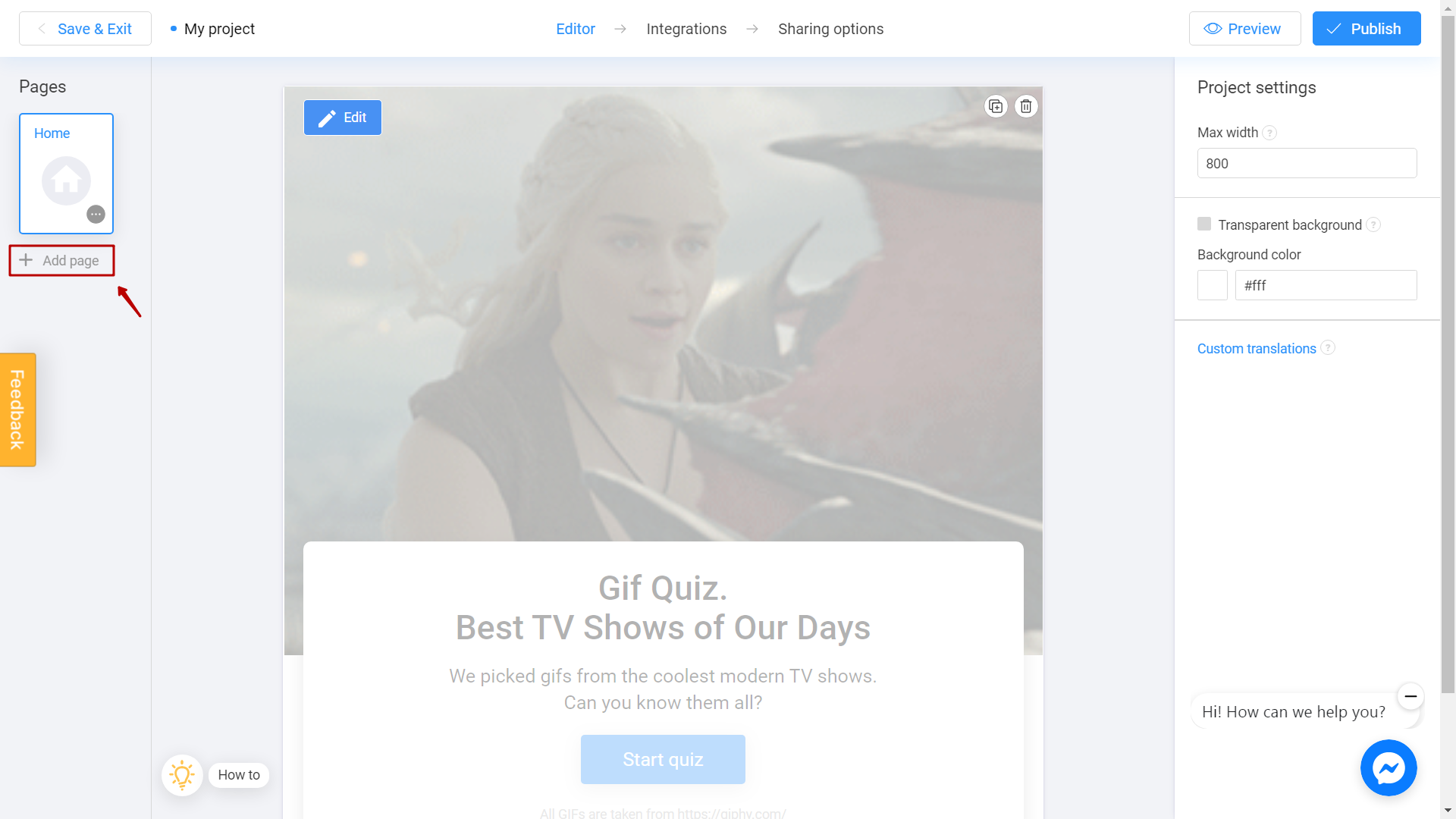
Transitions between projects pages may be configured with buttons. You can use it in many ways, connect pages between each other and creating long and difficult games. To do this, add new page in your project first. Then we consider two ways how to add a transition. Once you are in the editor, click Add Page.

