Esta es una forma alternativa de hacer que el proyecto Interacty forme parte de tu sitio. Algunos sistemas CMS/LMS permiten que solo se incrusten iframes.
Cómo encontrar el código iframe
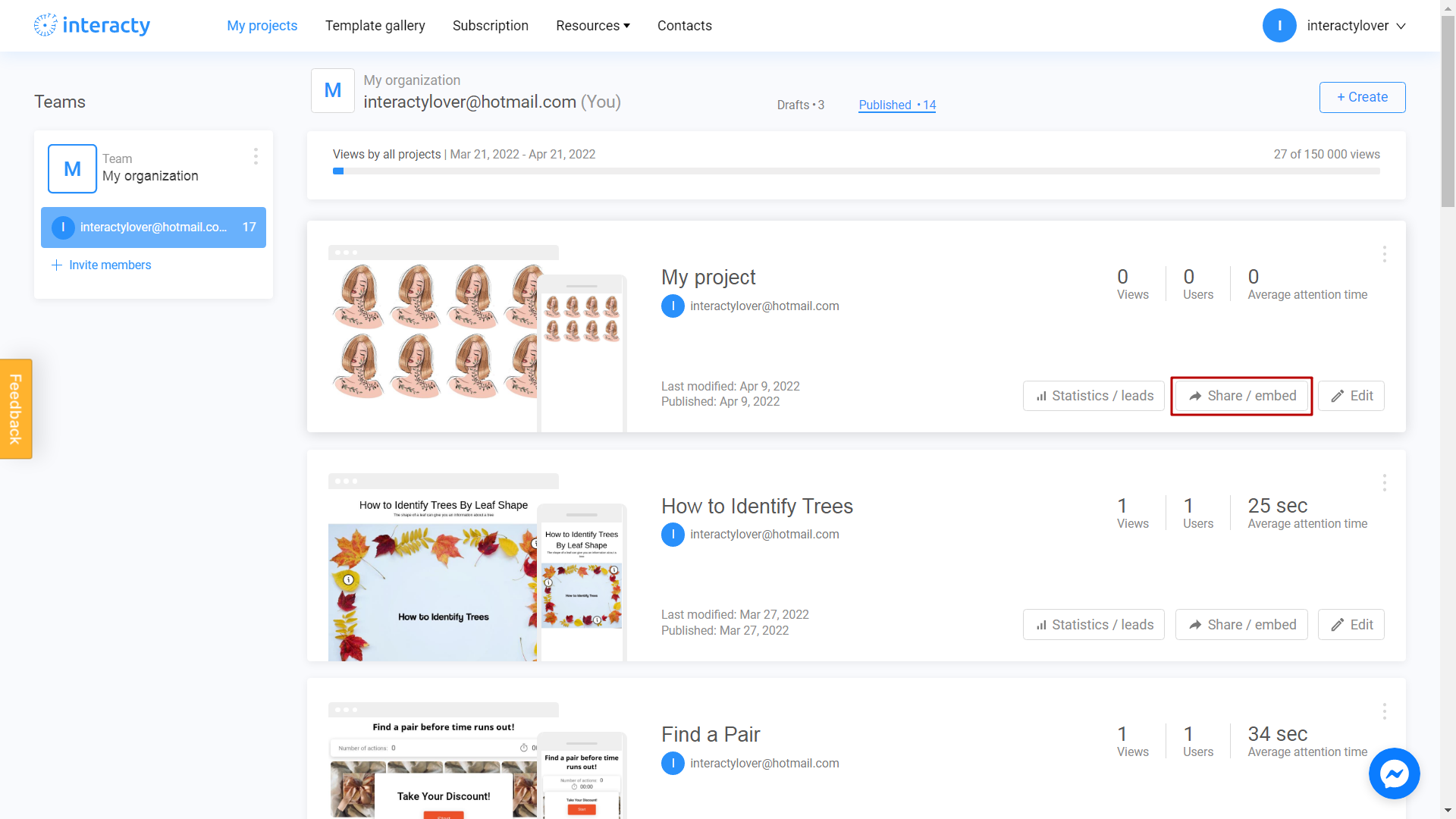
Ve a Mis proyectos y haga clic en el botón Compartir/incrustar.

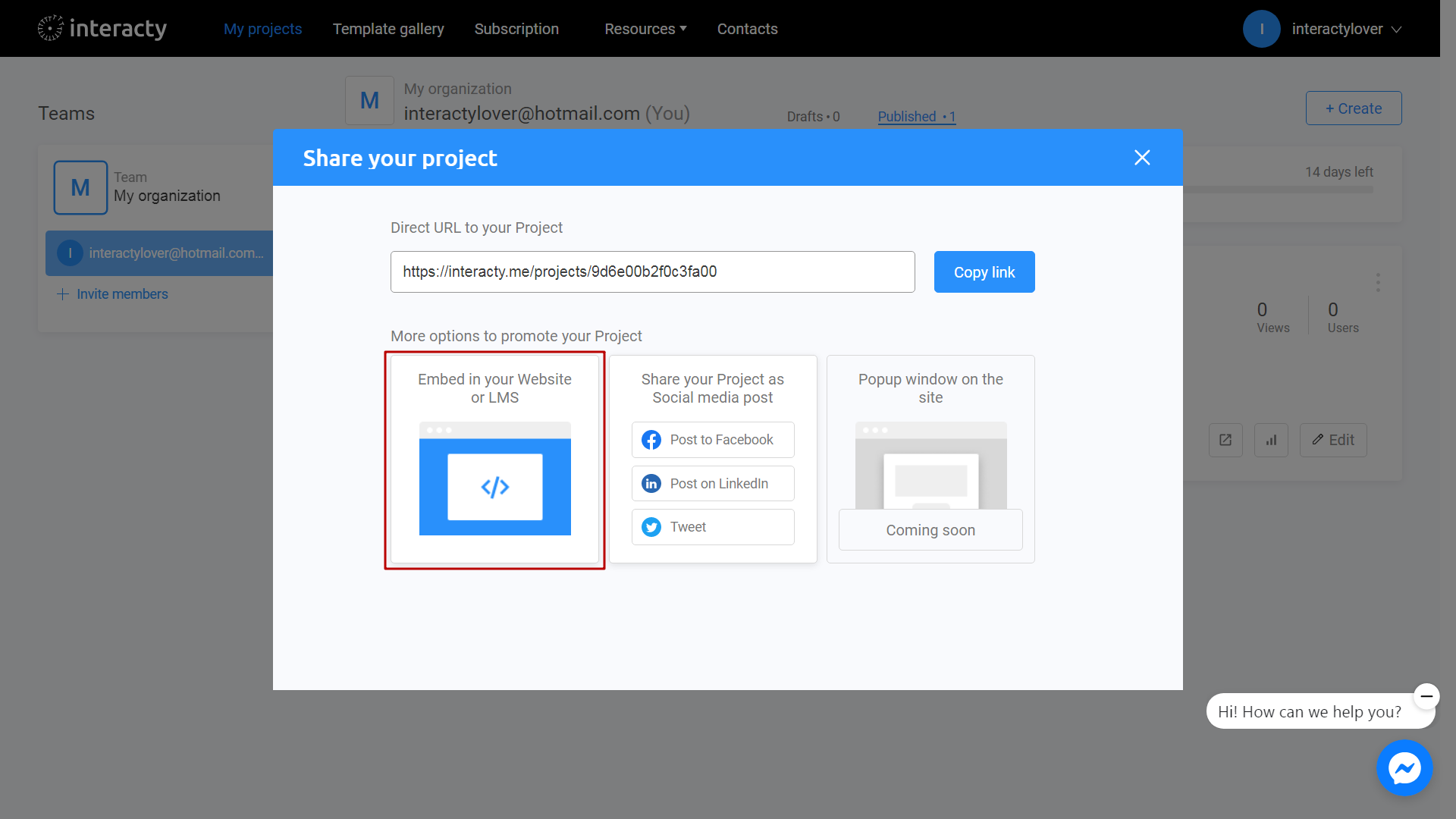
Haz clic en Incrustar en tu sitio web o LMS.

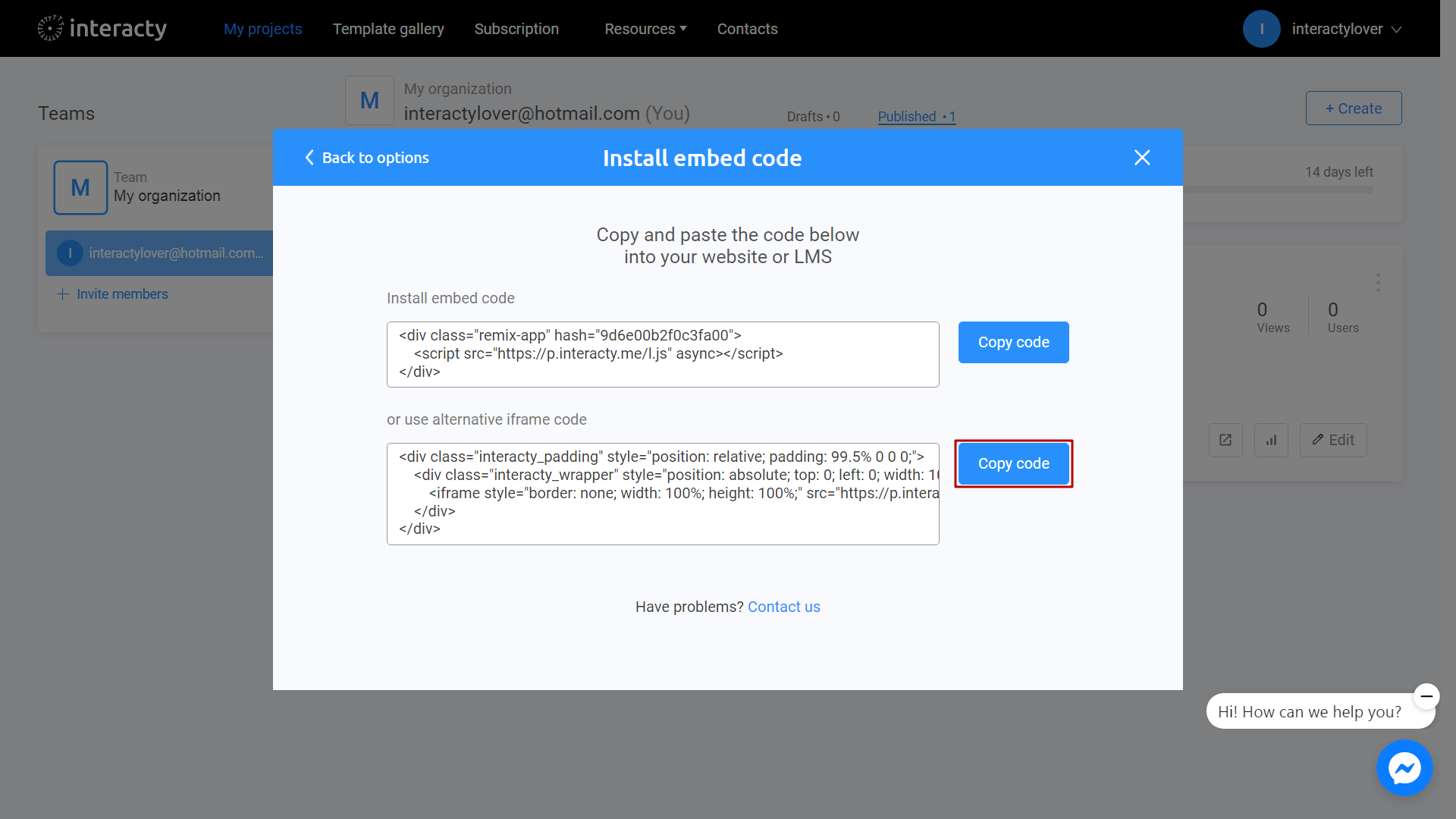
Busca el campo de código iframe alternativo y copia el texto.

El código se ve así:
<div class="interacty_padding" style="position: relative; padding: 99.5% 0 0 0;">
<div class="interacty_wrapper" style="position: absolute; top: 0; left: 0; width: 100%; height: 100%;">
<iframe style="border: none; width: 100%; height: 100%;" src="https://p.interacty.me/b3645f2e66f78f23/iframe.html"></iframe>
</div>
</div>¿Cómo incrustarlo? Pega este html en la página específica a través del panel de administración de CMS/LMS.
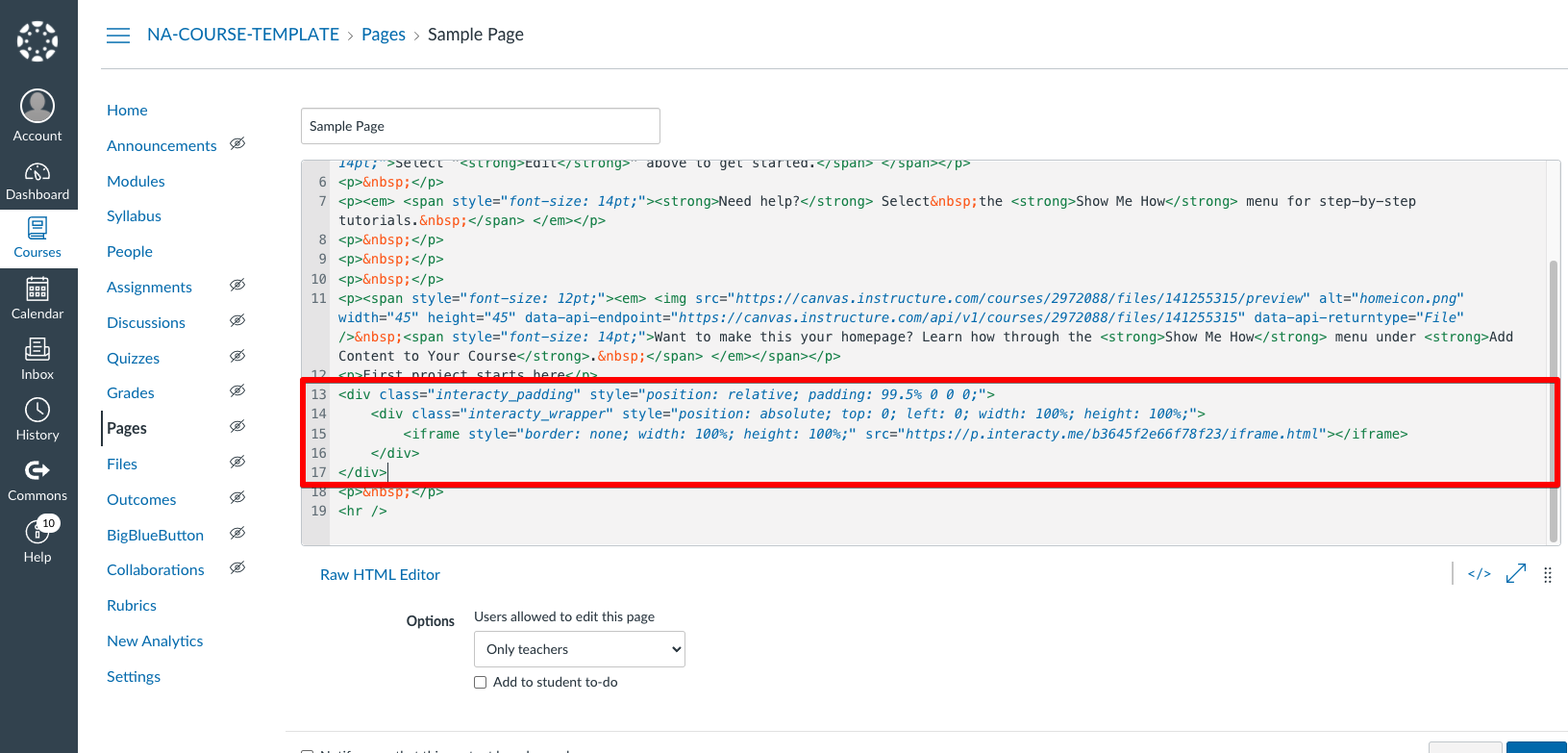
Veamos Canvas LMS. Cambia al editor HTML y pega el código iframe en el artículo:

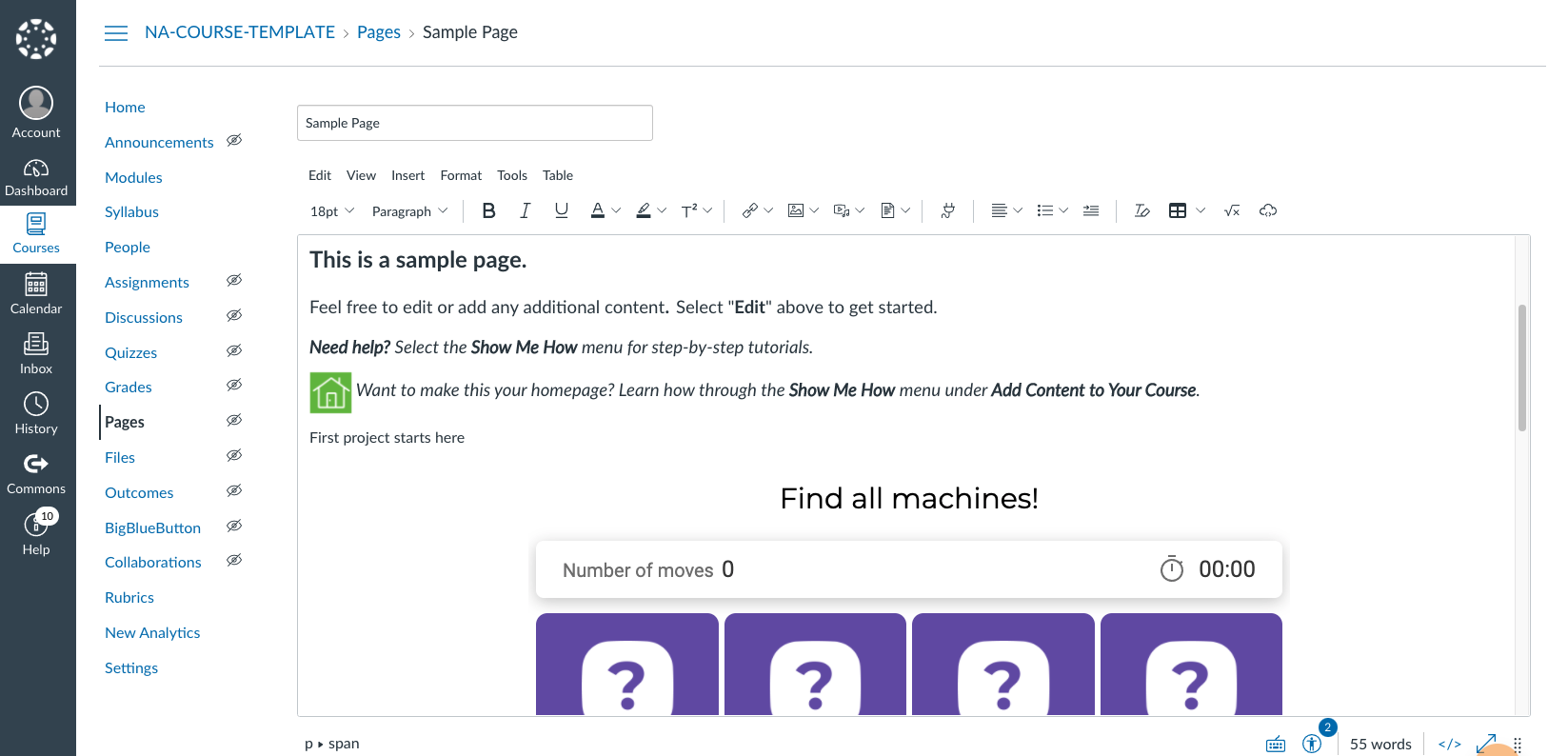
Vuelve al modo Rich Editor y verás un proyecto interactivo en la página.

¡Ten en cuenta que no necesitas pegar el código cada vez que cambies de proyecto! Cuando publiques el proyecto, el cambio será visible automáticamente.
