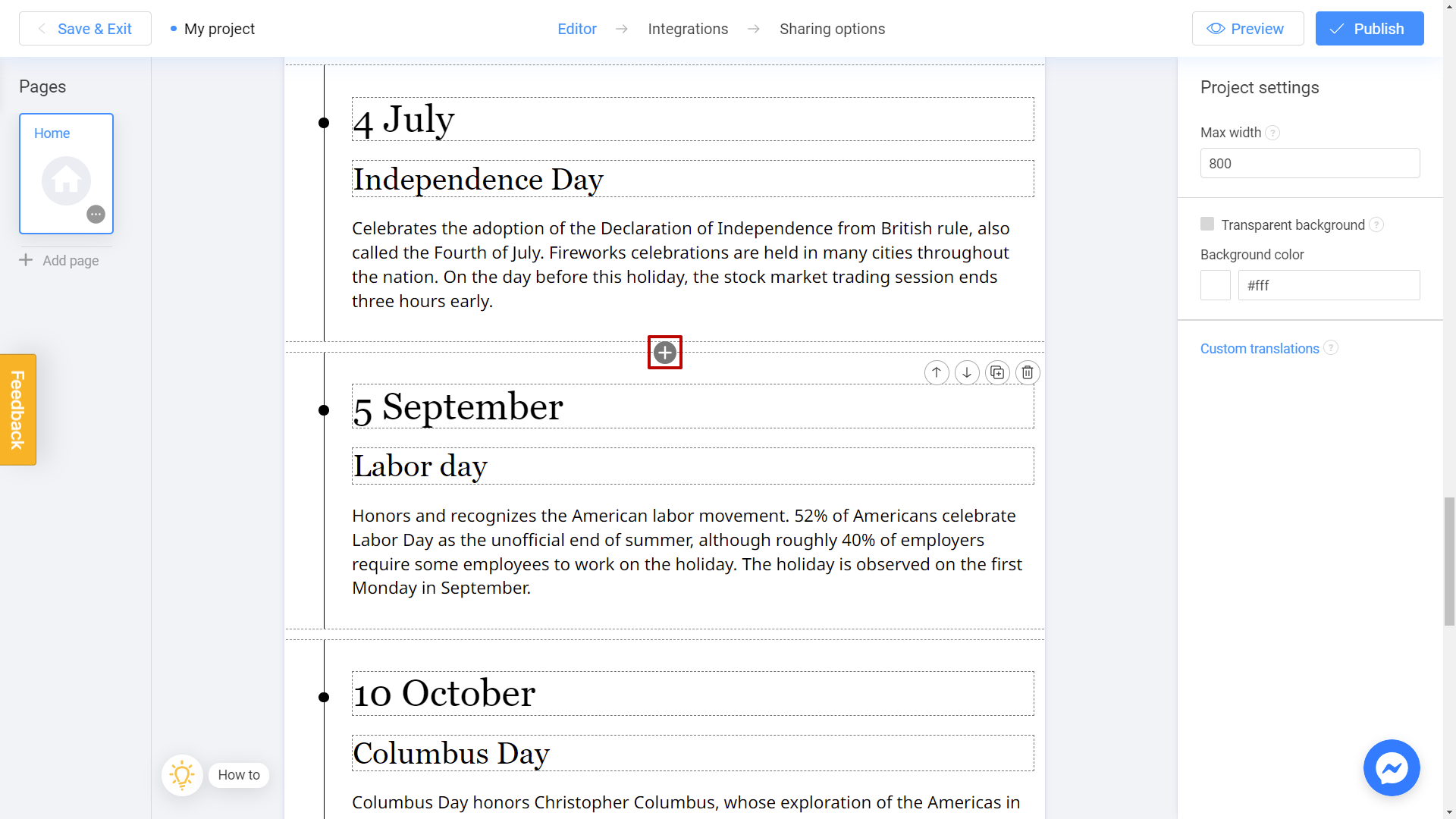
Una vez que estés en el editor, haga clic en el ícono más para agregar un nuevo bloque:

