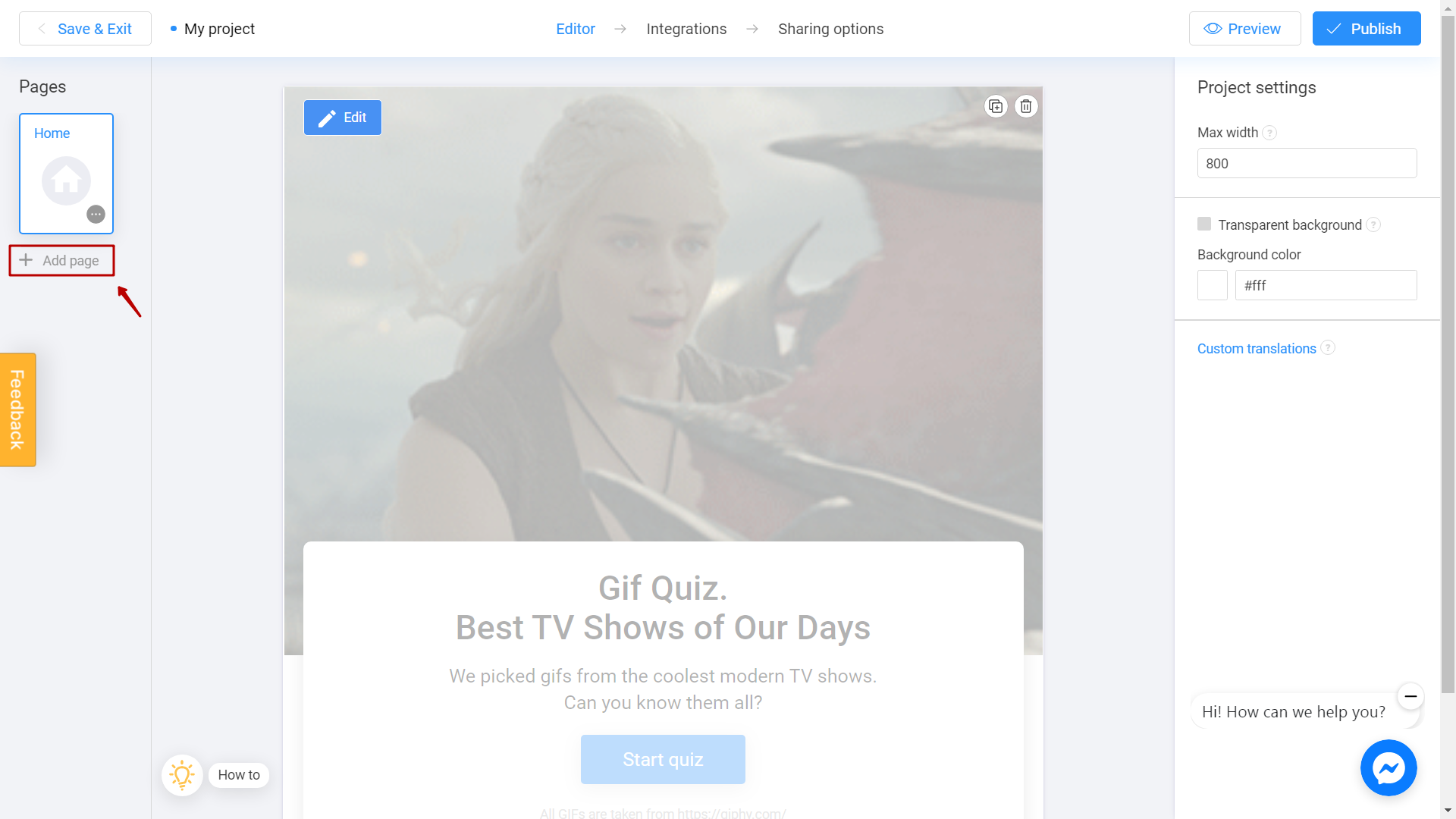
Las transiciones entre páginas de proyectos se pueden configurar con botones. Puedes usarlos de muchas maneras, conectando páginas entre sí y creando juegos largos y difíciles. Para hacerlo, primero agrega una nueva página en el proyecto. Una vez que estés en el editor, haz clic en Agregar página.

