Hyperlink is highlighted text that allows users to navigate to another location by simply clicking on your text. You can add a hyperlink to your content in the editor menu:

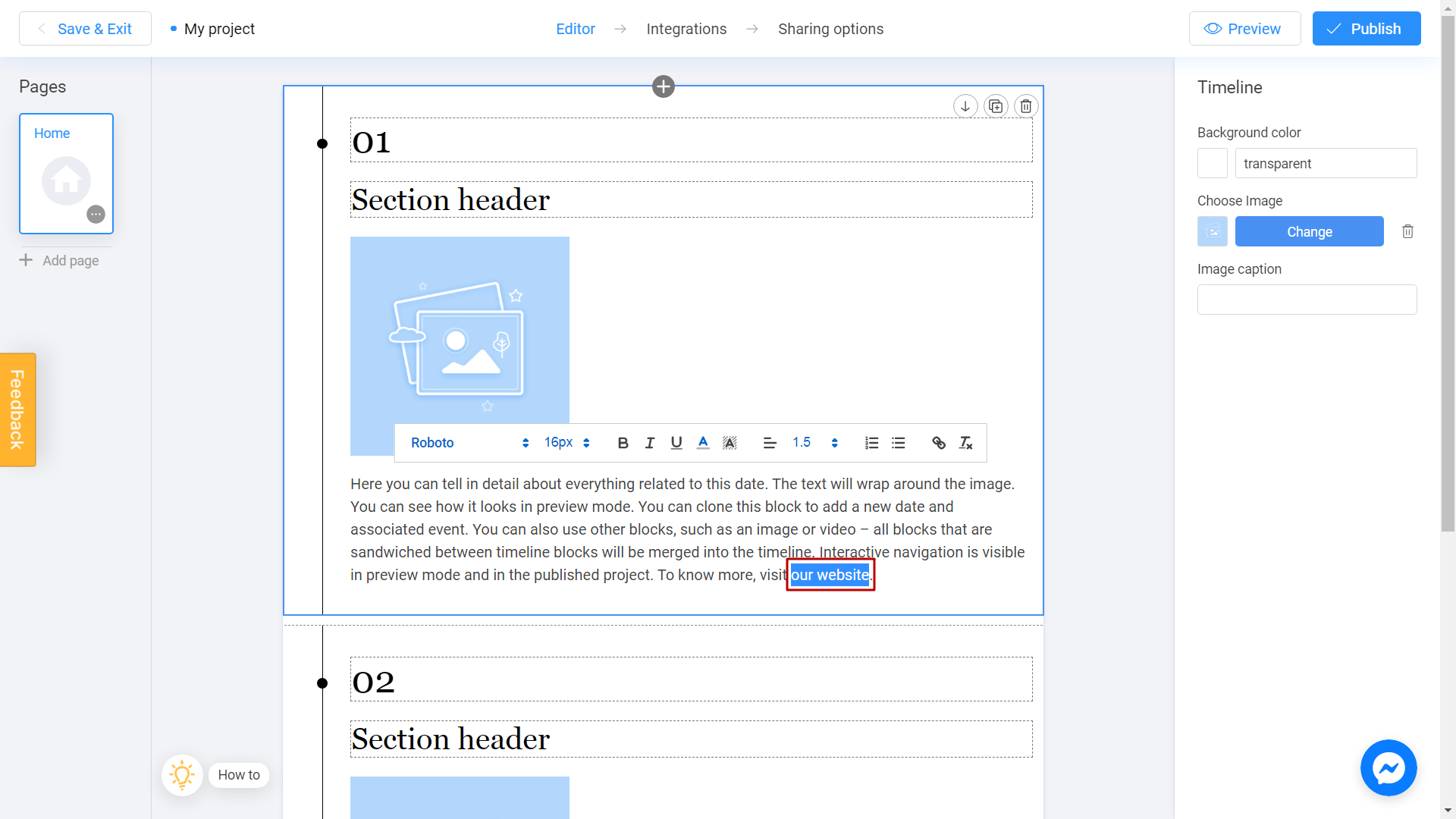
To start, select the text you want to hyperlink:

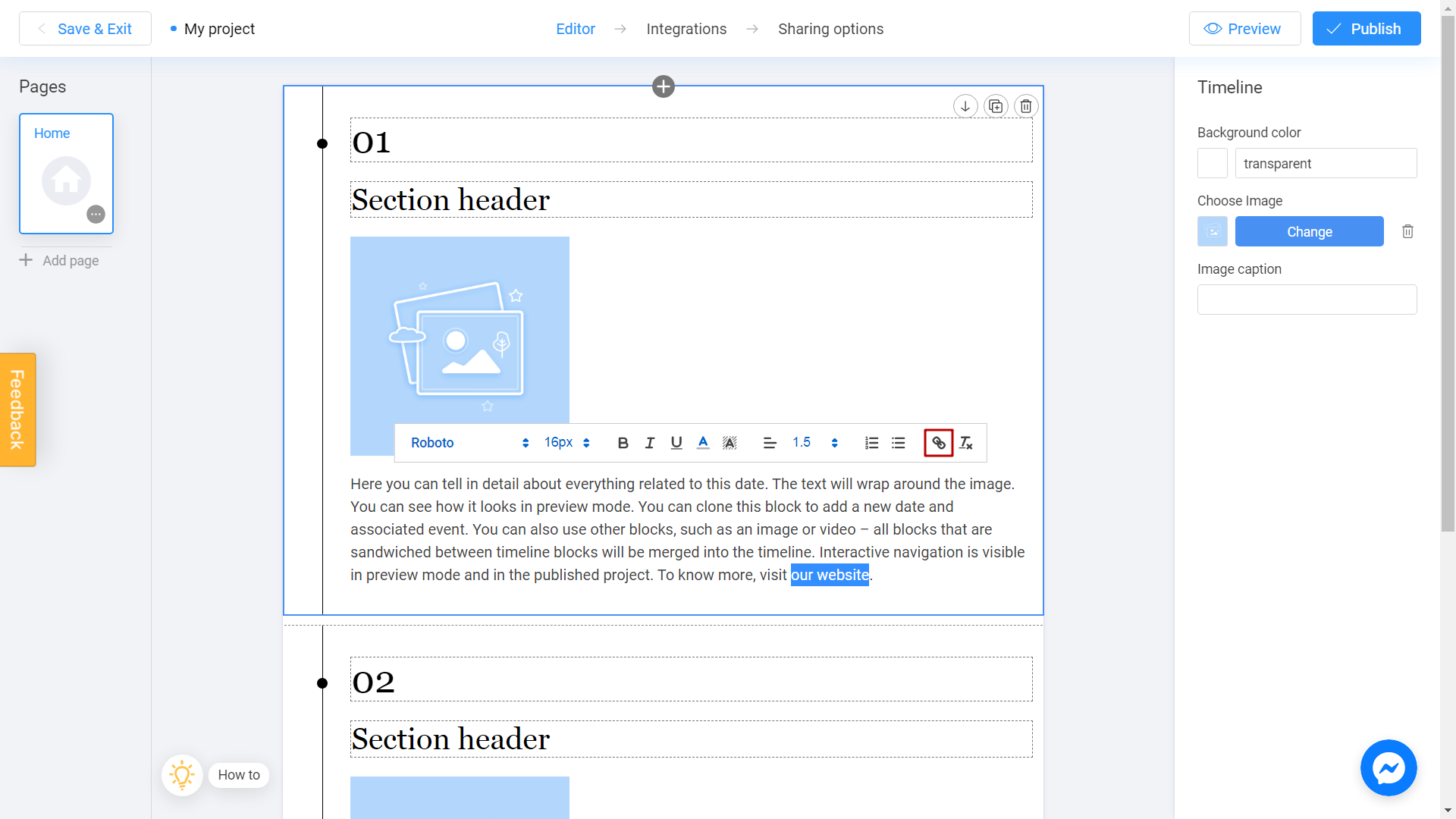