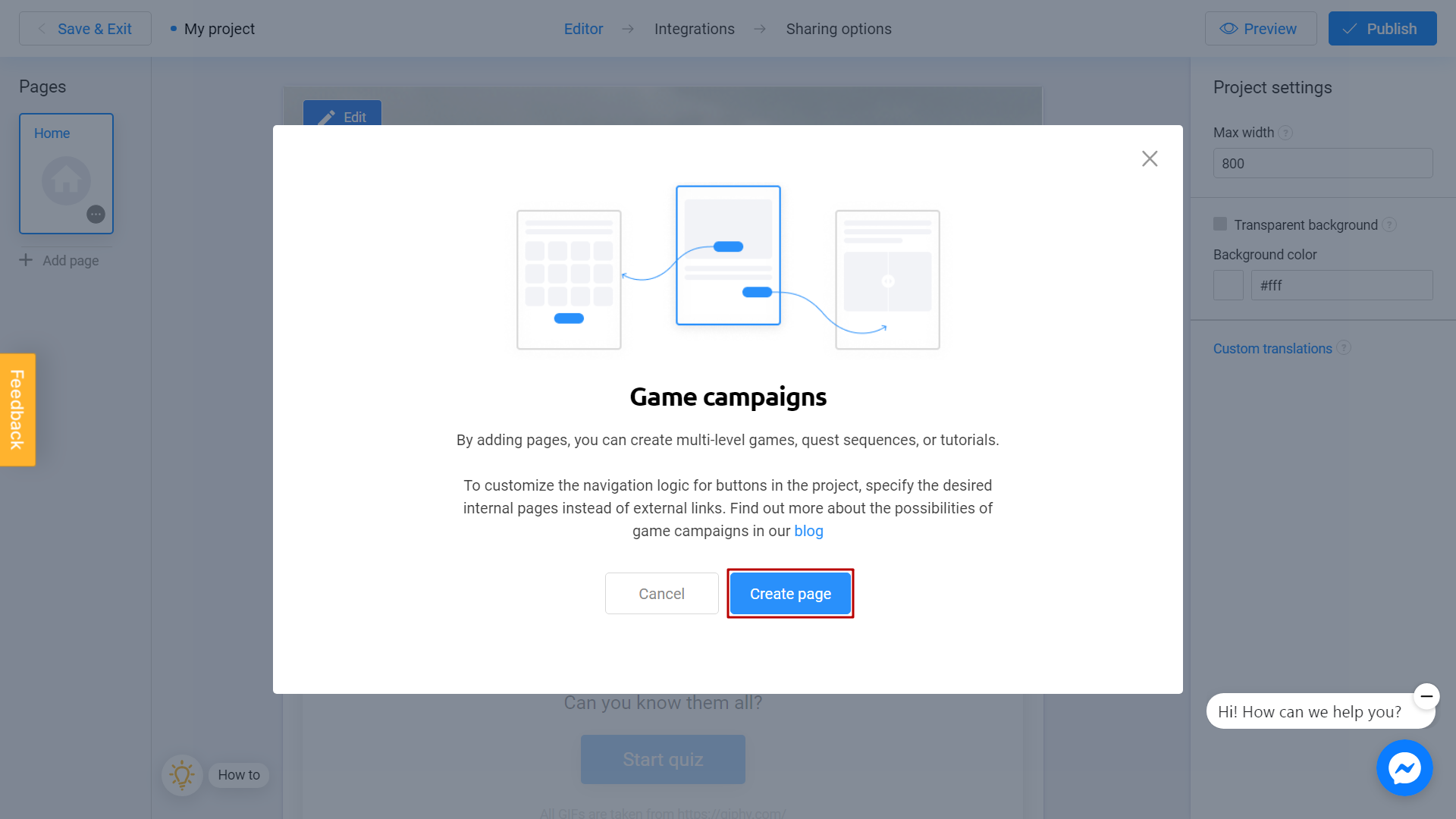
Read the information and visit our blog if you want to find more about game campaigns. To add a page, click Create Page button.

You will see a new page.