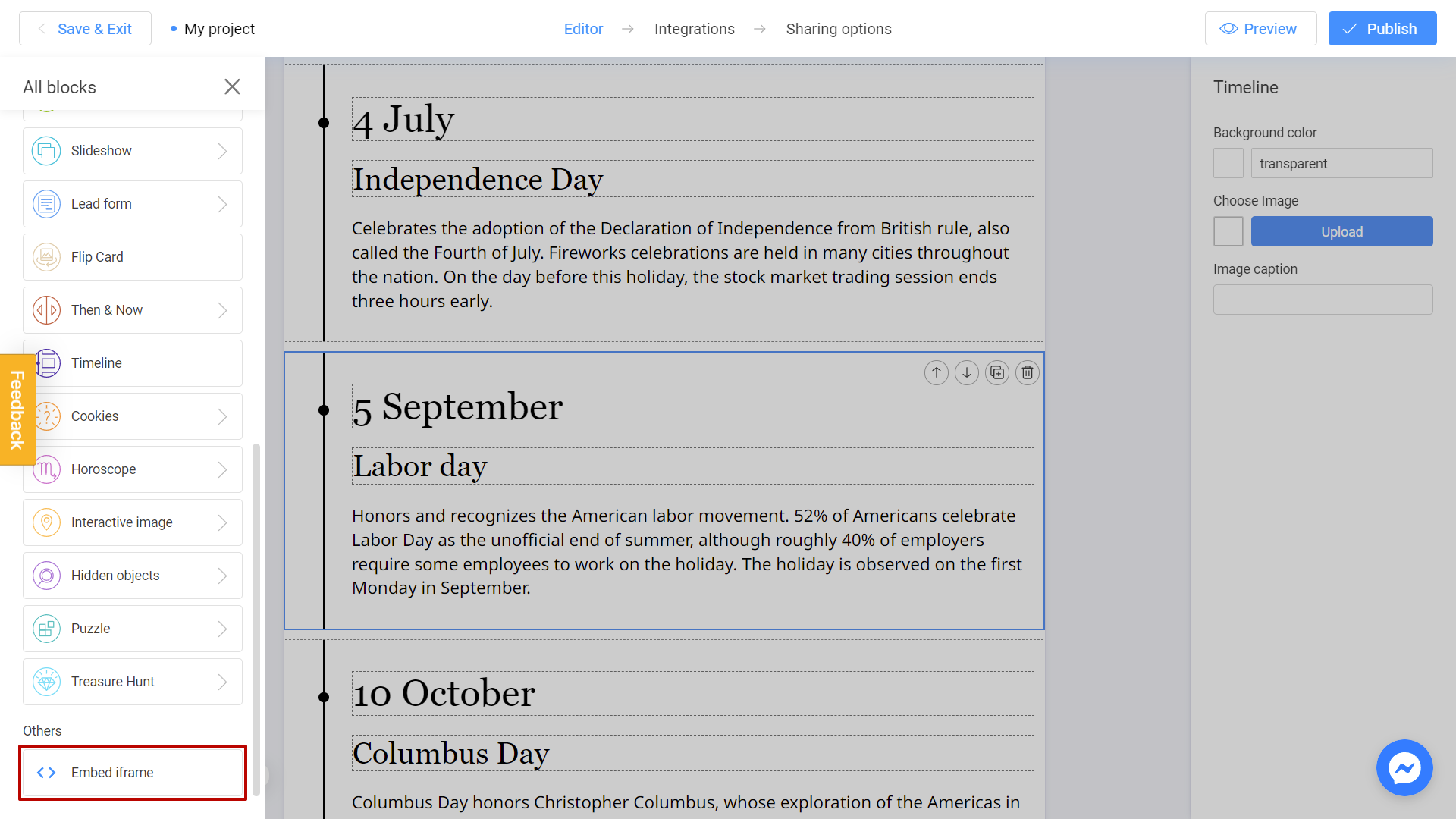
Desplázate hacia abajo hasta que veas la opción Insertar iframe y haga clic en ella:

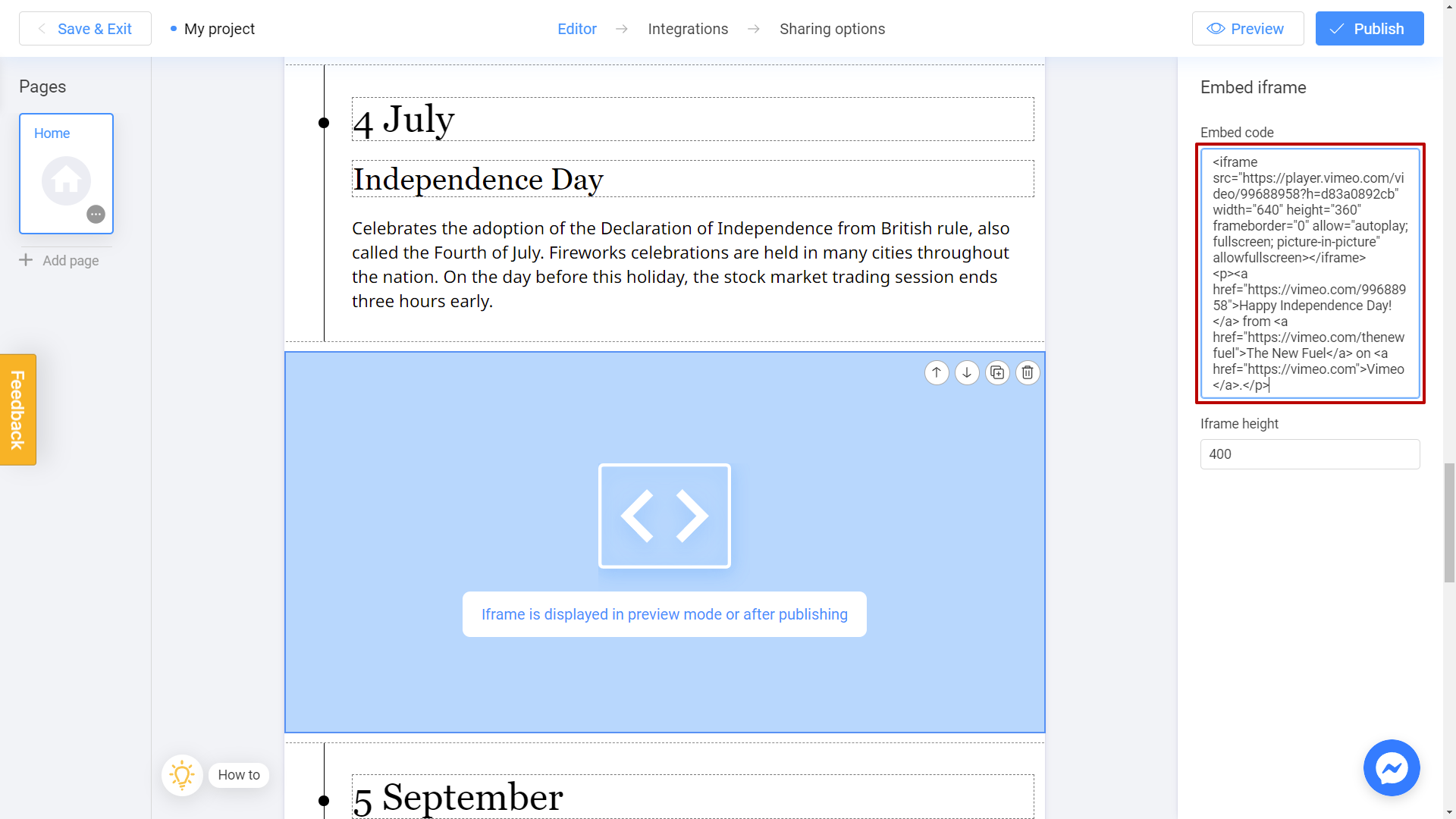
Verás un menú en el lado derecho de la pantalla. Pega el código de inserción en este campo:

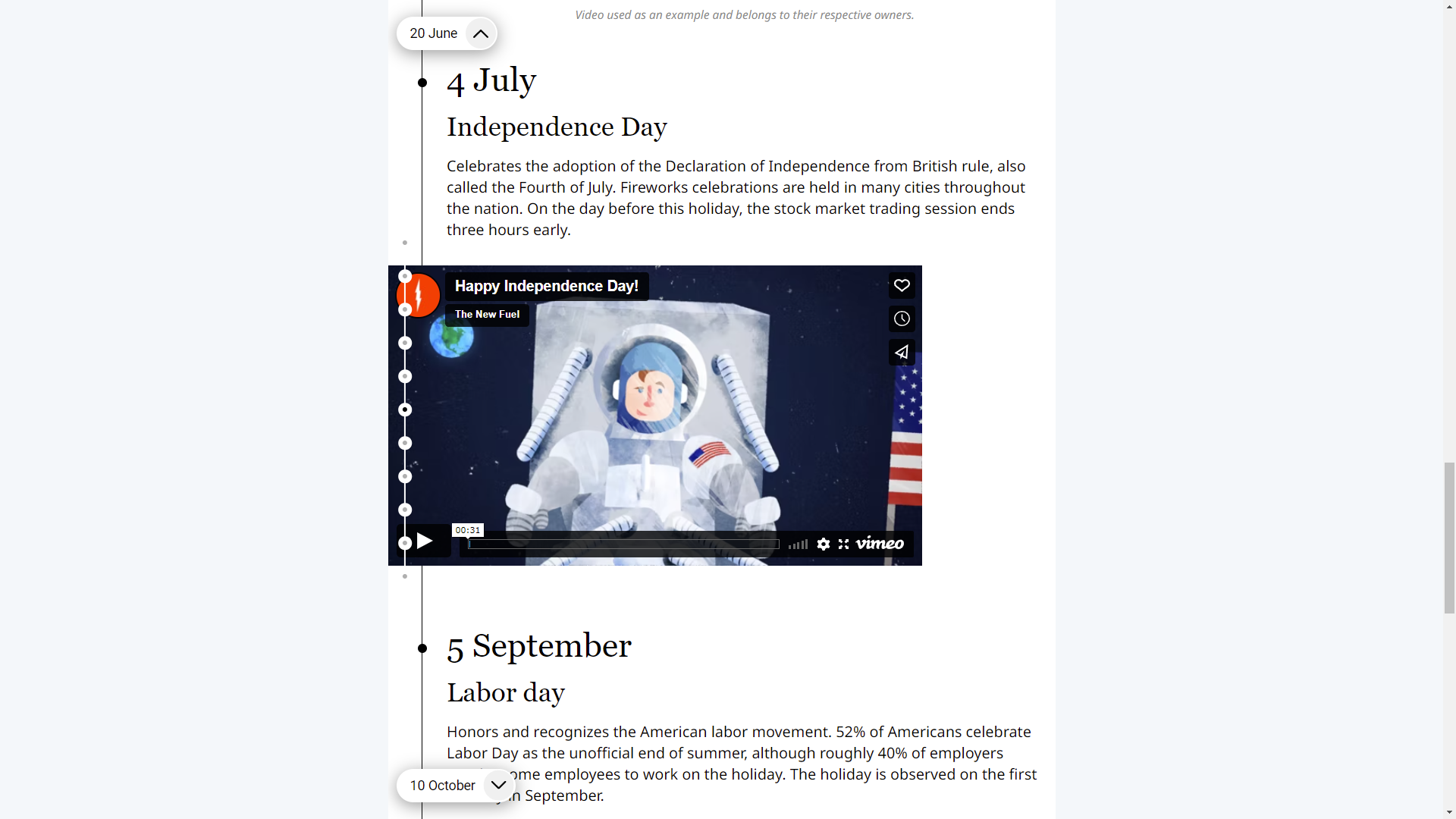
¡Hecho! El objeto aparecerá justo después de publicar tu proyecto:

¿Cómo puedo encontrar un código de inserción?
¡Muy sencillo! Usaremos el alojamiento de vídeos de Vimeo como ejemplo. Primero, abre el vídeo que deseas incrustar. Luego, haz clic en la pestaña Compartir debajo del vídeo:

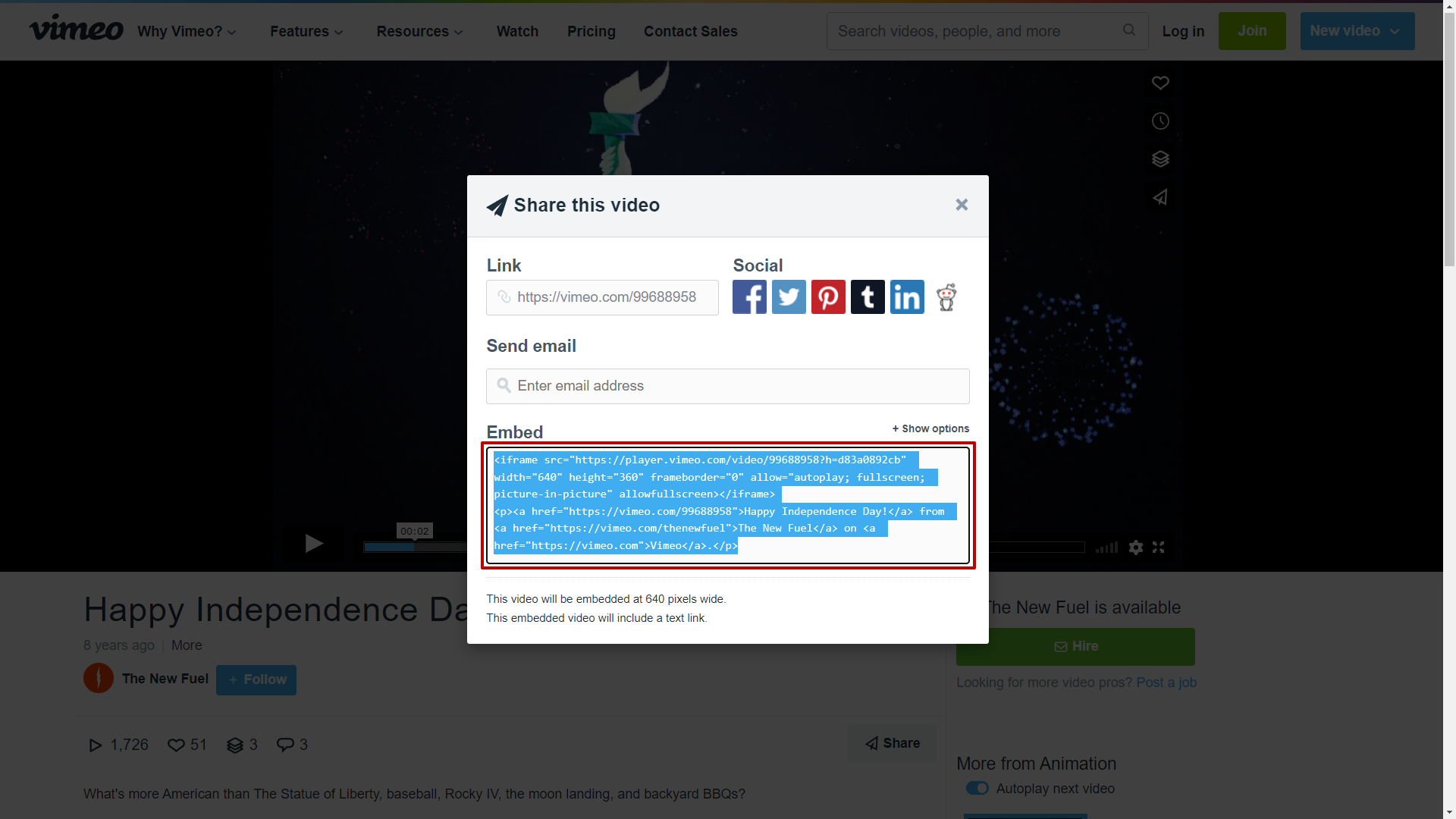
Después de eso, simplemente copia un código de inserción:

¡Perfecto! Ahora puedes pegar este código en tu proyecto de Interacty.