You will see a text editing panel above. To add a hyperlink click on chain icon:

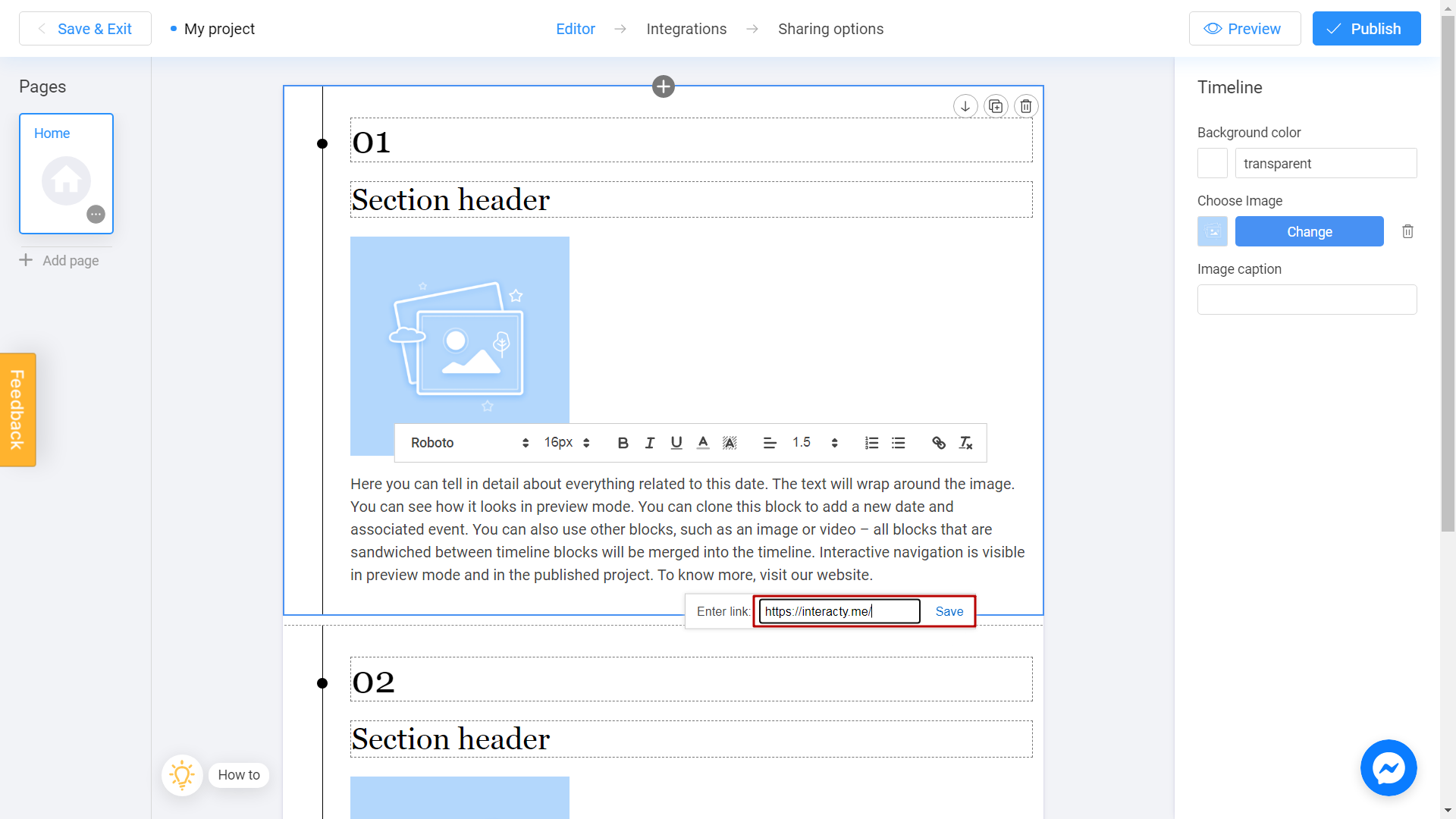
Enter the link you need into the field below and click Save:

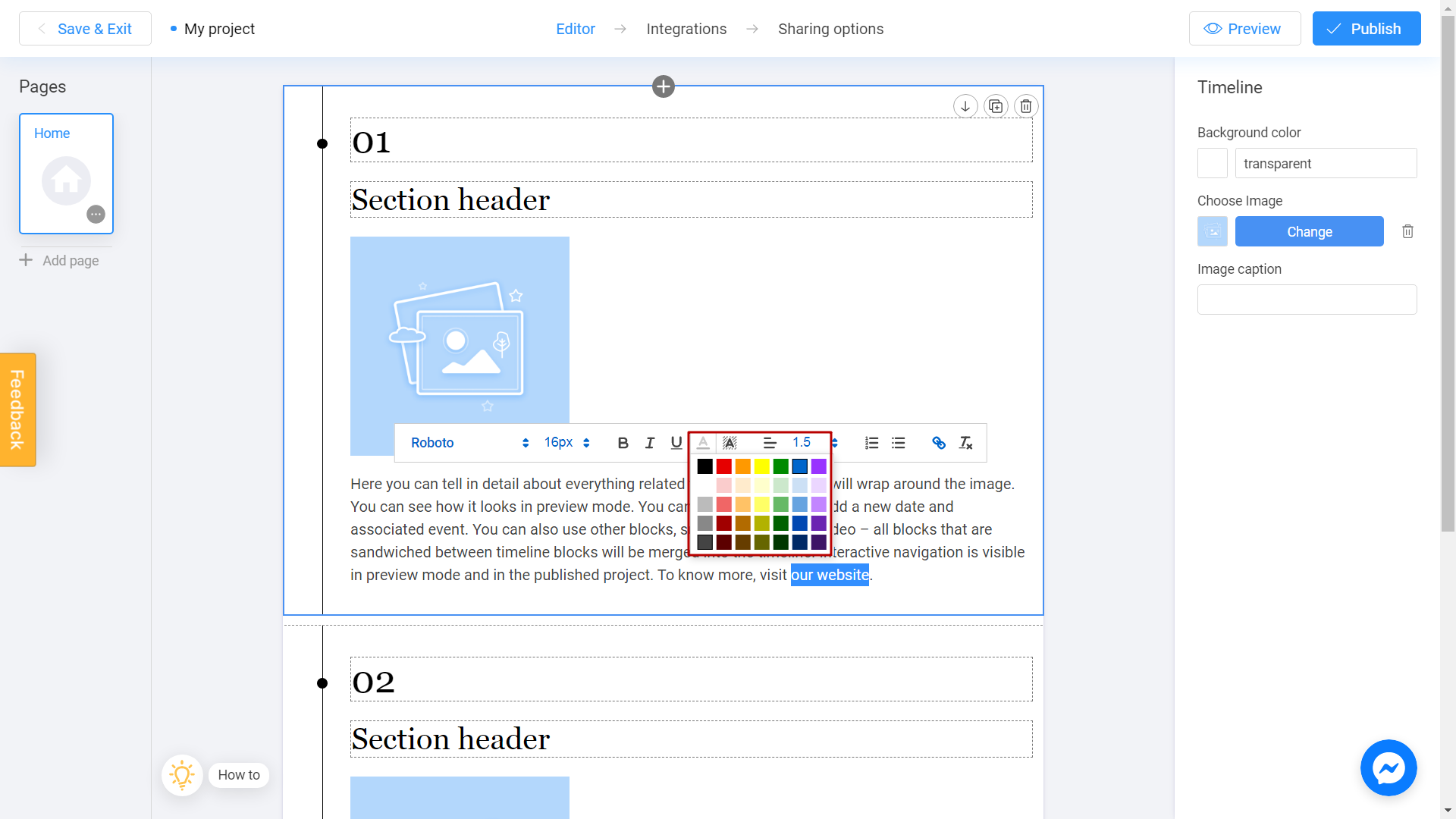
You can also change the color of your hyperlink. Let's pick a blue one:

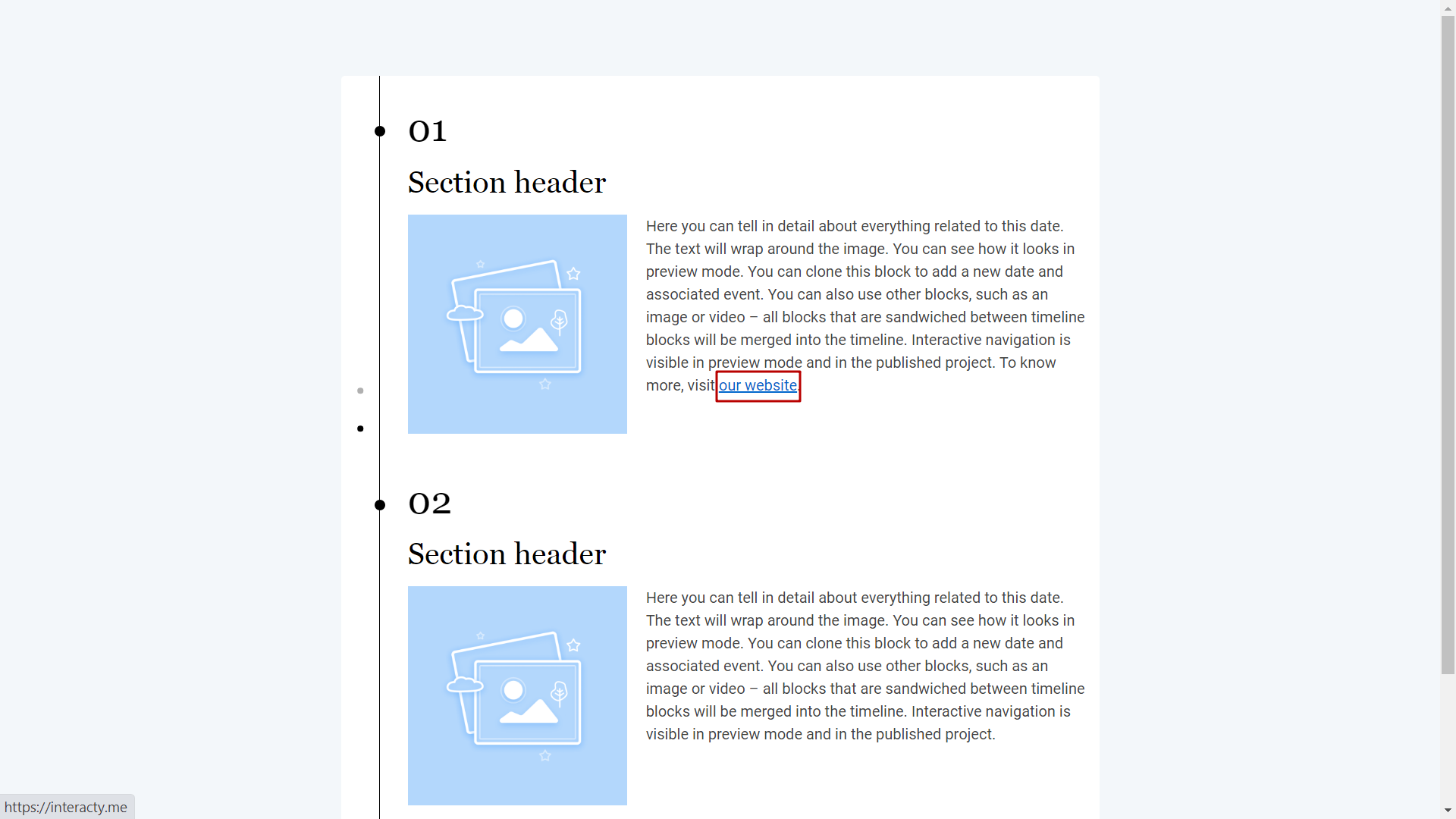
Perfectly done! From now on, user will see a new hyperlink into your published project:

After clicking on hyperlink, user will be redirected into your website: