Entonces/Ahora es perfecto para crear comparaciones de cuadros. Crea tus propias historias de entonces/ahora o antes/después. Compara las calles de la ciudad de hoy y las de hace cien años o muestra a un actor famoso en su juventud y ahora.
Aprende a crear Entonces/Ahora con este rápido video tutorial:
Comienzo del trabajo
Inicia sesión en tu perfil de interacty.me. Para crear Entonces/Ahora, haz clic en el botón Galería de plantillas (1) o Crear (2).

Selecciona Entonces/Ahora.

El botón Vista previa (1) te permitirá obtener una vista previa de la plantilla. Selecciona la plantilla que desees de la lista haciendo clic en el botón Editar (2).

Edición de plantillas
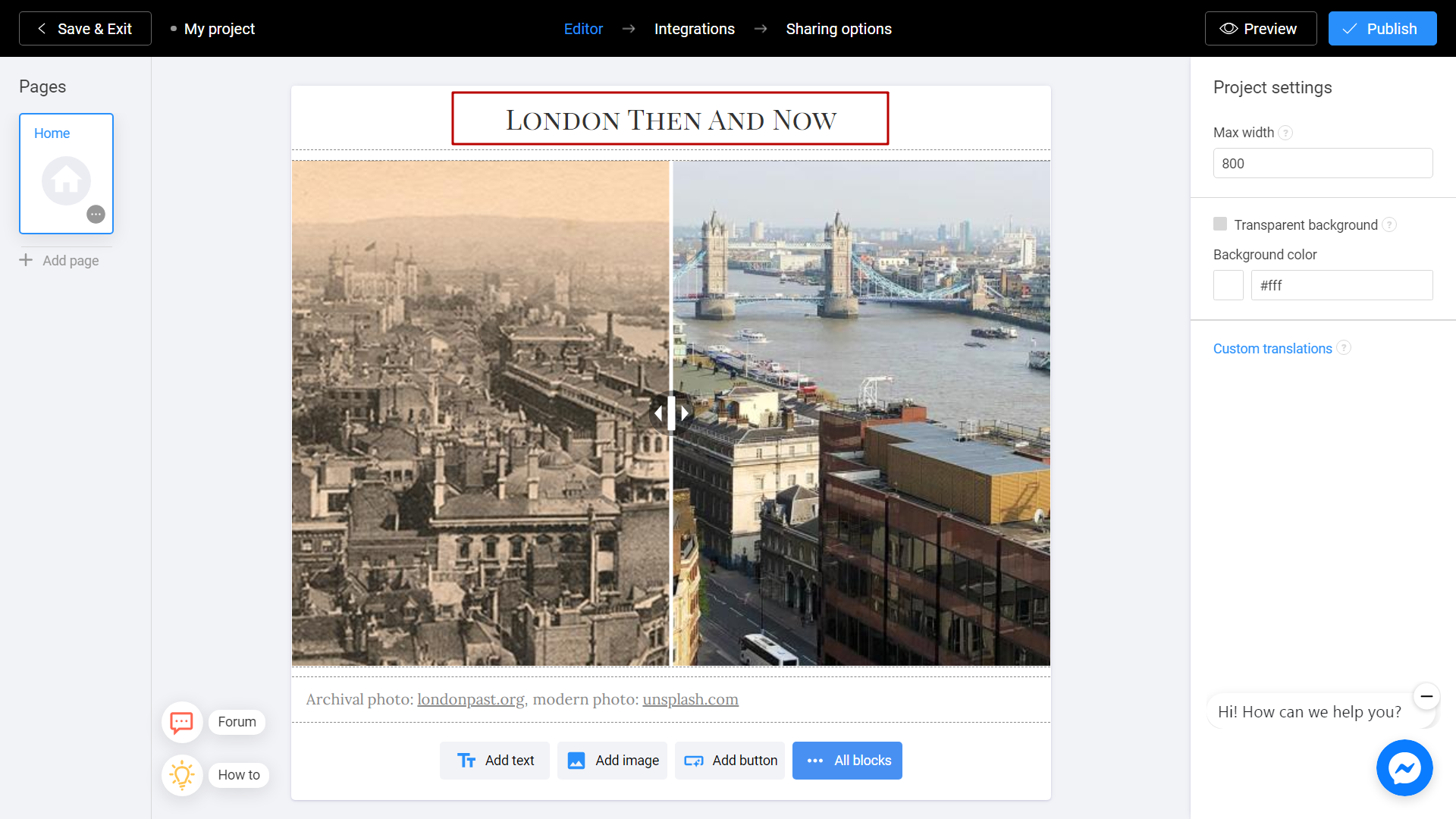
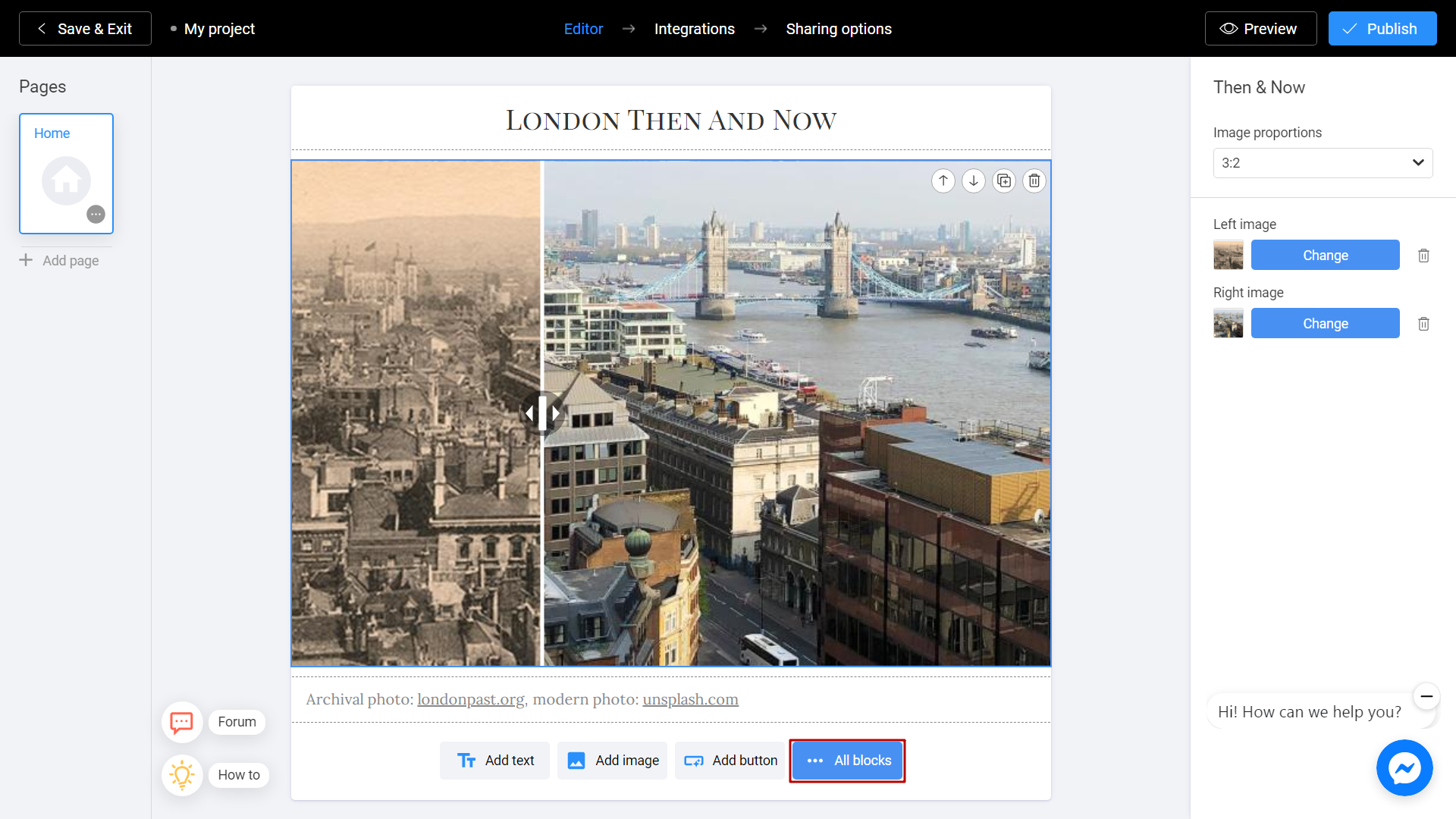
Puedes agregar tu texto encima de la imagen en caso de que sea necesario.

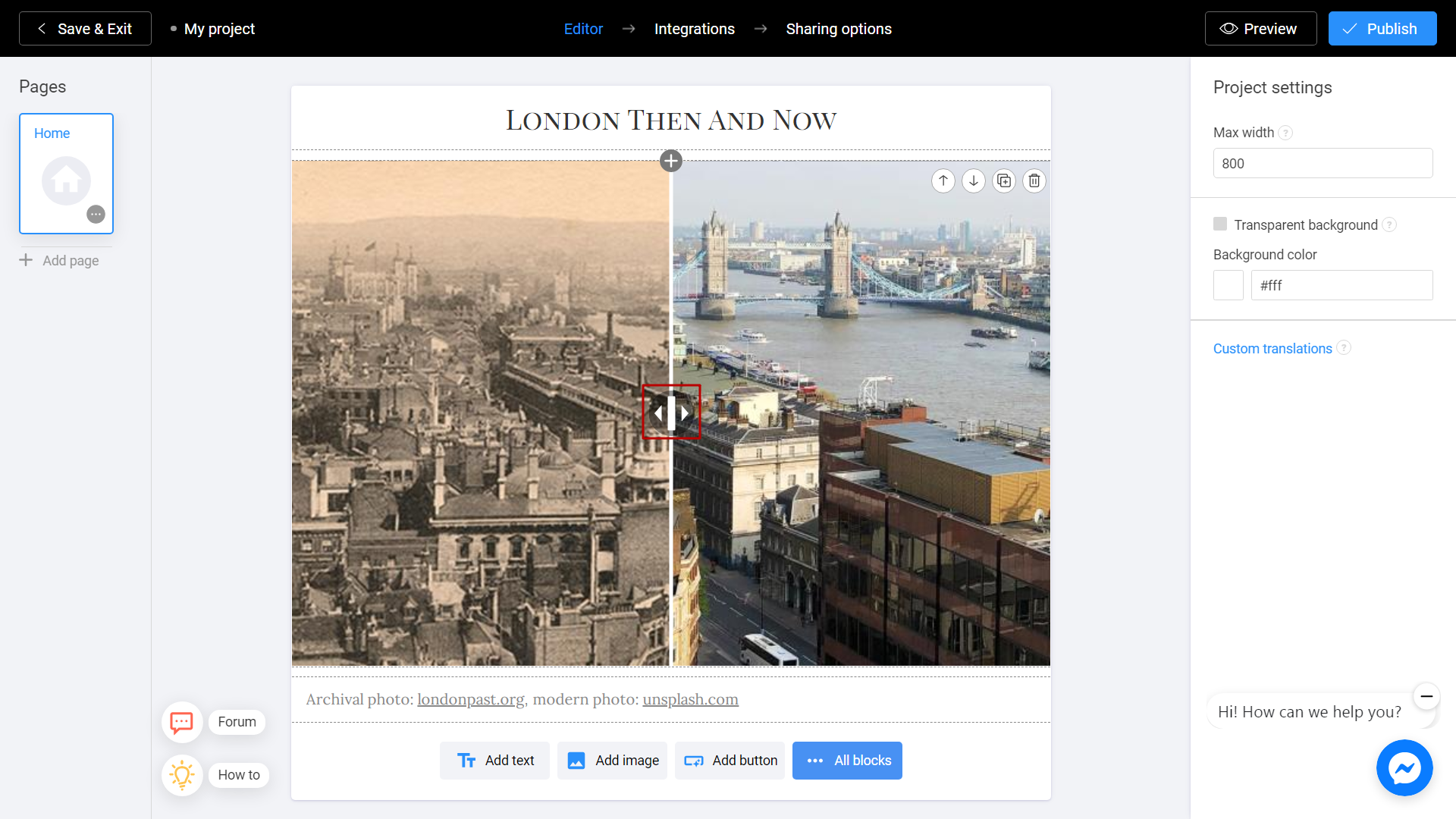
Cambia entre imágenes usando la herramienta especial en el medio de tu pantalla.

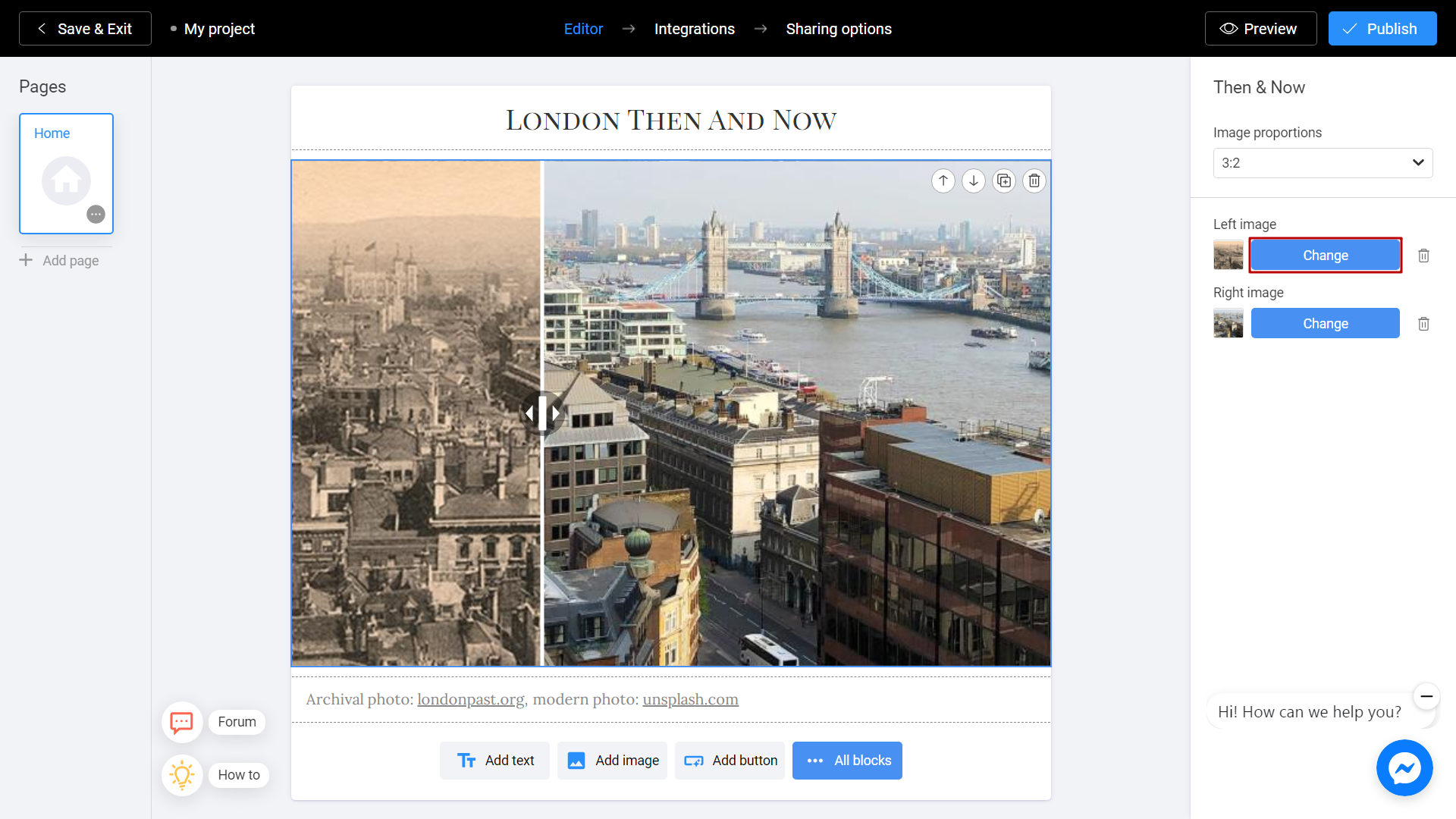
Muévelo para seleccionar la mejor combinación de imágenes. Para agregar nuevas imágenes, haga clic en el botón Cambiar en el lado derecho de la pantalla.

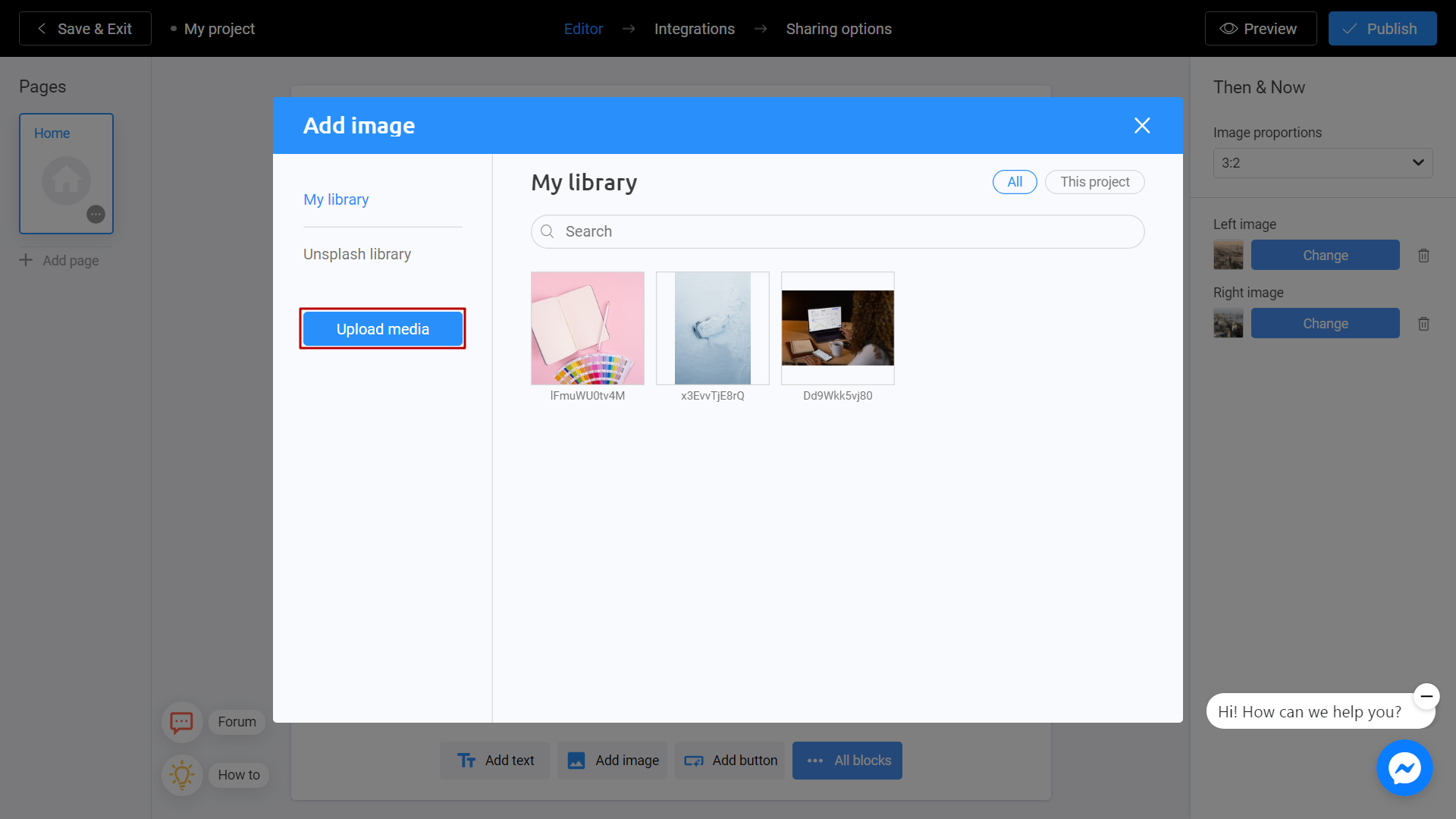
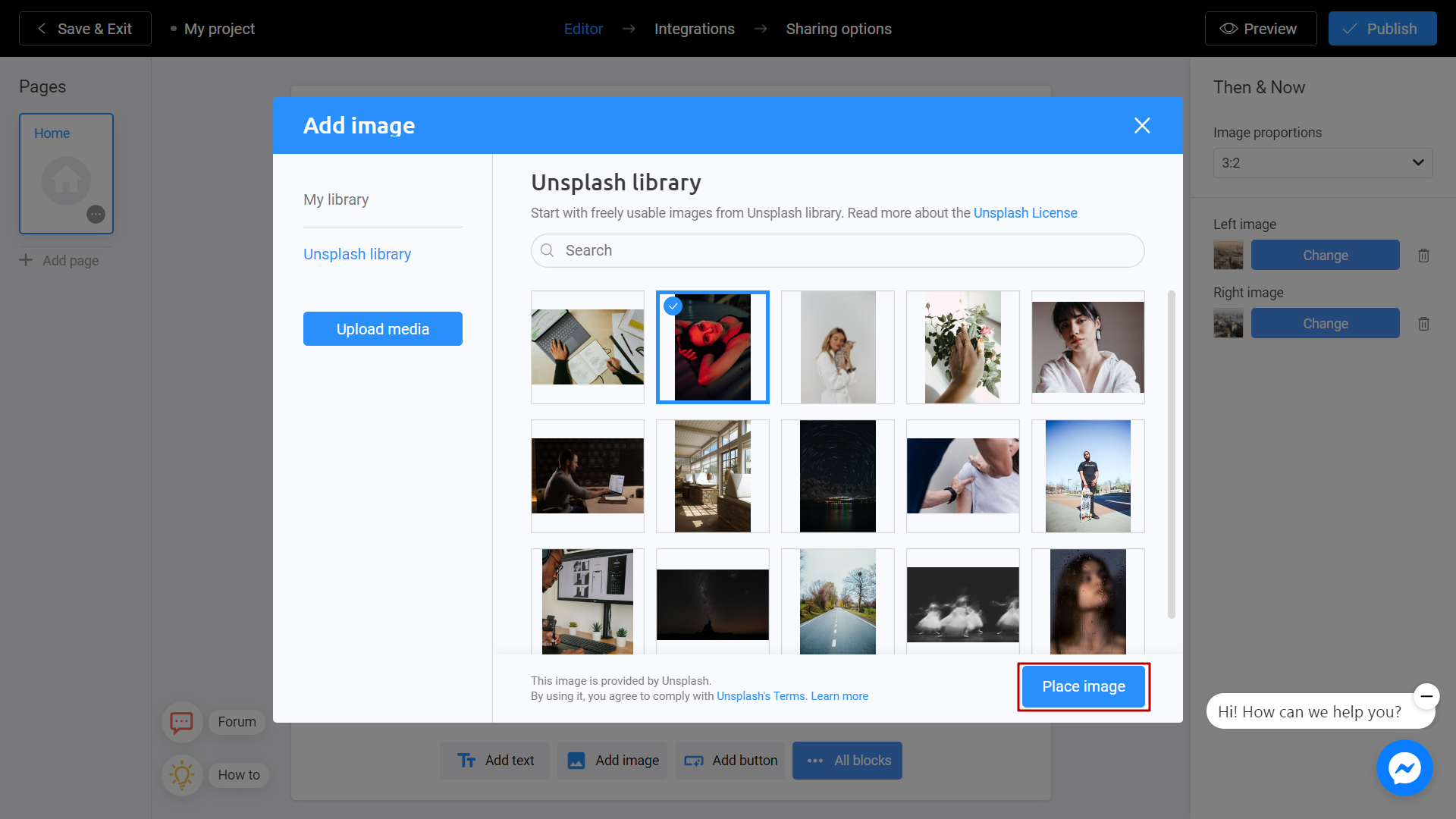
Hay 2 formas de subir una nueva imagen. Directamente desde tu ordenador o usando la Biblioteca Unsplash.
Mi biblioteca: imágenes que utilizaste anteriormente en otras plantillas. Se pueden descargar desde Unsplash o desde tu ordenador. Para añadir una imagen desde su dispositivo, haz clic en Cargar medios.

Biblioteca Unsplash: acceso directo al servicio de fotografías de archivo Unsplash. Introduce un tema en la búsqueda y selecciona la imagen que más te guste. Haz clic en Colocar imagen.

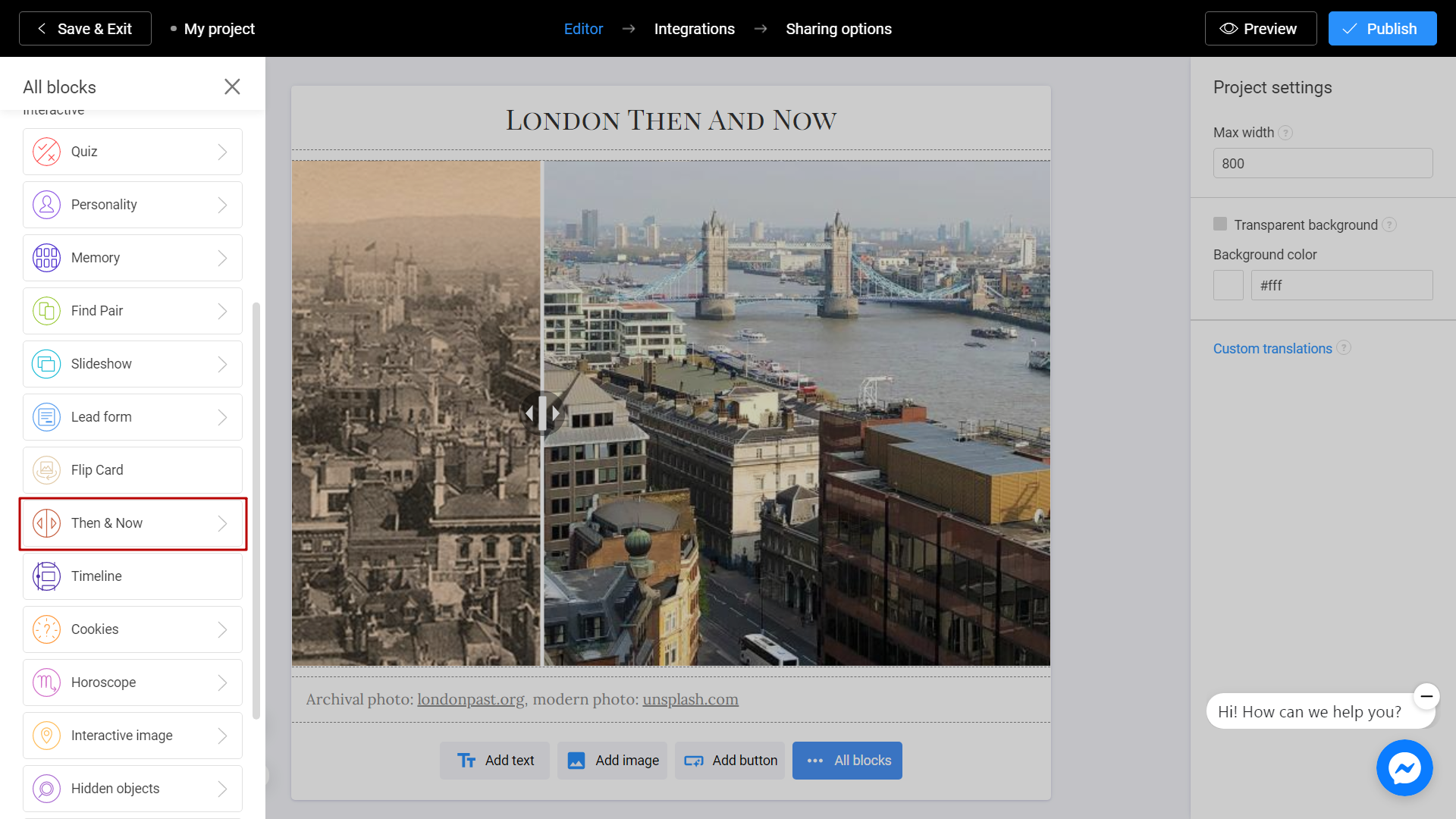
¡Tu proyecto está listo! Para agregar otro bloque, haga clic en la sección Todos los bloques.

En el menú de la izquierda, selecciona la plantilla Antes/Ahora.

¡Hecho!
Guardar y compartir
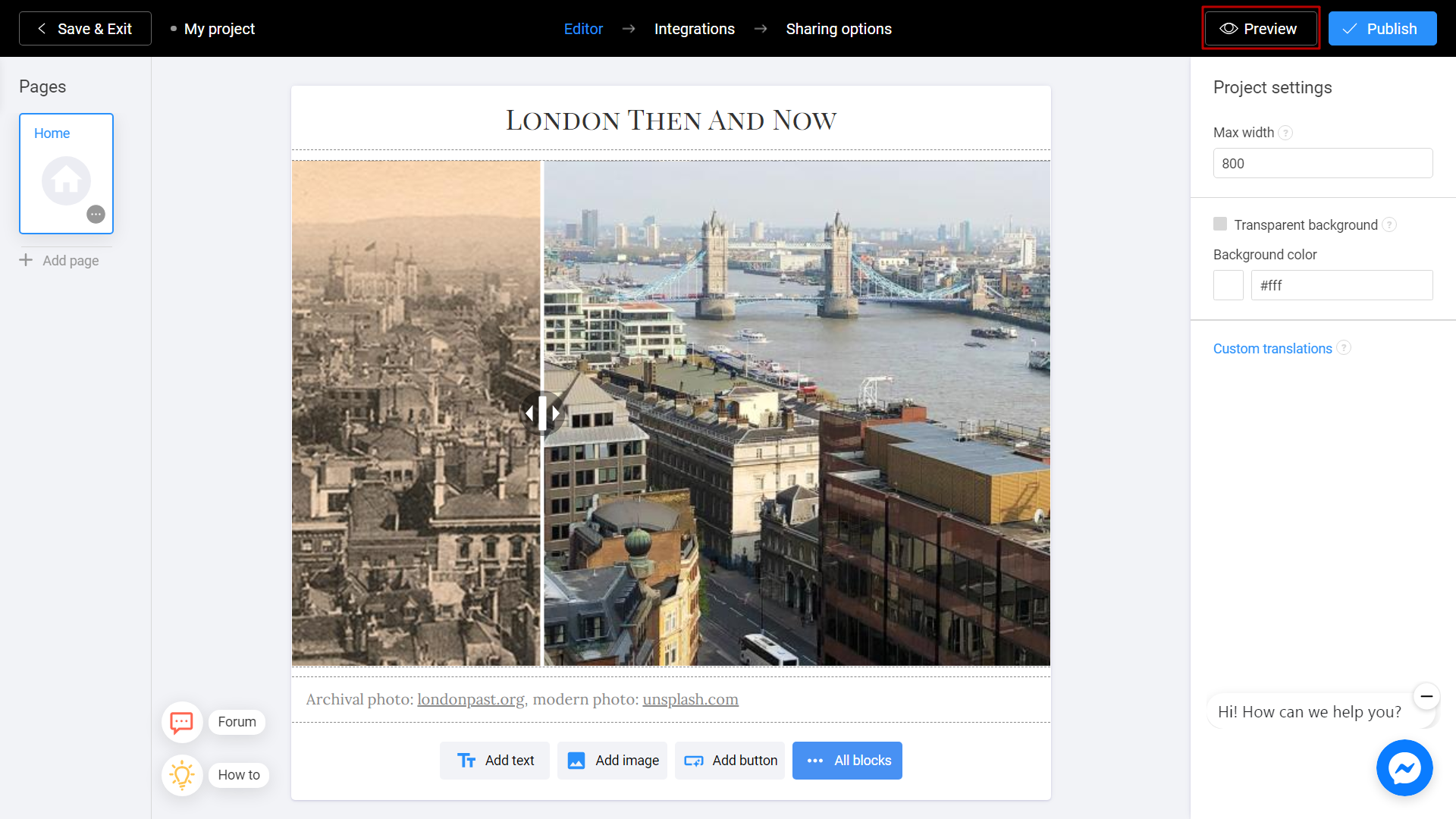
Haz clic en Vista previa y evalúa el estado actual de tu proyecto.

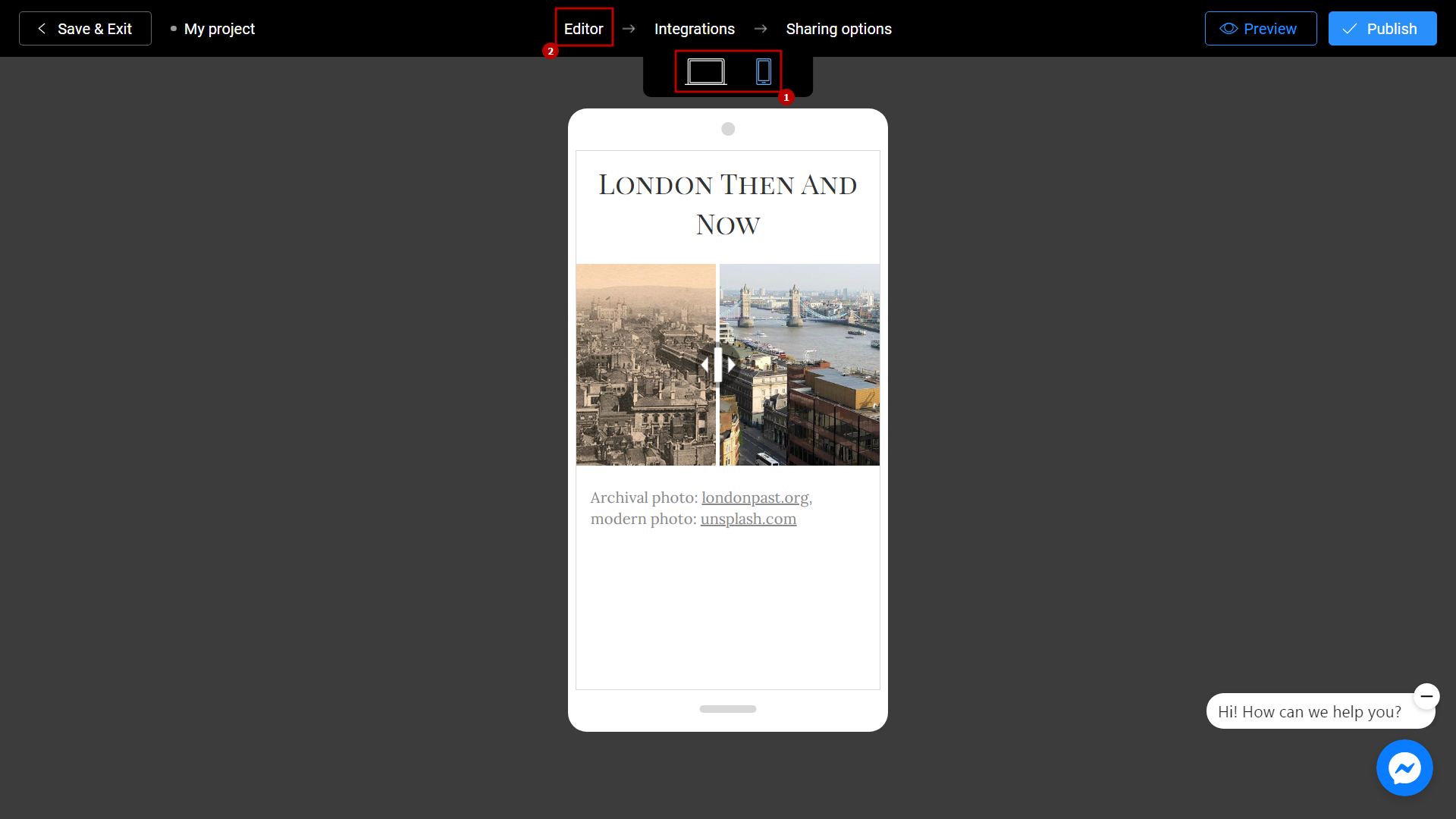
Prueba tu presentación de diapositivas y no olvides calificar cómo se ve en diferentes dispositivos. Para hacer esto, cambia entre los íconos del teléfono y tu ordenador (1). Si notas un error o quieres cambiar algo, regresa al Editor (2) seleccionando el elemento de menú apropiado.

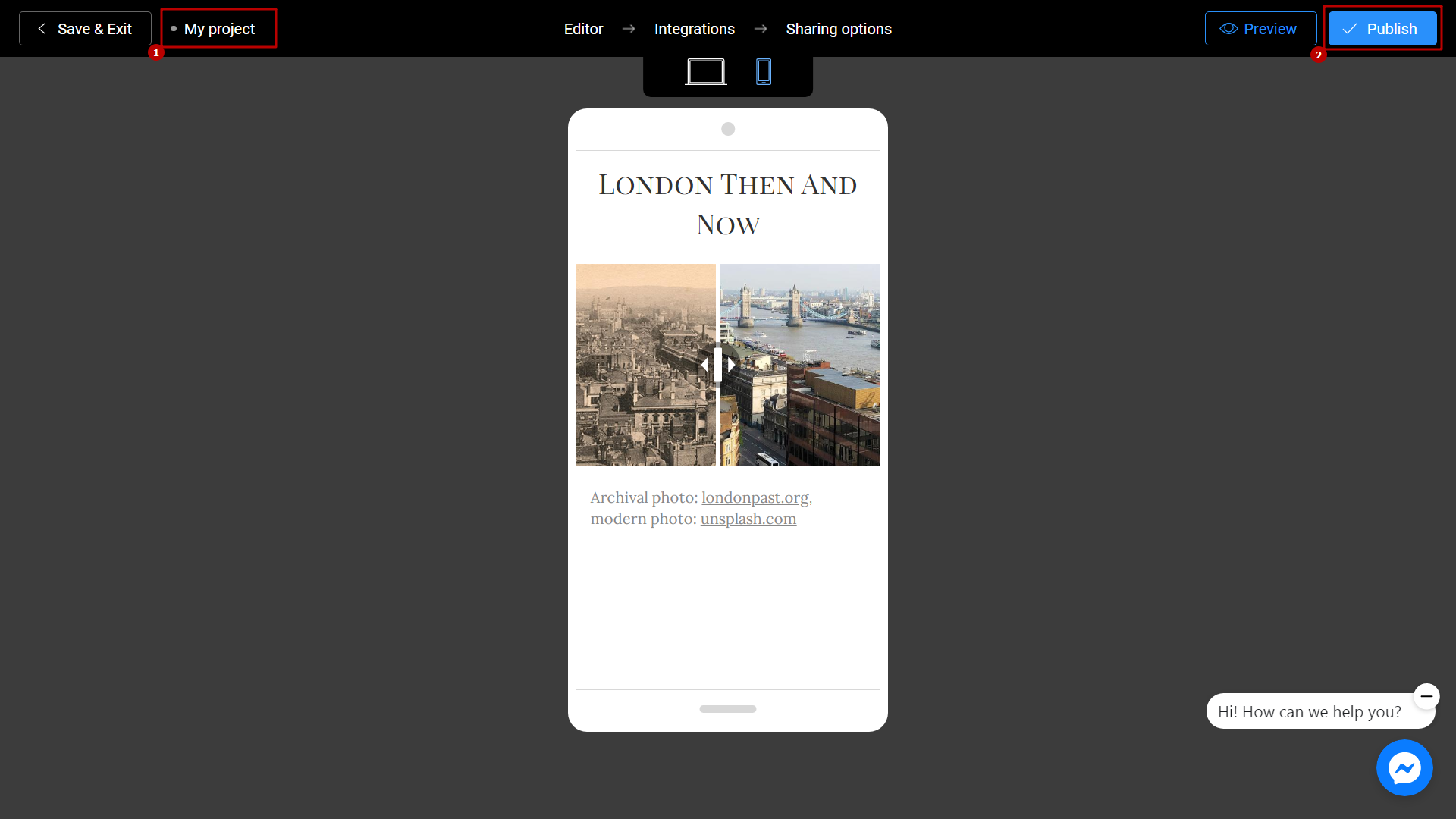
No olvides seleccionar un Título (1) para tu proyecto. Esto hará que sea más fácil encontrarlo. Después de eso, puedes hacer clic con seguridad en el botón Publicar (2).

