This is alternative way to make Interacty project part of your site. Some CMS/LMS systems allows iframes only to be embedded.
How to find iframe code
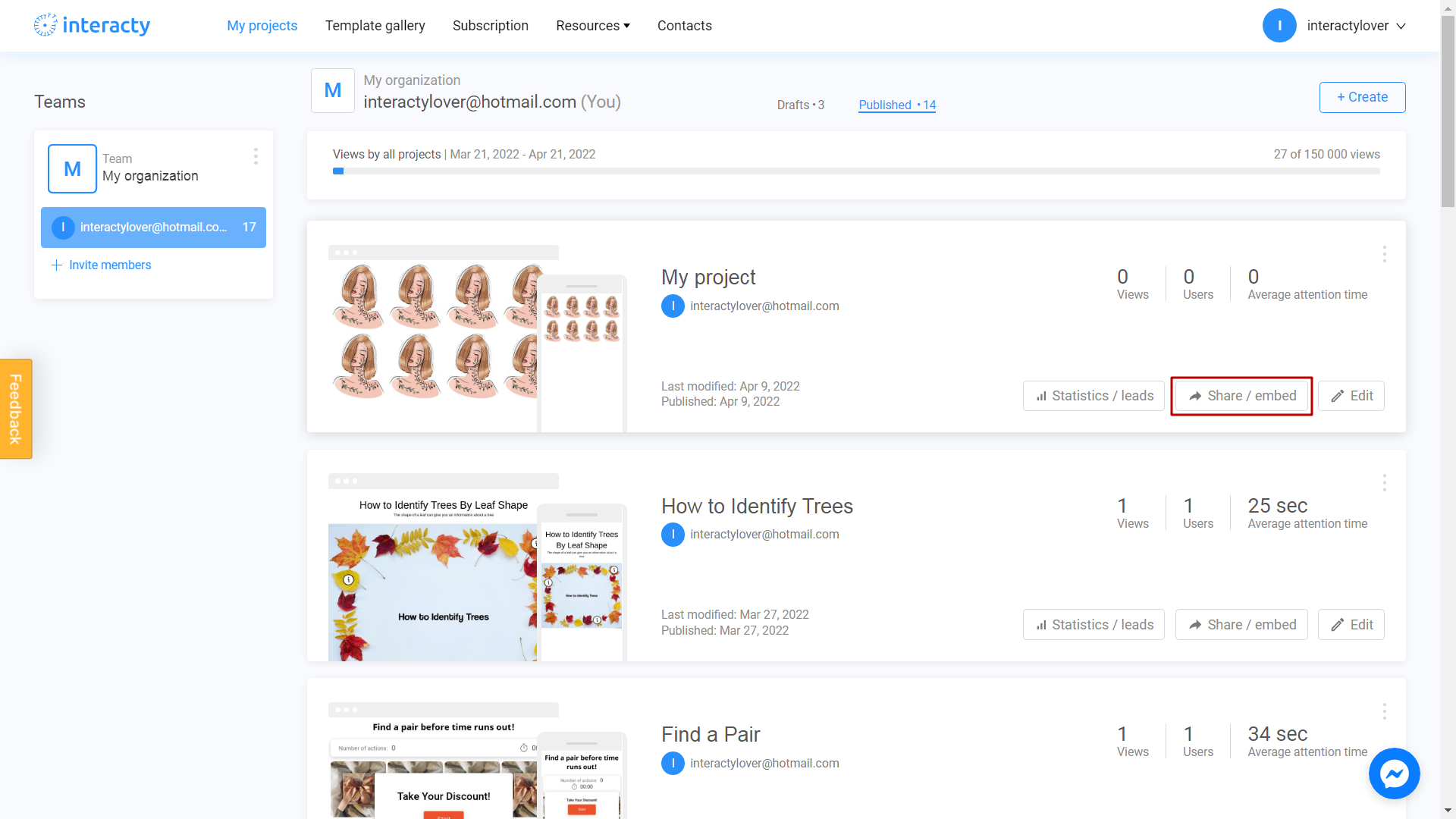
Go to My Projects and click on Share/embed button.

