestionarios como Trivia y Personality.
