This is a great ability to make Interacty project part of your site. Customers will interact with the project right on your you: blog post, product landing, learning course etc.
How to find embed code
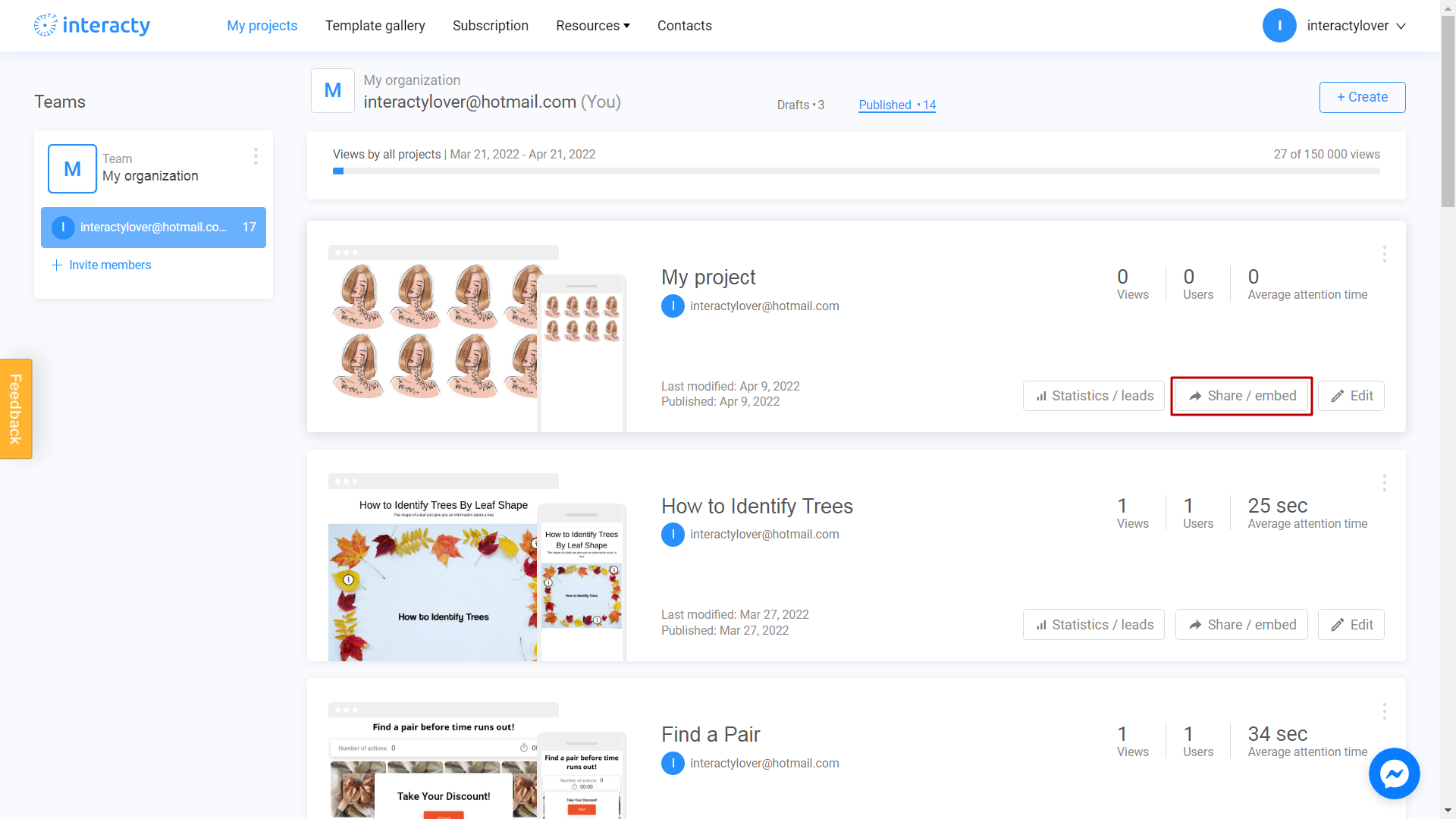
Go to My Projects tab and click Share/Embed button.