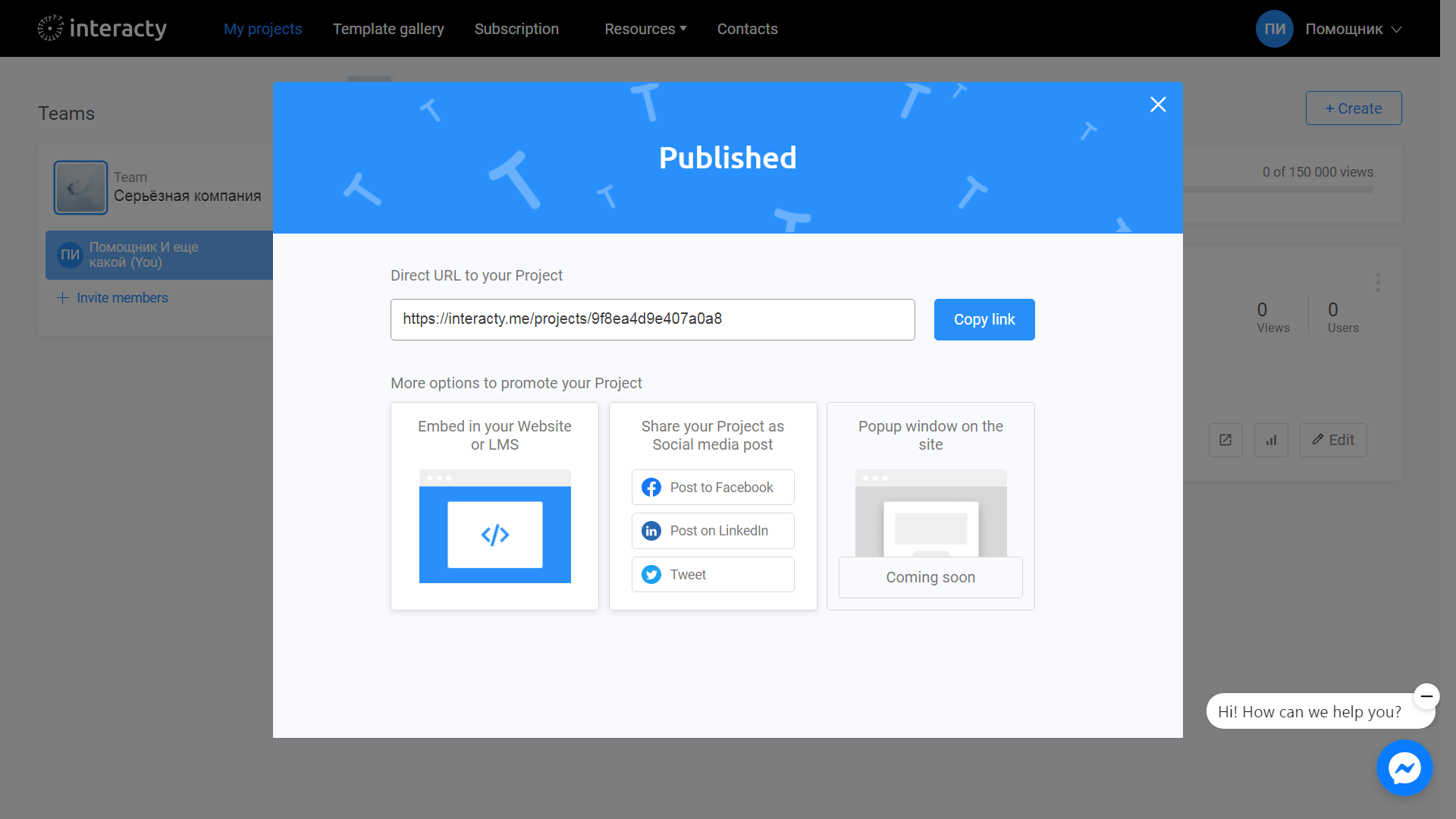
¡Tu proyecto está listo! Puedes compartirlo con tus amigos enviando el enlace o eligiendo cualquier otra forma.

Siempre puede volver a editar tu plantilla de nuevi haciendo clic en el botón Editar (1) en la lista de proyectos de perfil. También puedes consultar Estadísticas/clientes potenciales (2) haciendo clic en el botón correspondiente.