Now let's connect our pages between each other. By using this feature, you can create difficult and interesting projects. Basically, there are two ways to connect pages:
Note that you must use one of these ways to be able to move from one page to another.
First way: Call to action button in quizzes and games
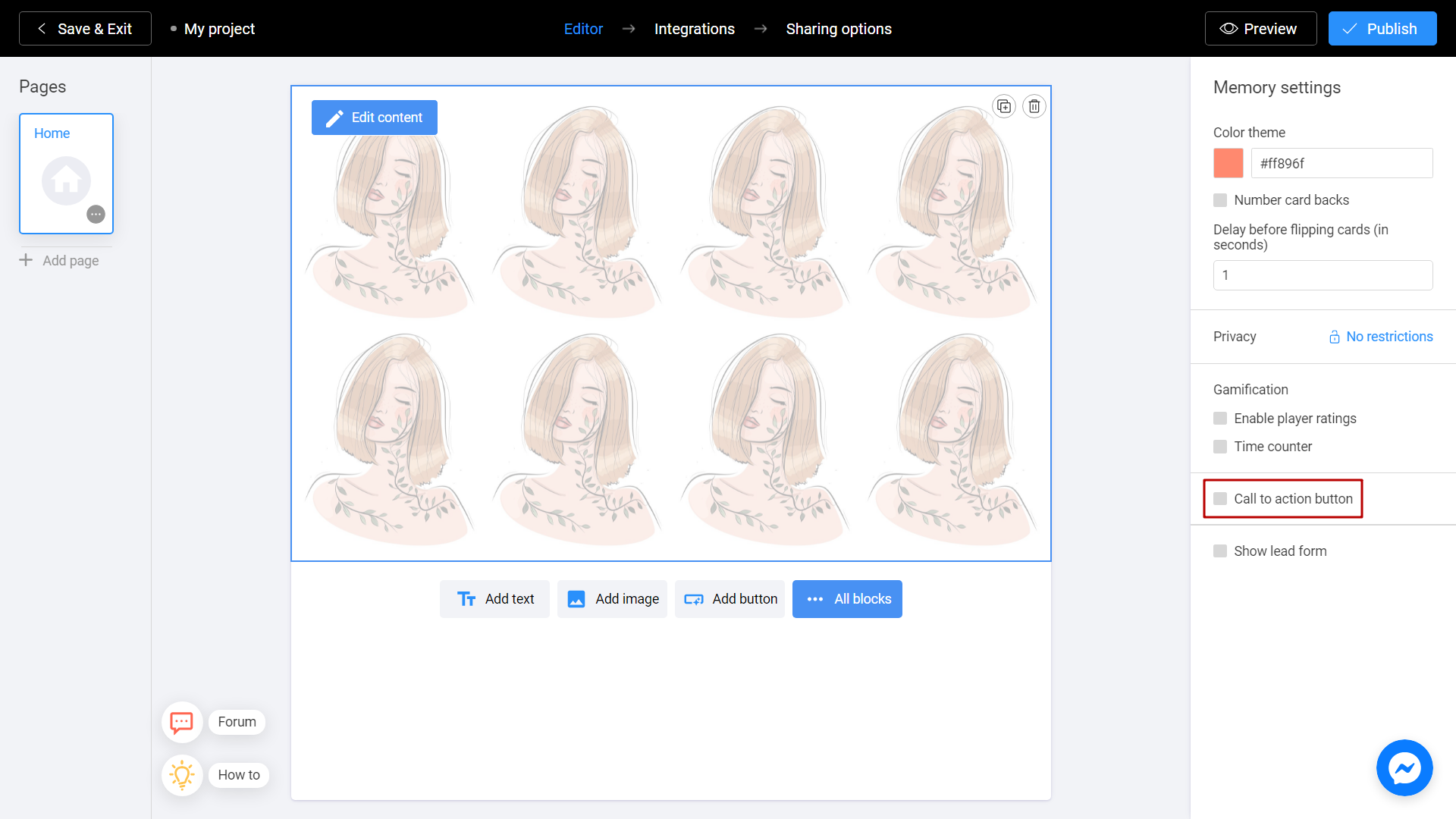
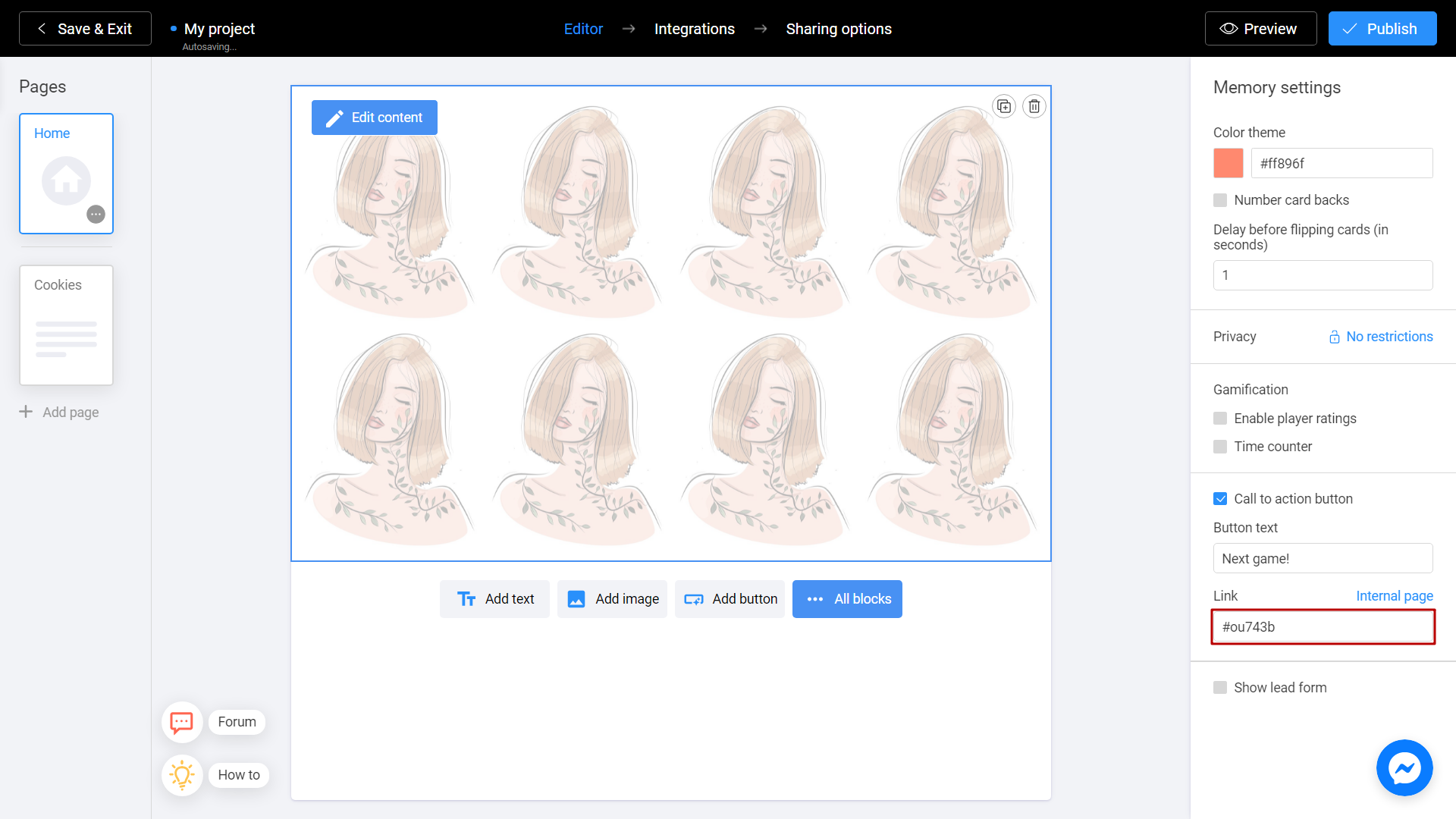
Let's see how you can add CTA button to your project by using Memory game as an example. Once you are in the editor, click anywhere in the working space. You will see the additional features panel on the right side of your screen.

By checking the call to action button box, you can add an CTA button to your game.

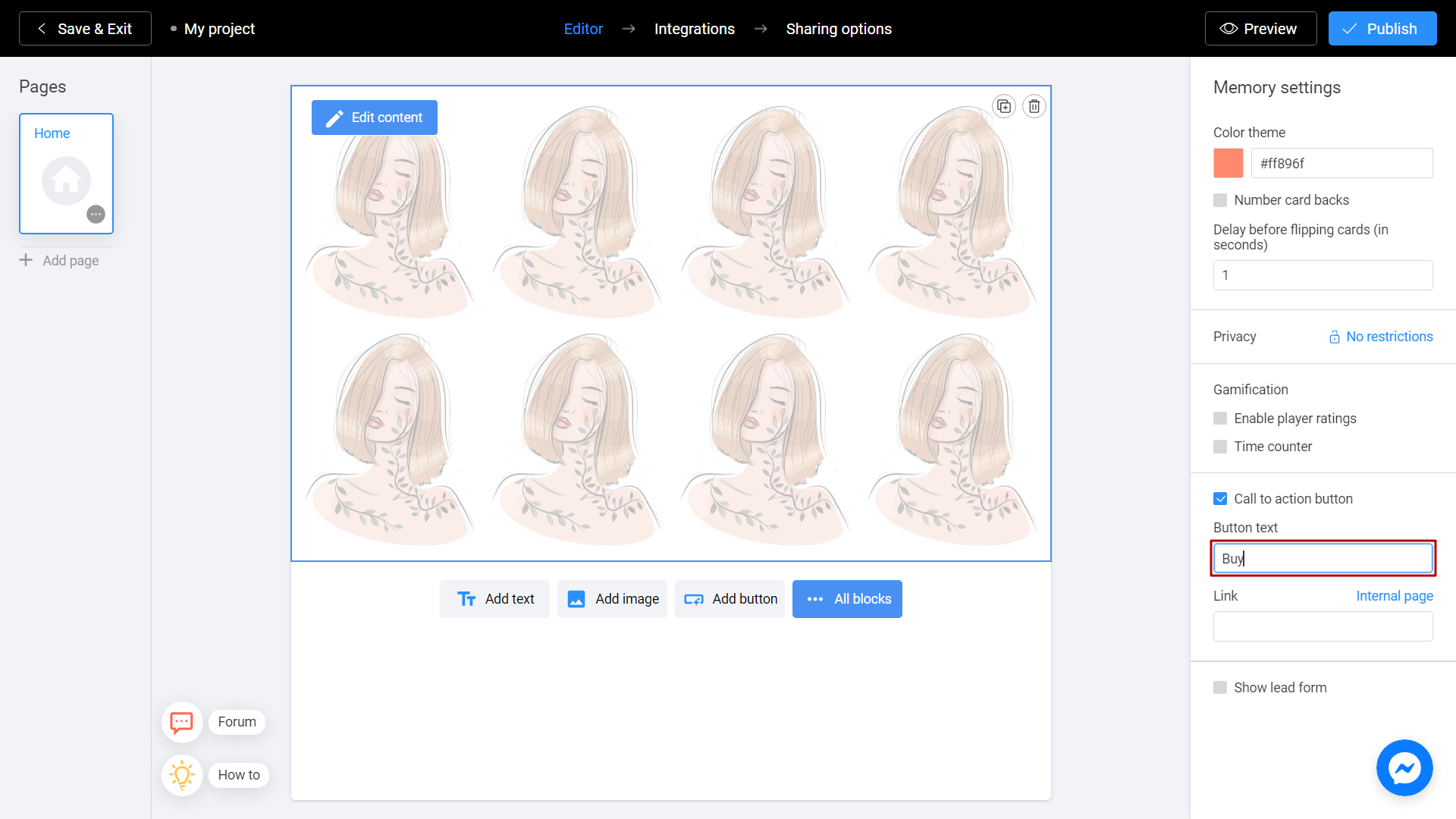
Fill in button text field.

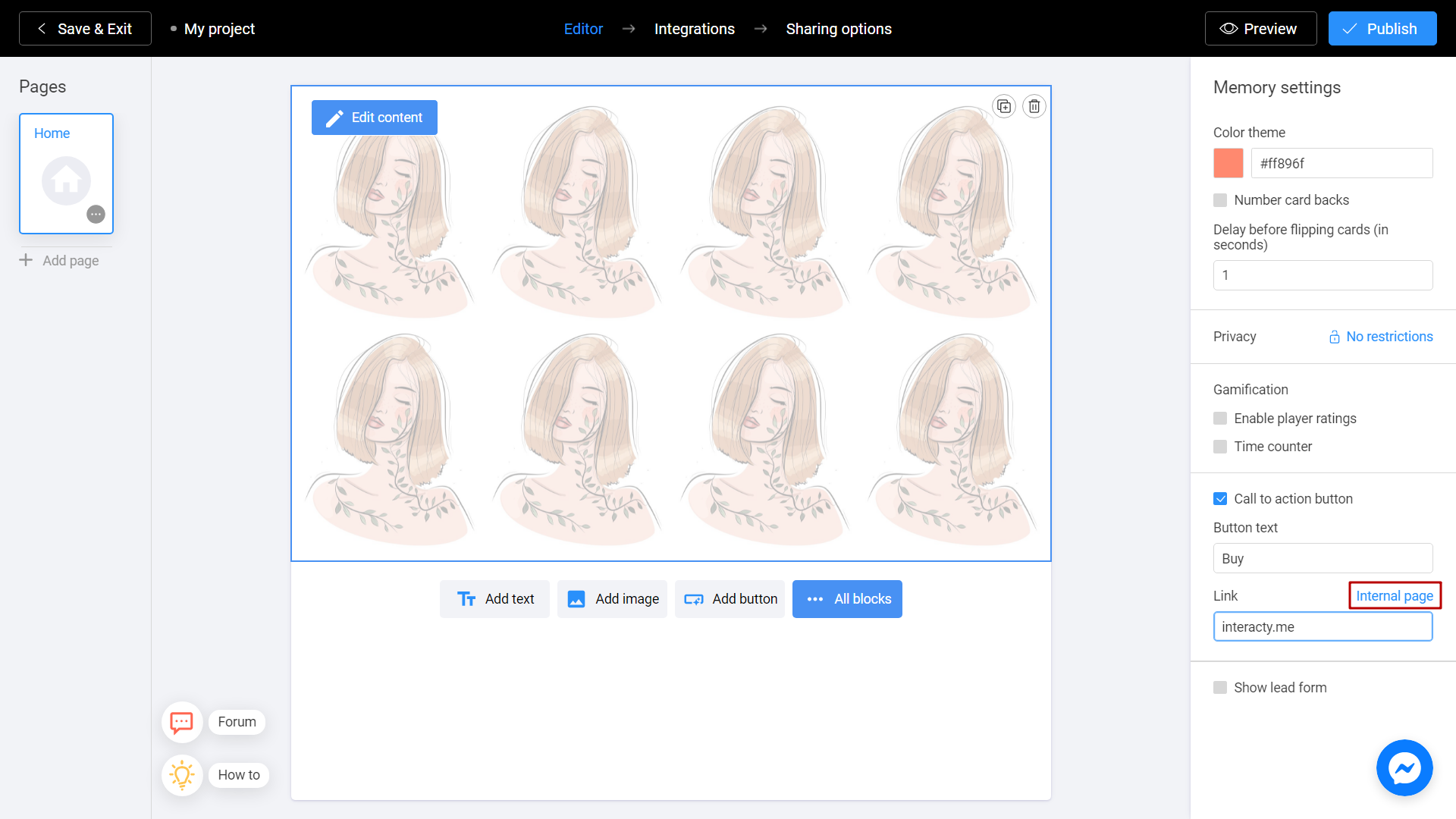
Now you can connect CTA button to the Internal Page. Internal page is another page of your inner project. It could be another game or quiz. To set the link, click on Internal page sign.