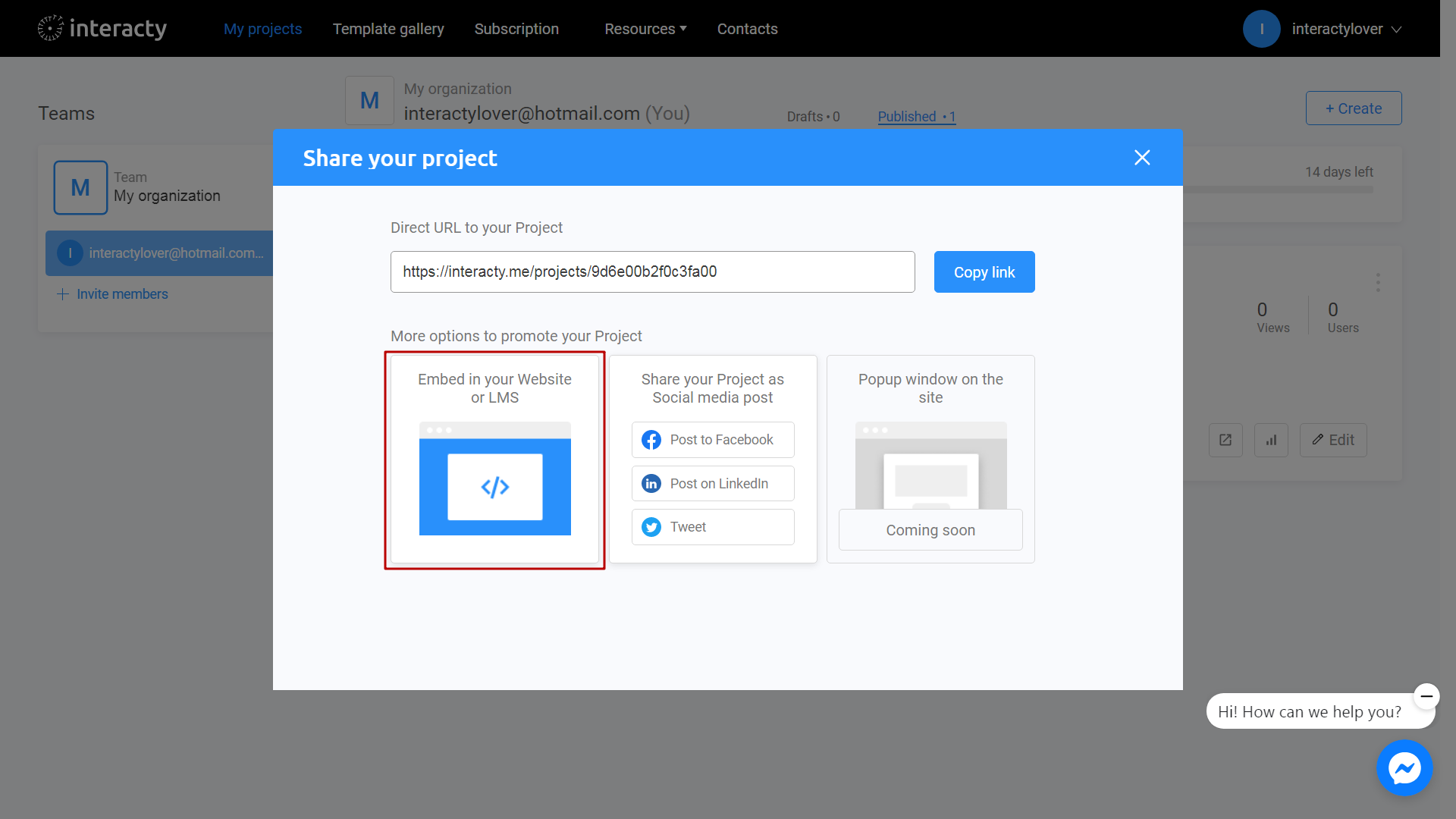
Click on Embed in your Website or LMS.

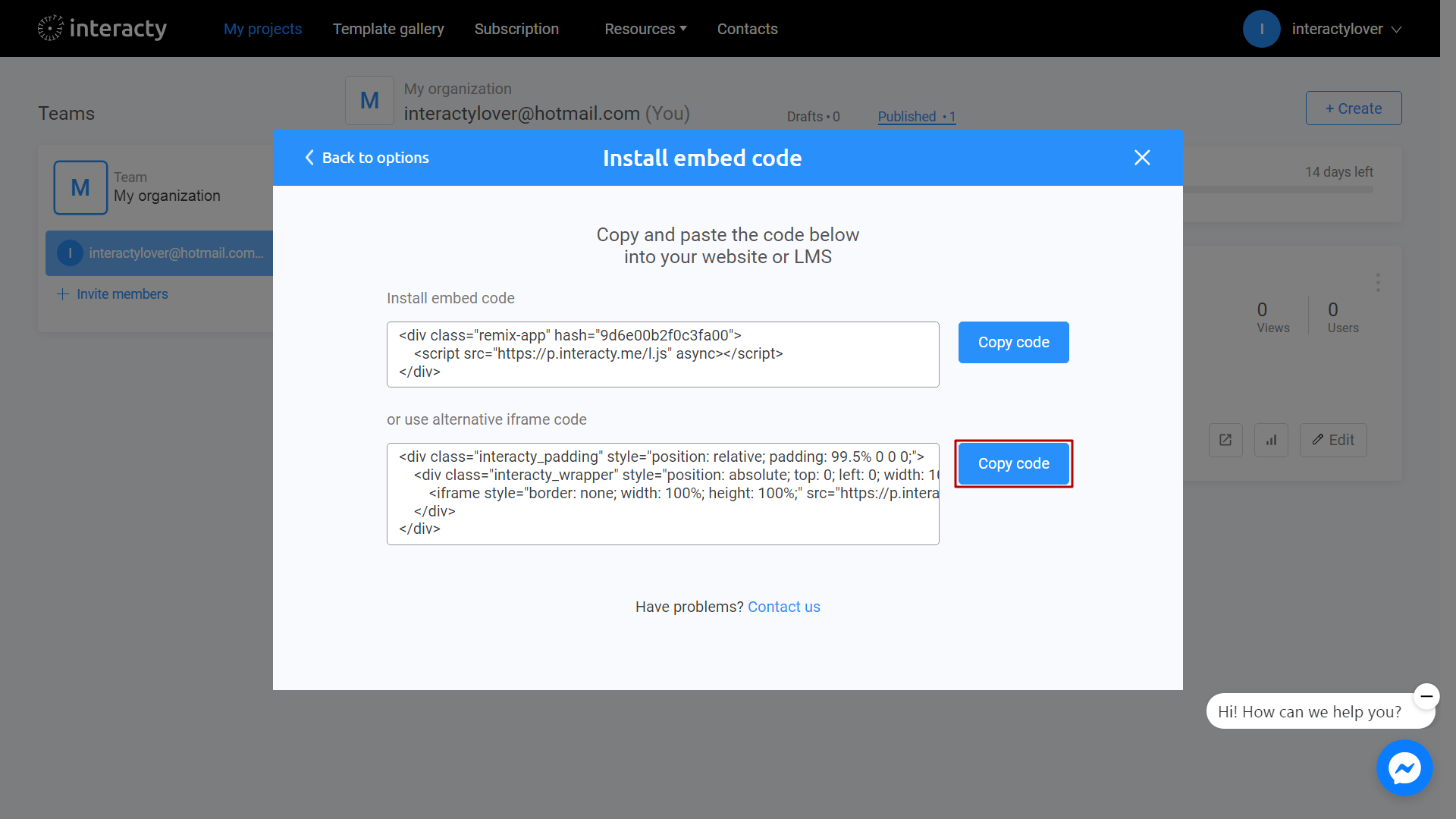
Find use alternative iframe code field and copy the text.