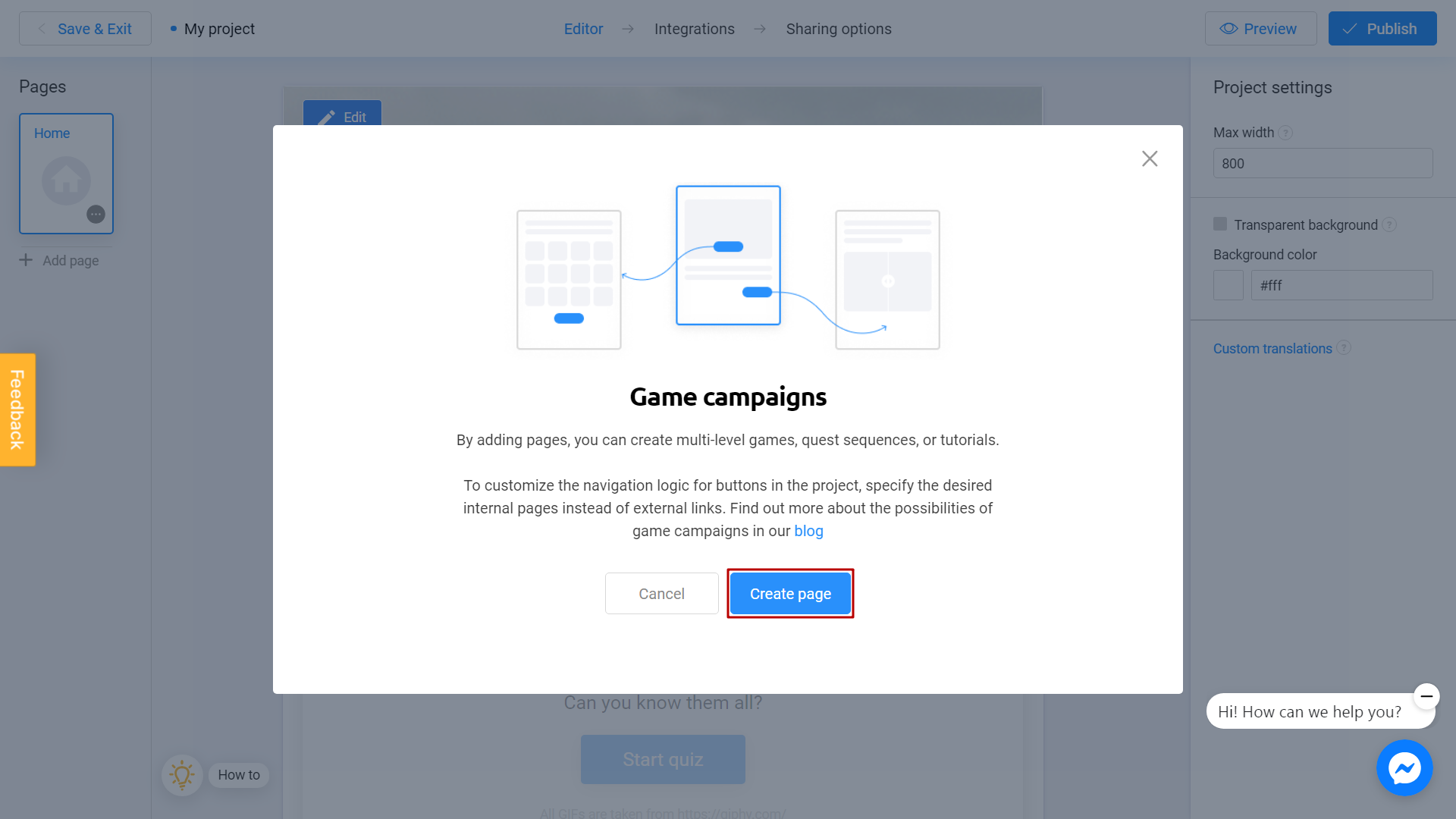
Lee la información y visita nuestro blog si quieres saber más sobre campañas de juegos. Para agregar una página, haga clic en el botón Crear página.