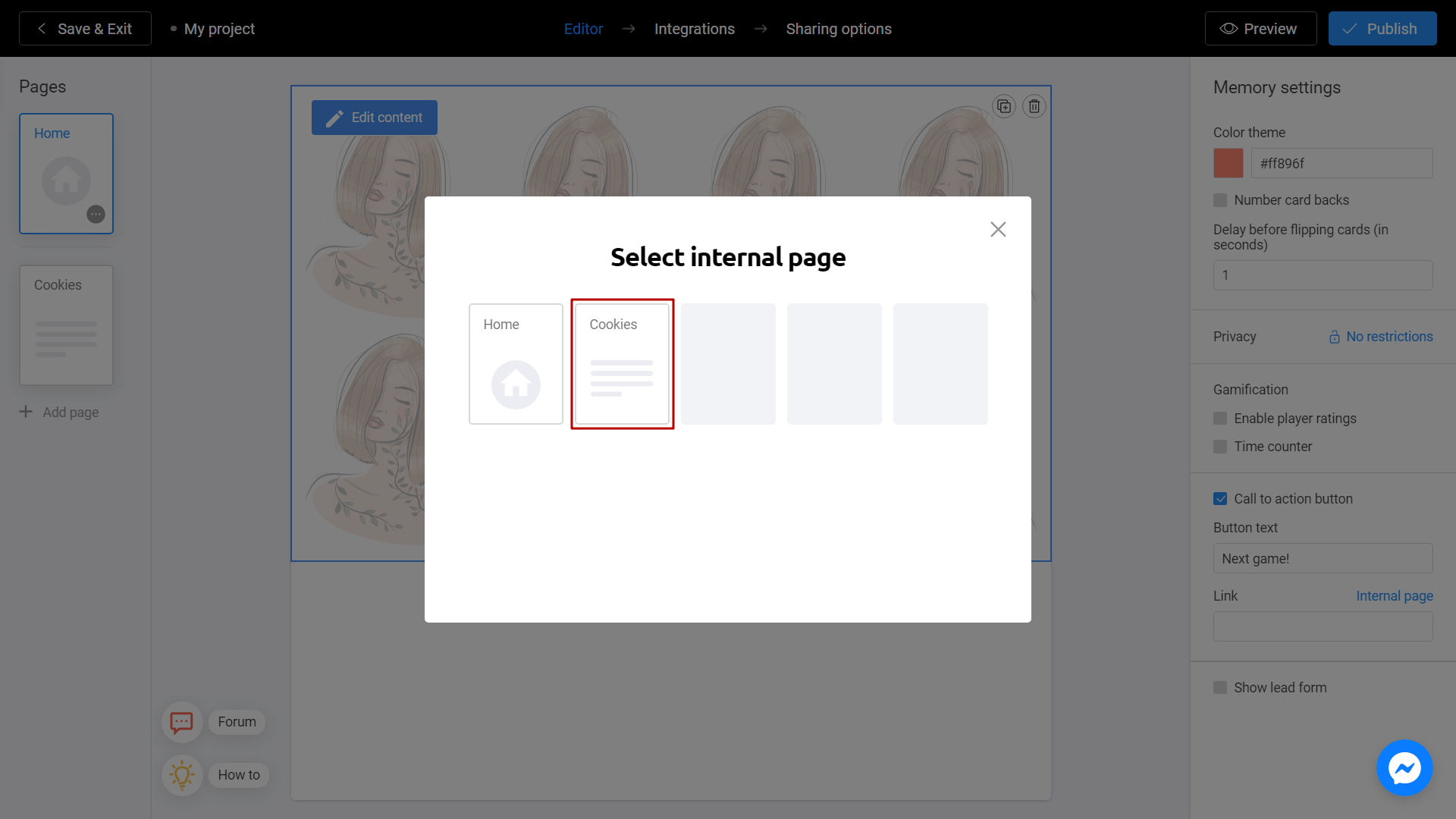
Choose the page you want to connect with the CTA button.

From now on, you can see unique link to your own page.

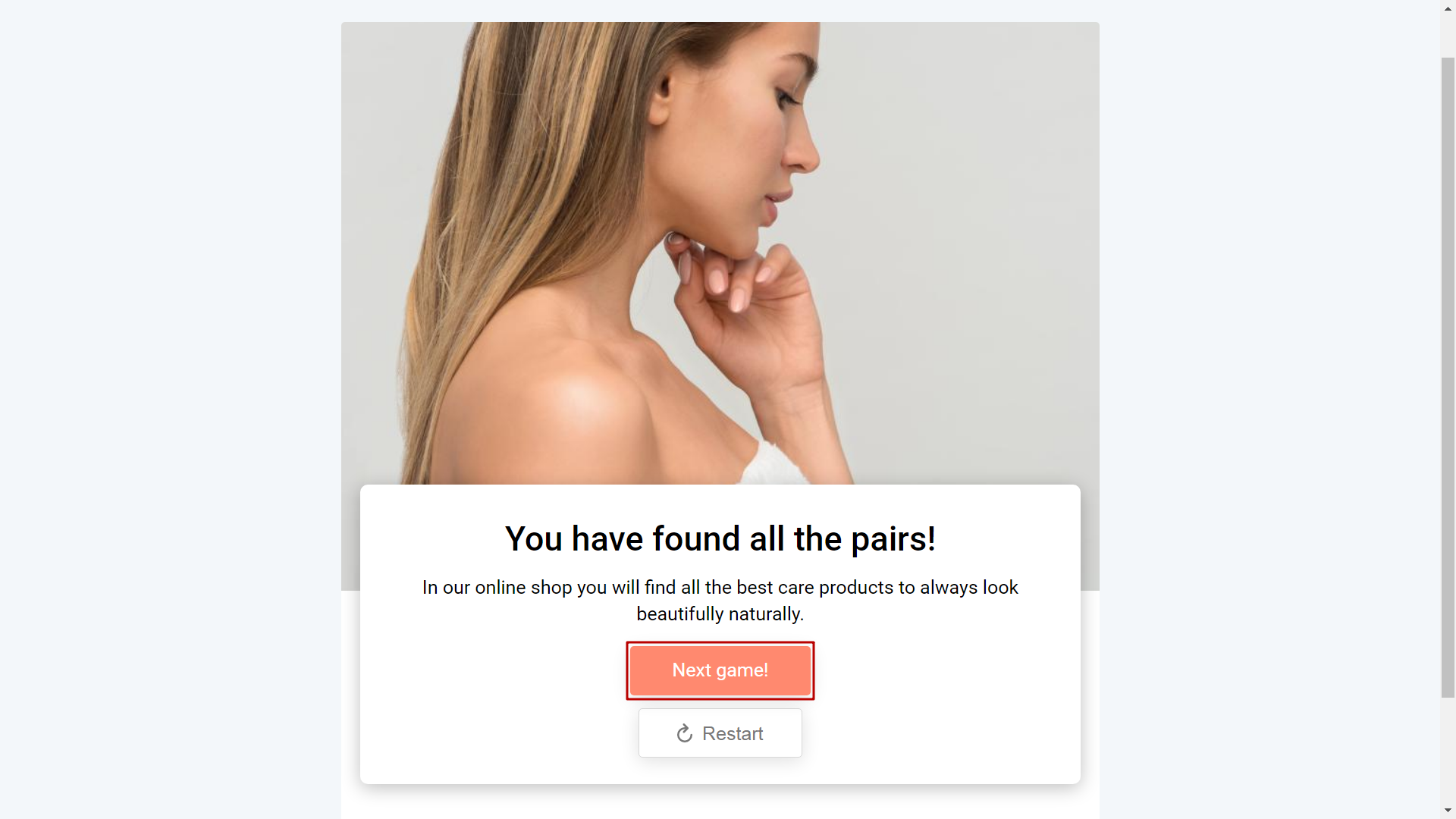
In the end of the game, user will see your CTA button.

This button will lead user to the page you provided.

Second way: Simple Button
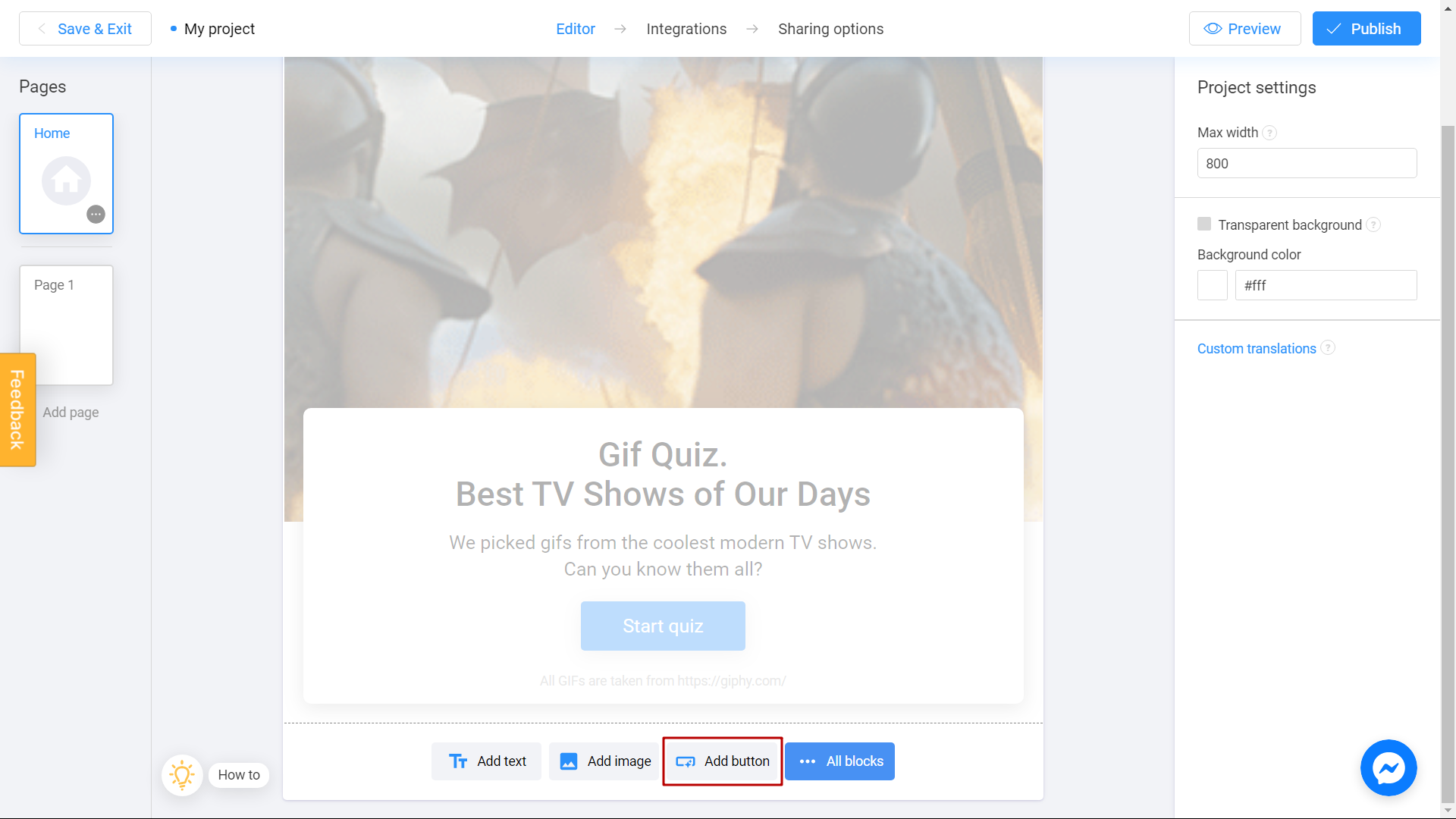
This is a simple standalone button block in your project. To use this method, click Add button.

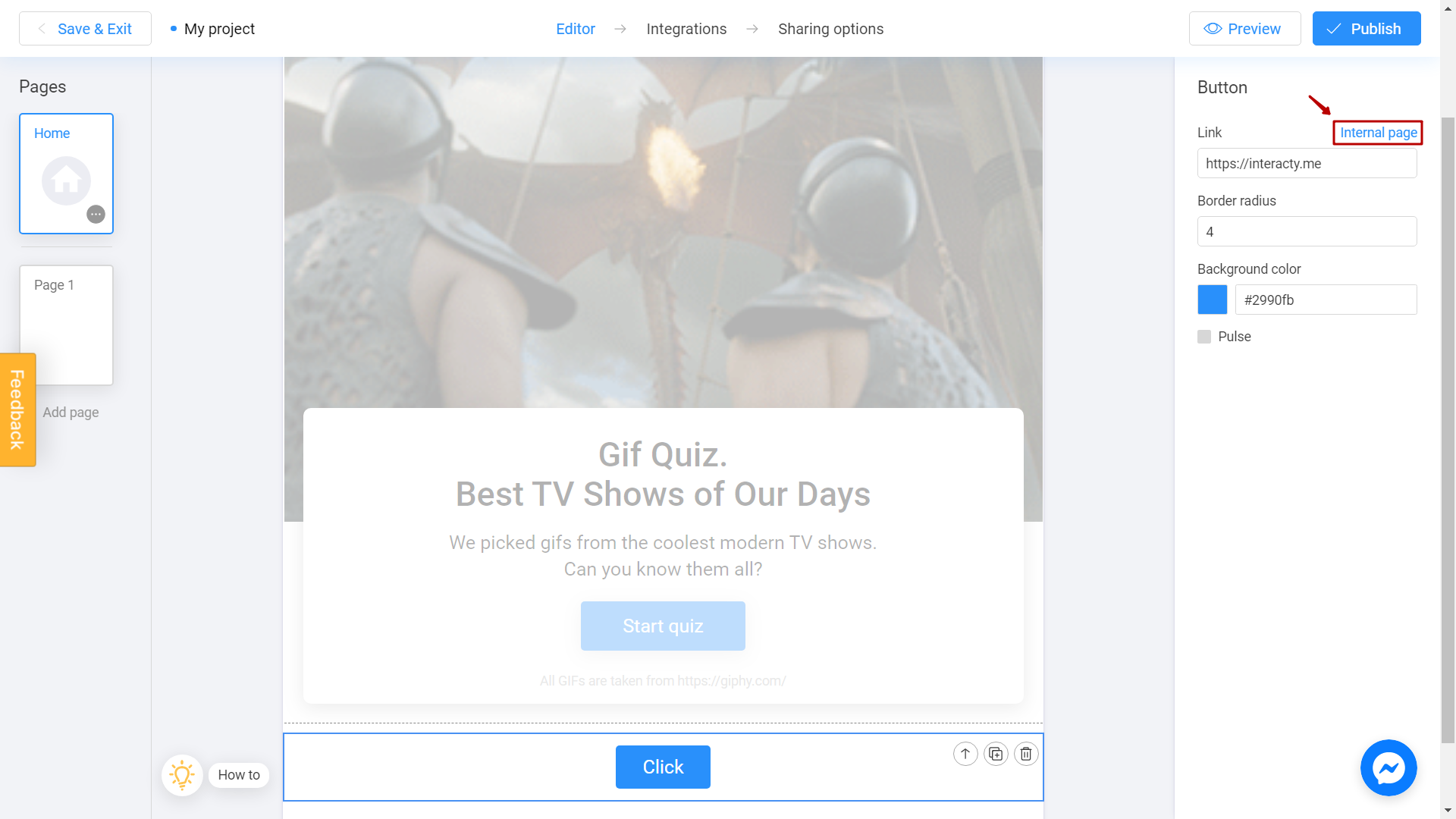
You will see settings block on the right side of your screen. Click Internal page to set a transition between your pages.

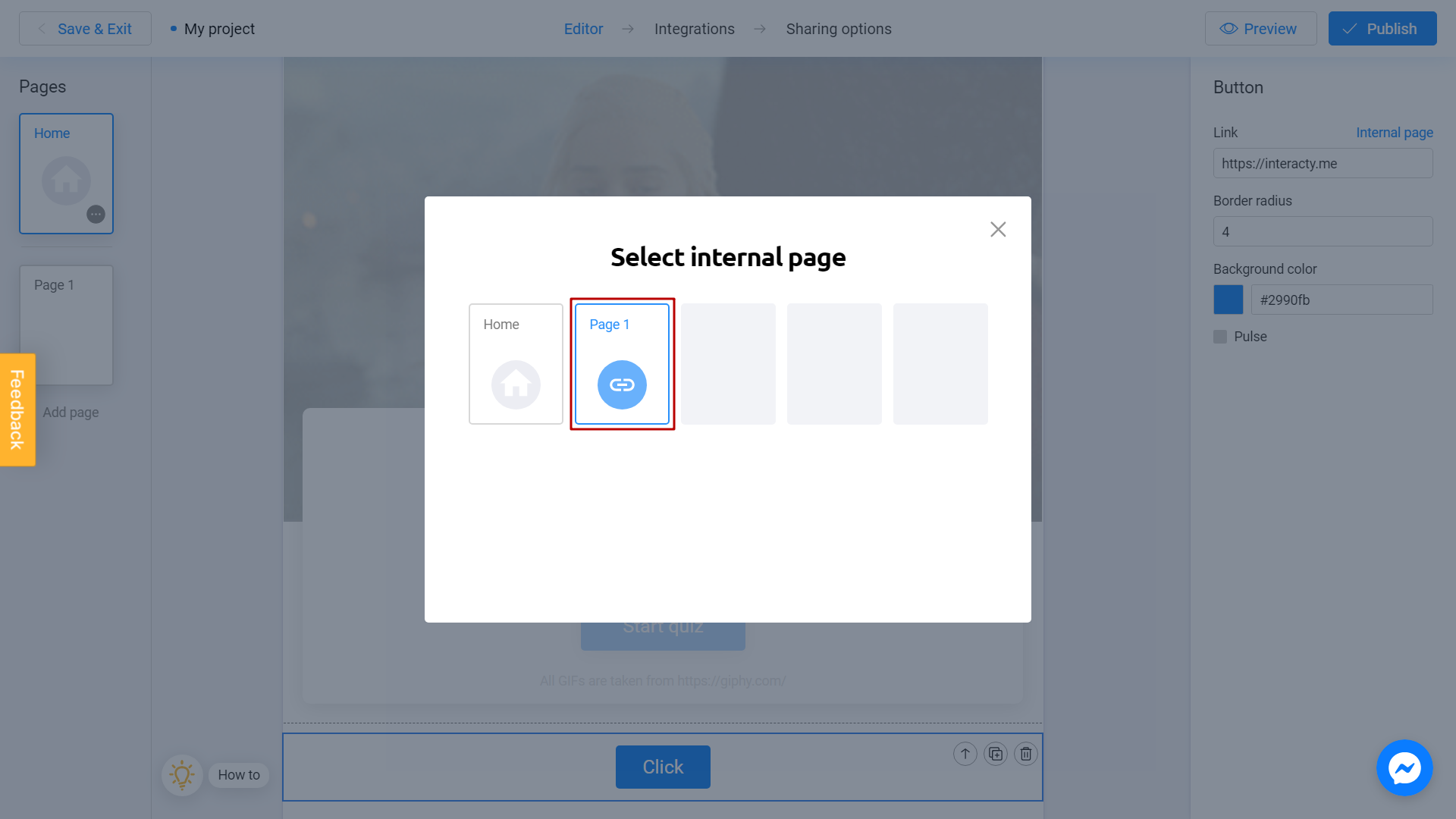
Select the page you want this button navigate to.