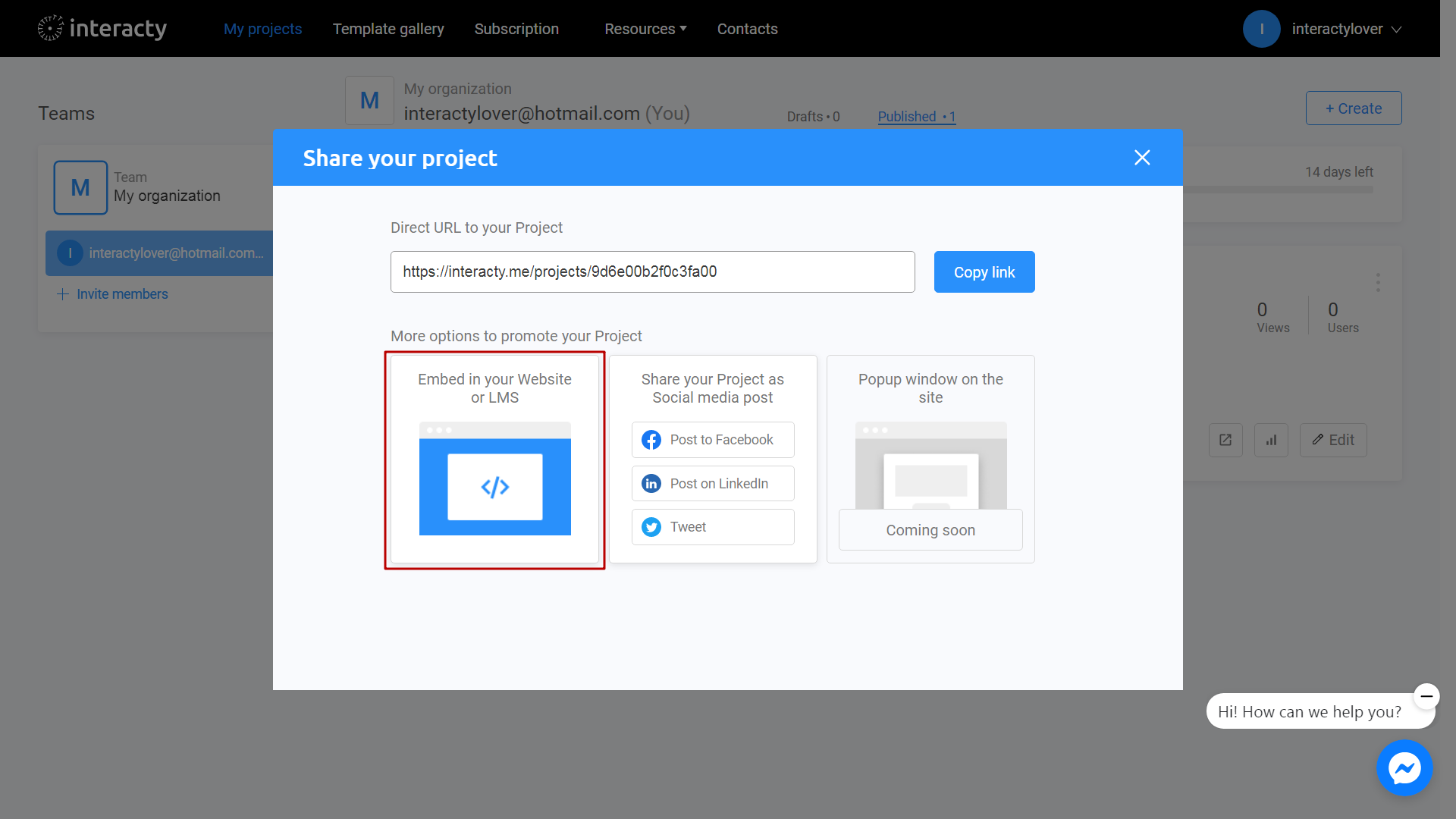
Click on Embed in your Website or LMS.