Code looks like this, example:
<div class="interacty_padding" style="position: relative; padding: 99.5% 0 0 0;">
<div class="interacty_wrapper" style="position: absolute; top: 0; left: 0; width: 100%; height: 100%;">
<iframe style="border: none; width: 100%; height: 100%;" src="https://p.interacty.me/b3645f2e66f78f23/iframe.html"></iframe>
</div>
</div>How to embed it? You need to paste this html to the specific page via CMS/LMS admin panel.
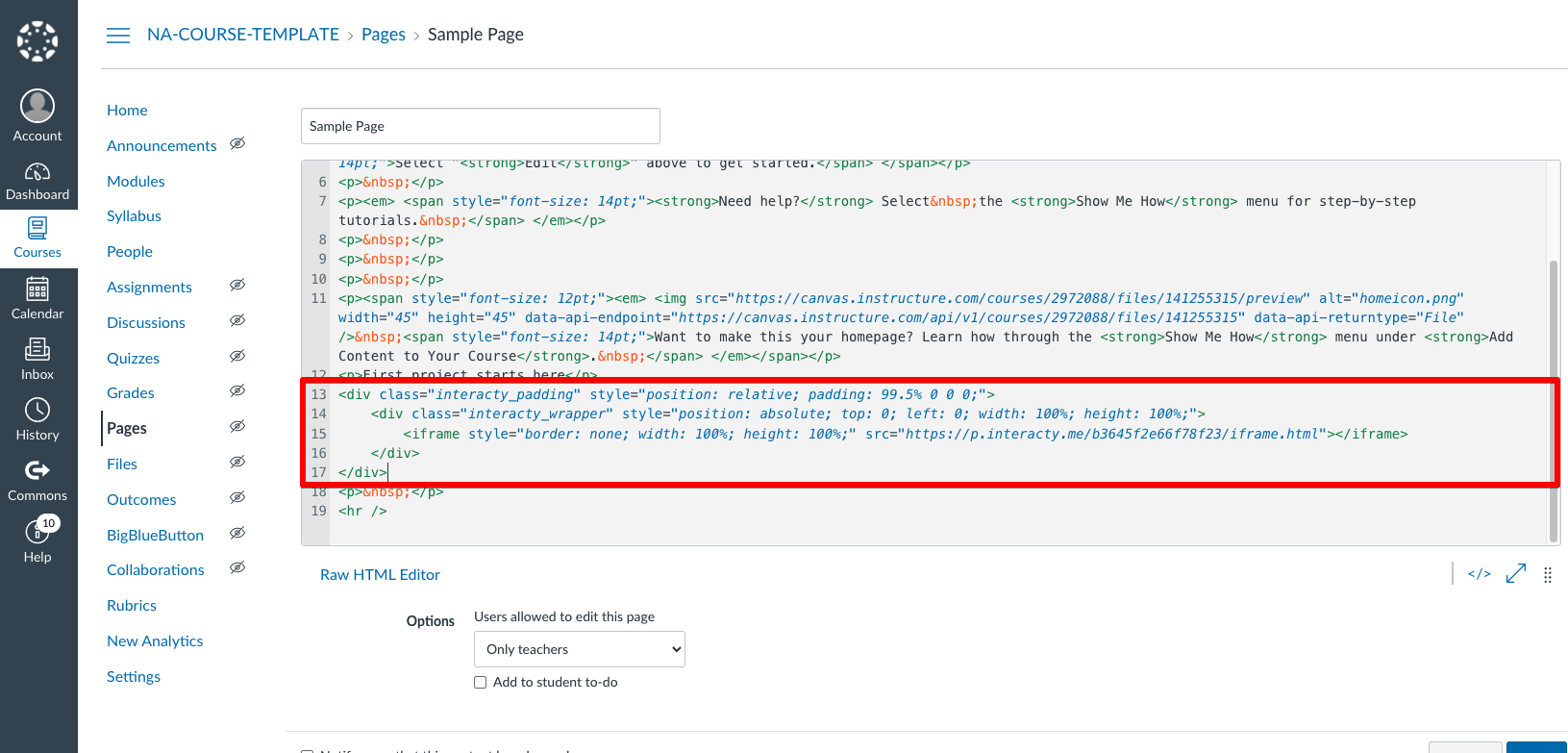
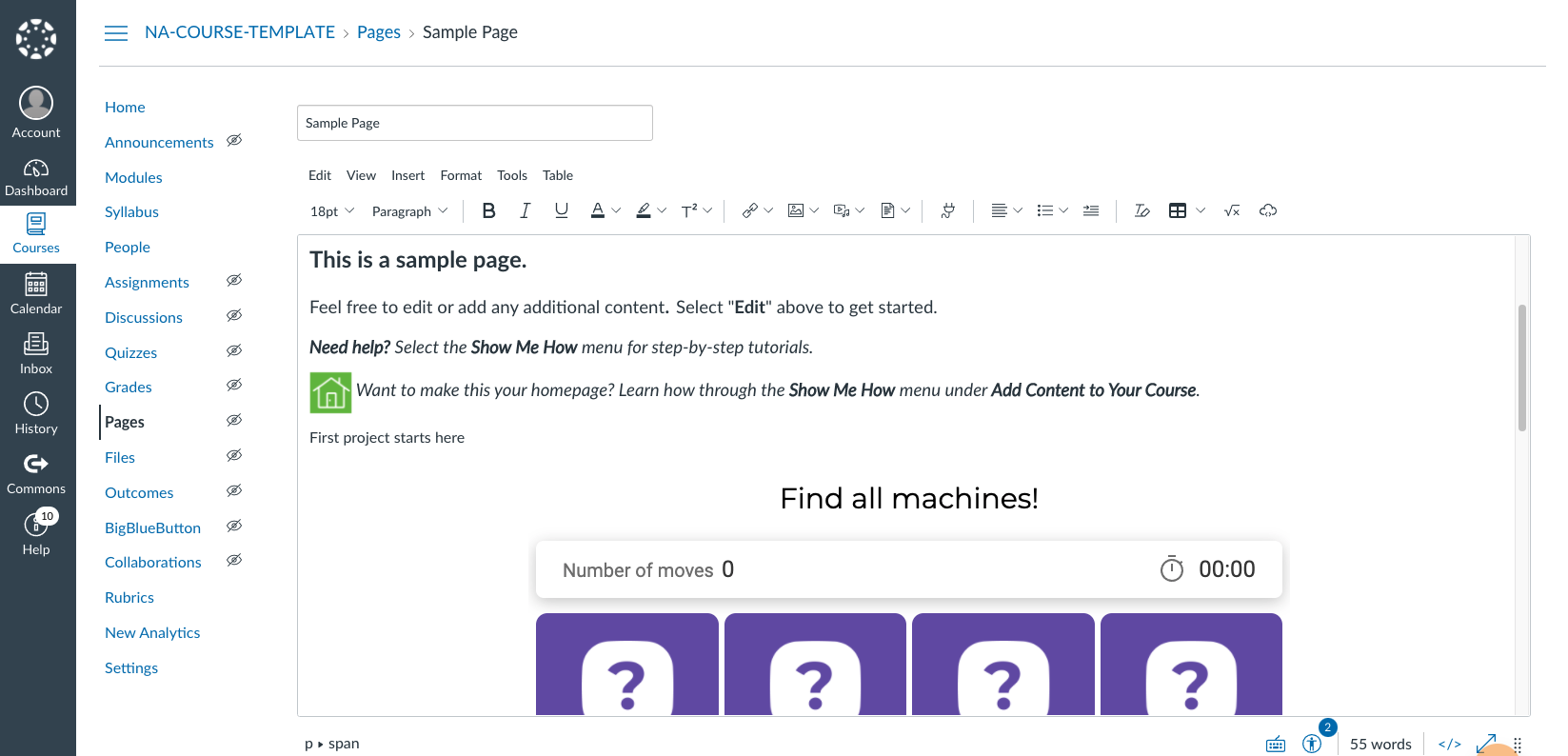
Let's look at Canvas LMS. Please switch to the HTML Editor, and paste iframe code into the article:

Switch back to the Rich Editor mode and you will see an interactive project on the page (memory game in this example)

Please note:
You do not need to paste code each time you change the project! When you publish the project the change will be visible on your site automatically.