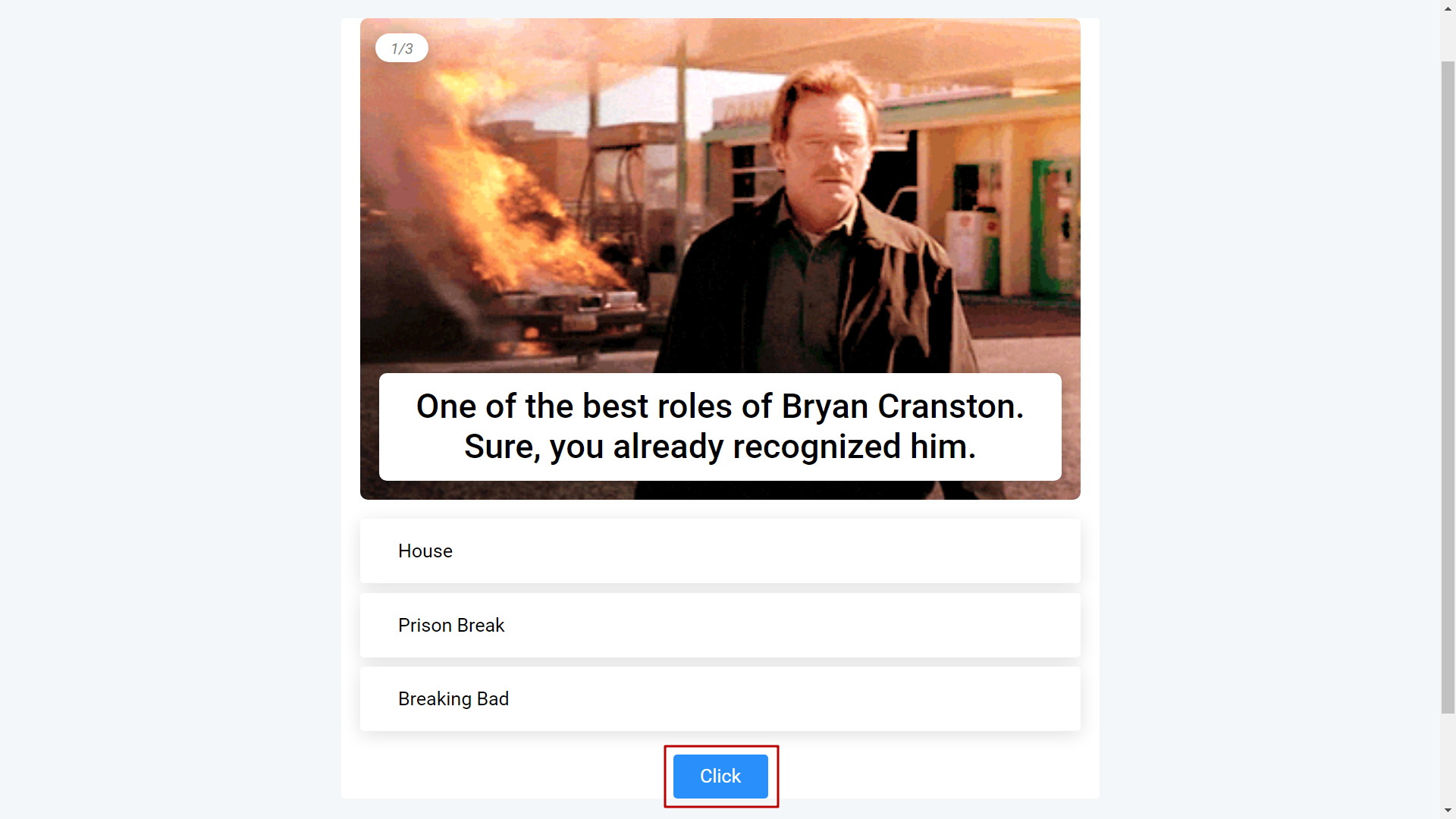
It's done! This button will appear when user start the game. It will leads him to the second page of your project.

Note that you must use one of these ways to link your pages together. Otherwise you won't be able to go to the second page after publishing the project.