Verás una nueva página.

Ahora vamos a conectar nuestras páginas entre sí. Al utilizar esta función, puedes crear proyectos difíciles e interesantes. Básicamente, hay dos formas de conectar páginas:
Ten en cuenta que debes de utilizar una de estas formas para poder pasar de una página a otra.
Primera forma: botón de llamada a la acción en cuestionarios y juegos
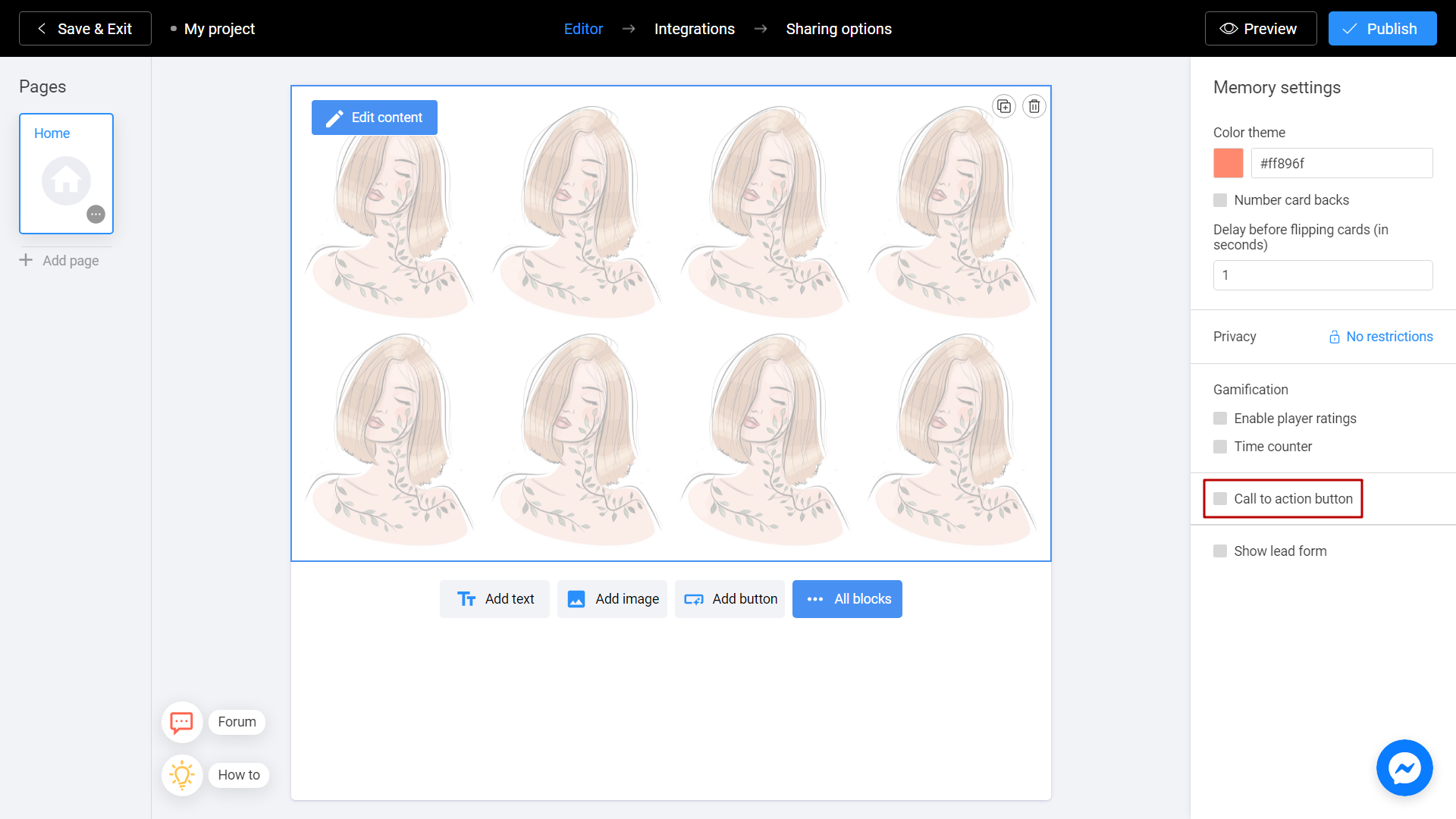
Veamos cómo puedes agregar el botón CTA a tu proyecto utilizando el juego de memoria como ejemplo. Una vez que estés en el editor, haz clic en cualquier parte del espacio de trabajo. Verás el panel de características adicionales en el lado derecho de su pantalla.