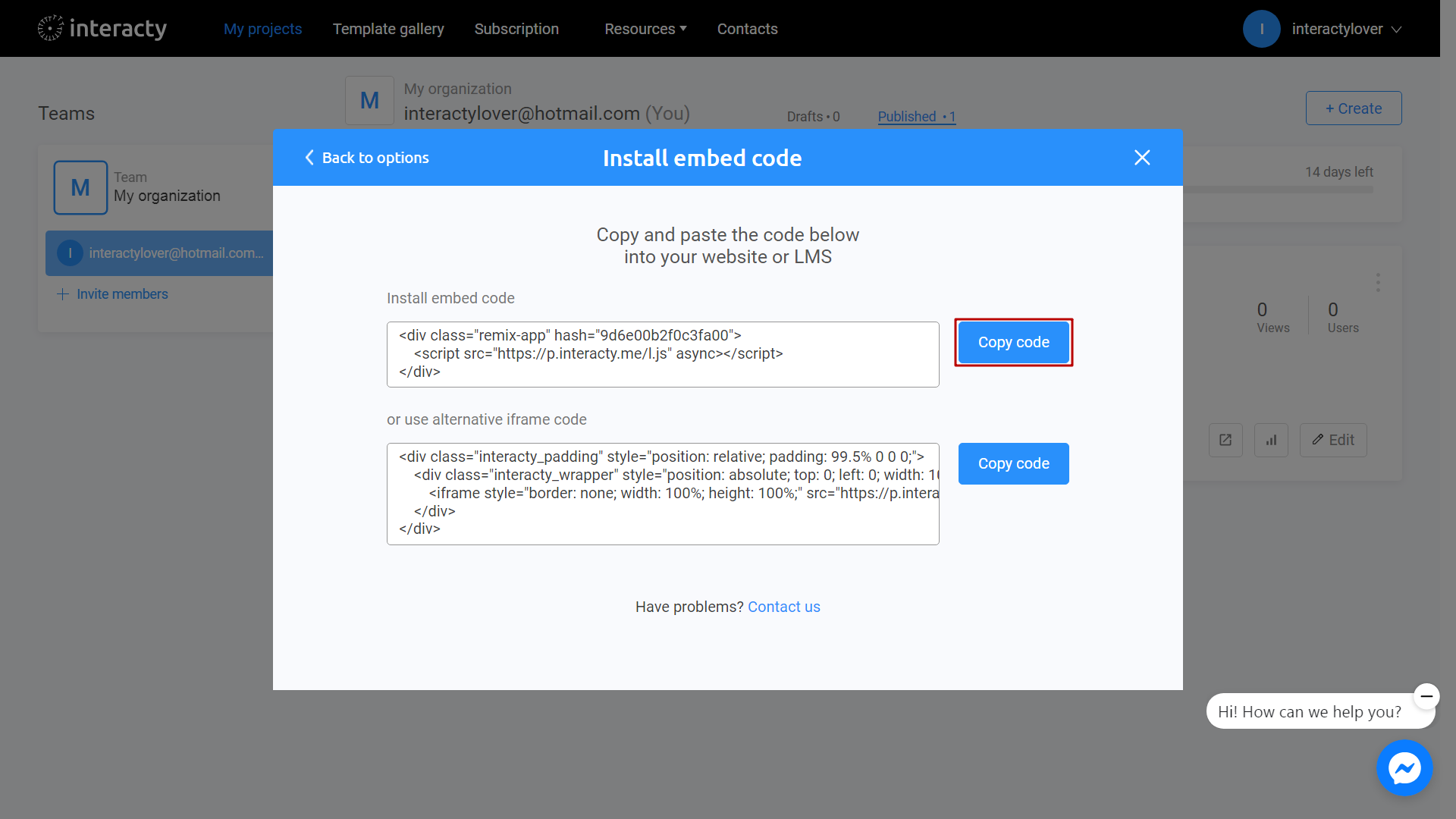
Find Install embed code field and copy the text.

Code looks like this, example:
<div class="remix-app" hash="82a668f79a0b8f70">
<script src="https://p.interacty.me/l.js" async></script>
</div>How to embed it? You need to paste this html to the specific page via CMS/LMS admin panel.
Be sure you paste code as html, not plain text! Ask you site administrator to assist you if needed.
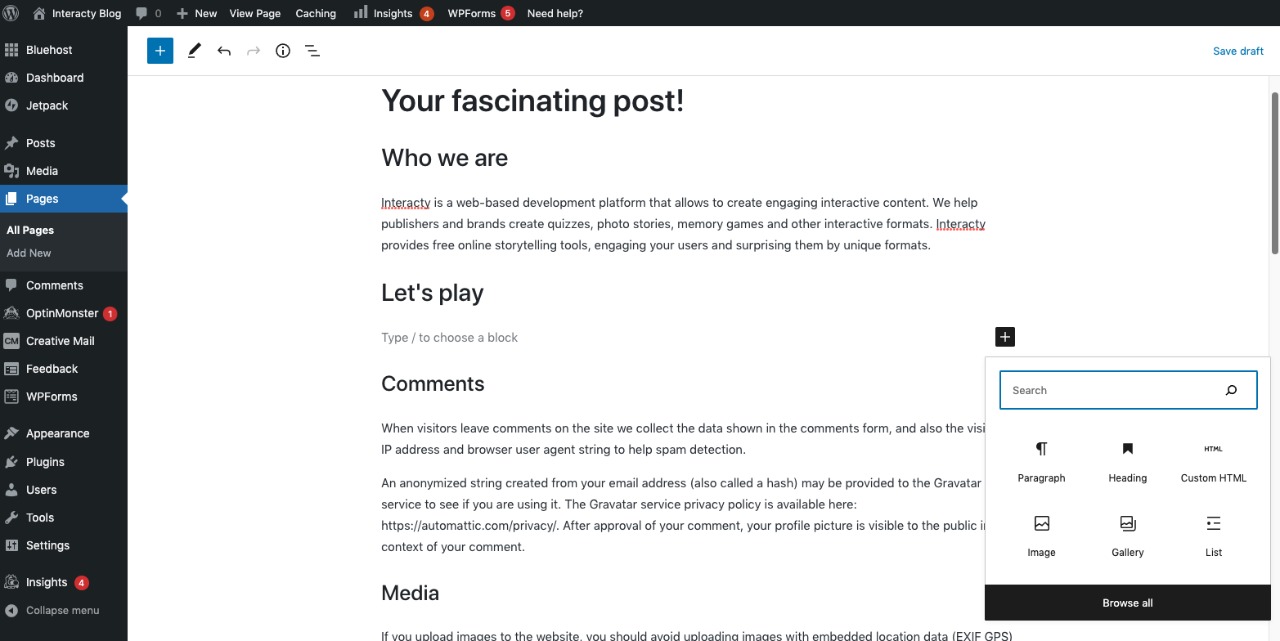
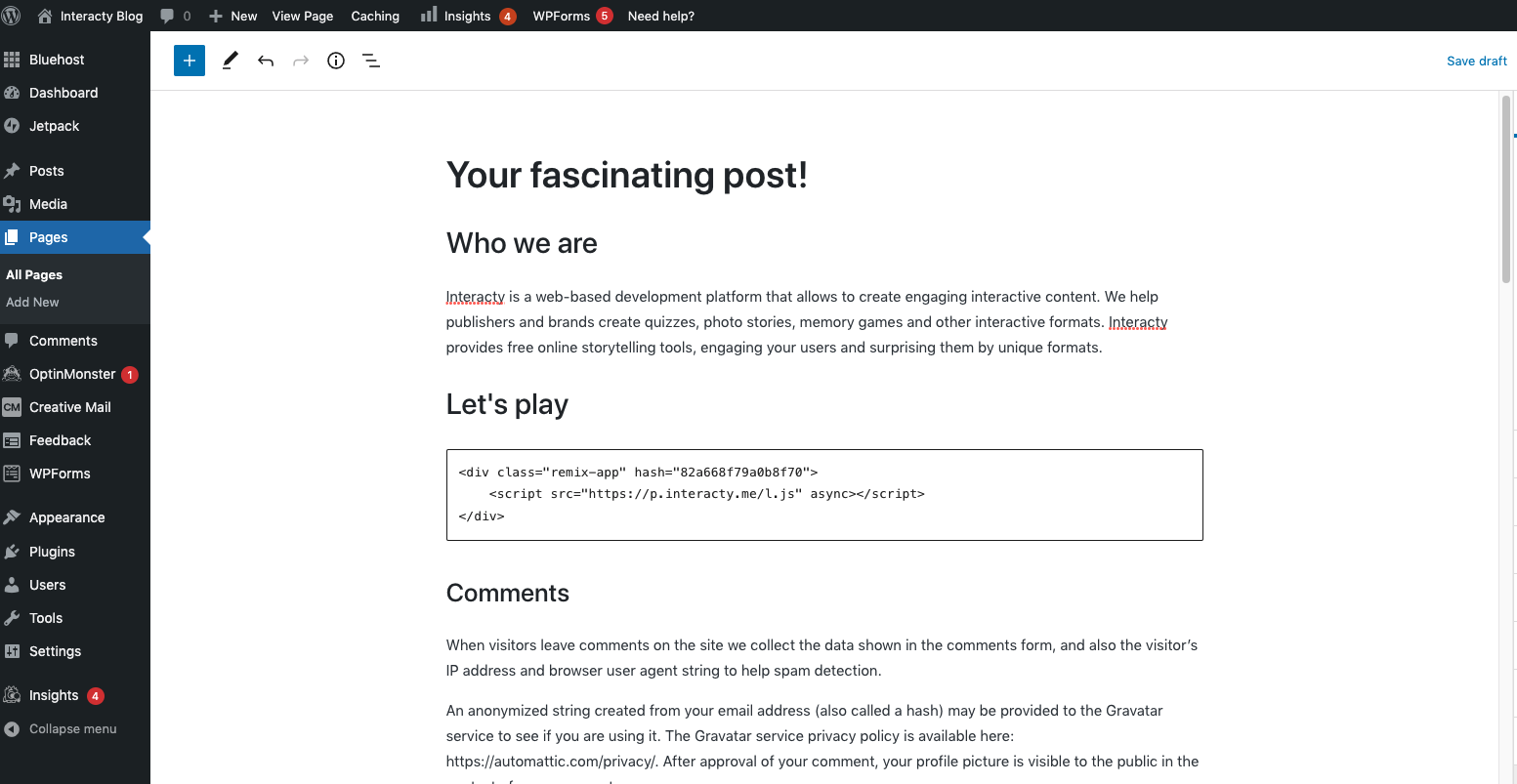
Let's look at the Wordpress admin panel. When adding a new block please find and use "Custom HTML" option.

Result looks like this: html code in the thin border. This is not a plain text but the code ready to be run when your customers come to the site!

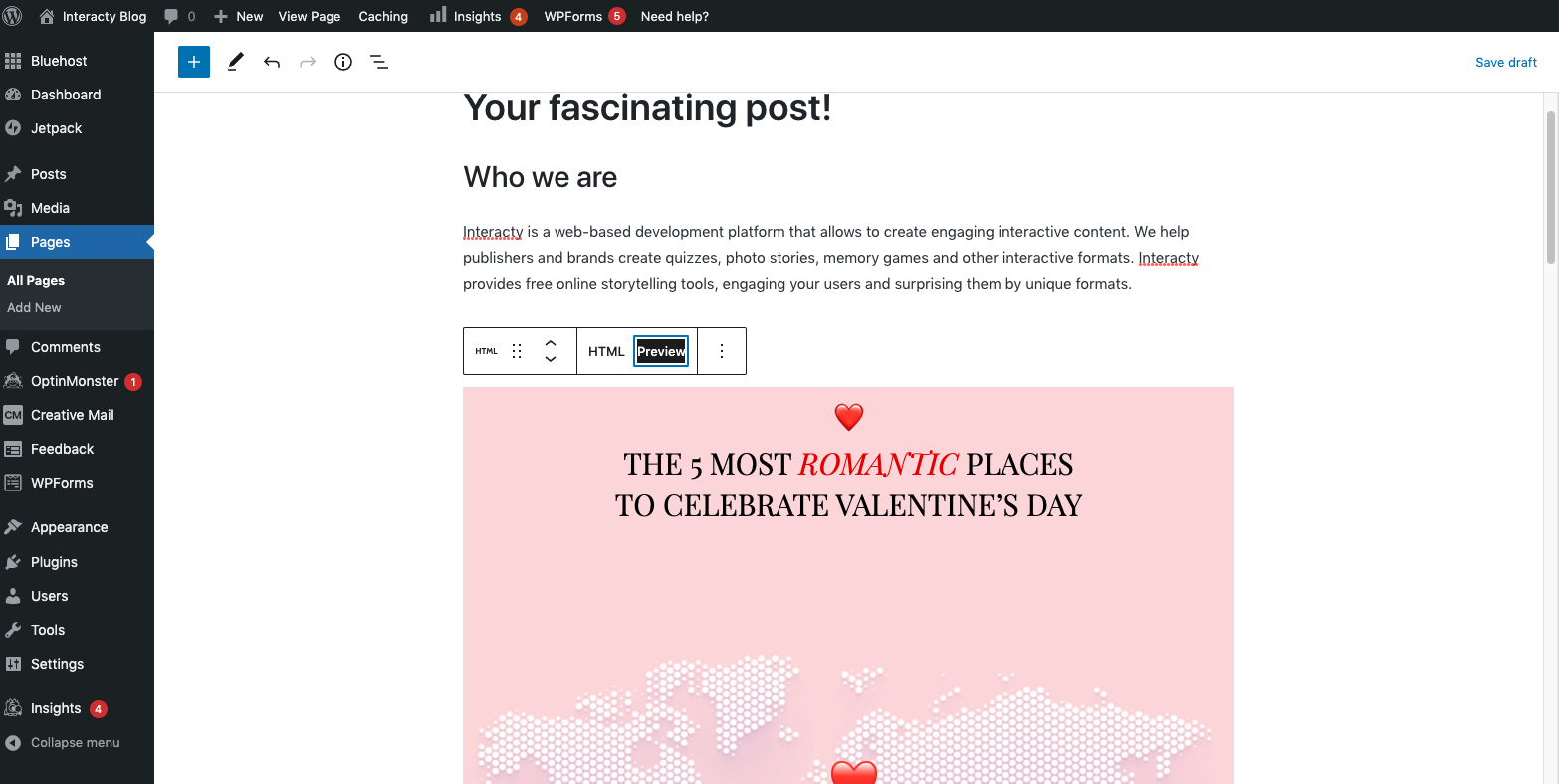
Please check the preview mode in Wordpress. You will see live interactive project on your page.

Please note:
You do not need to paste code each time you change the project! When you publish the project the change will be visible on your site automatically.
Sometimes it's not possible to paste html code into your site. Some CMS or LMS do not allow it for security reasons. In this case iframe code might help. See "Embed iframe" help page.