Al marcar la casilla del botón de llamada a la acción, puedes agregar un botón de CTA a tu juego.

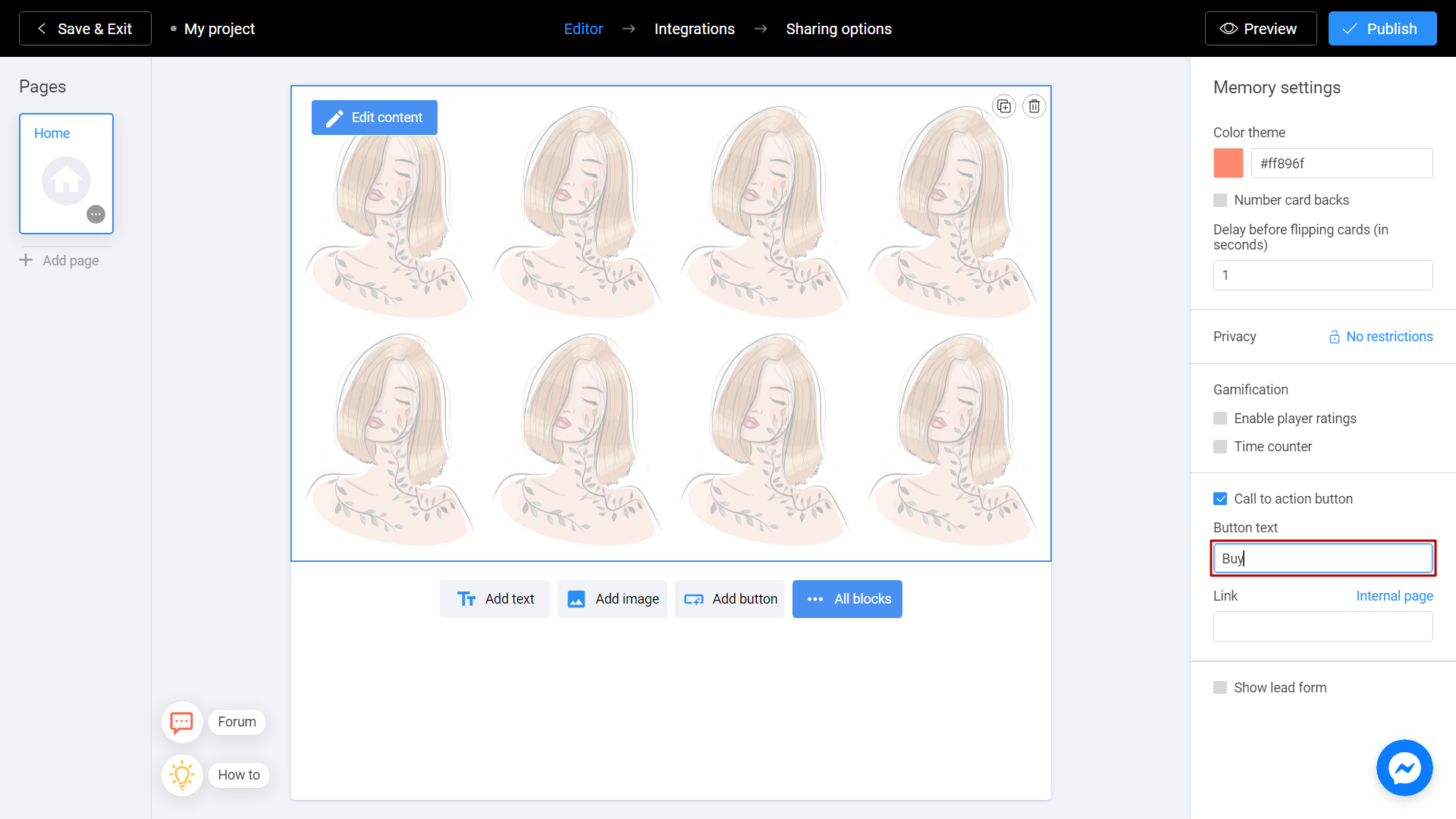
Rellena el campo de texto del botón.

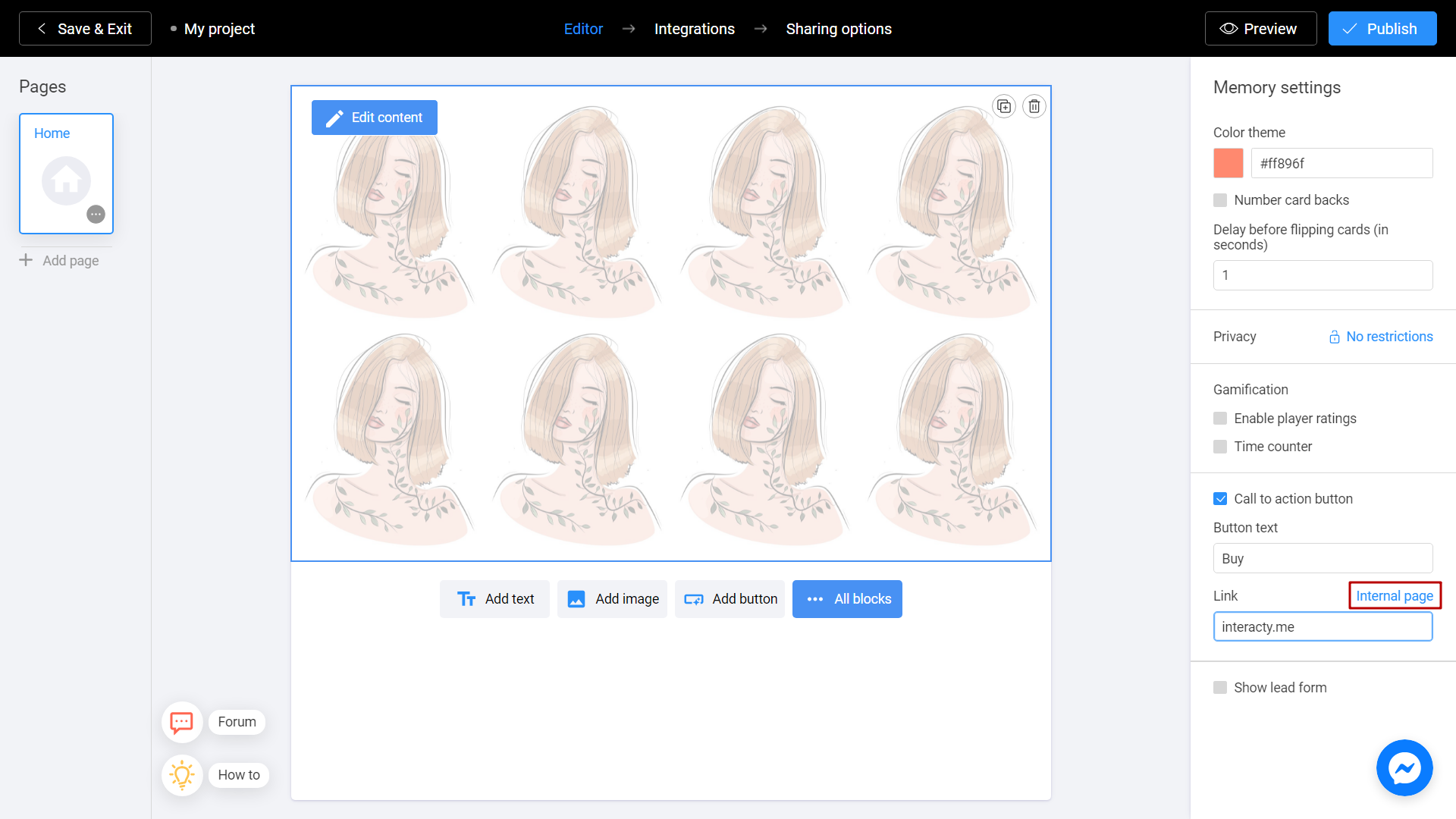
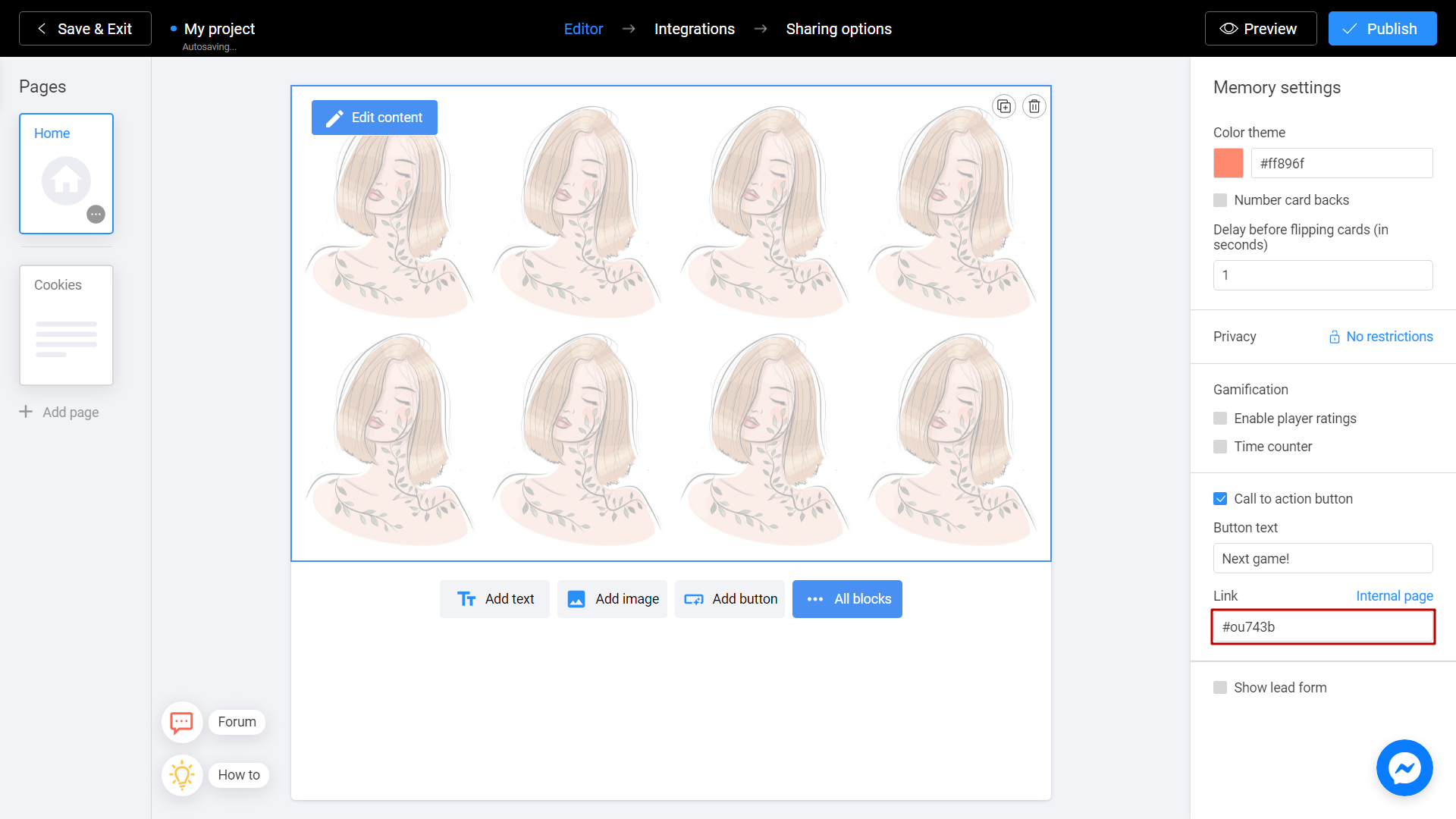
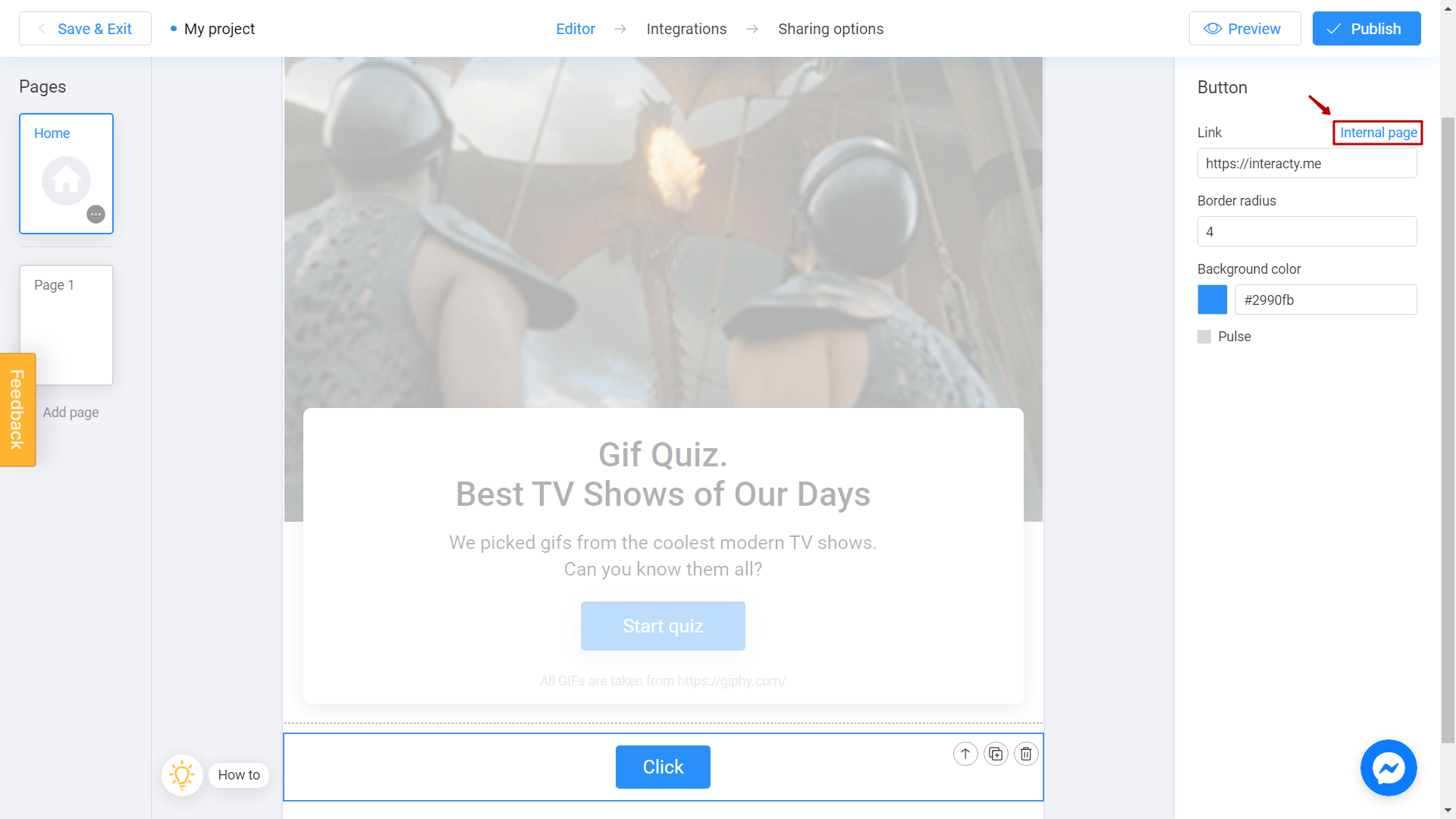
Ahora puedes conectar el botón CTA a la página interna. La página interna es otra página de tu proyecto interno. Podría ser otro juego o prueba. Para establecer el enlace, haga clic en Signo de página interna.

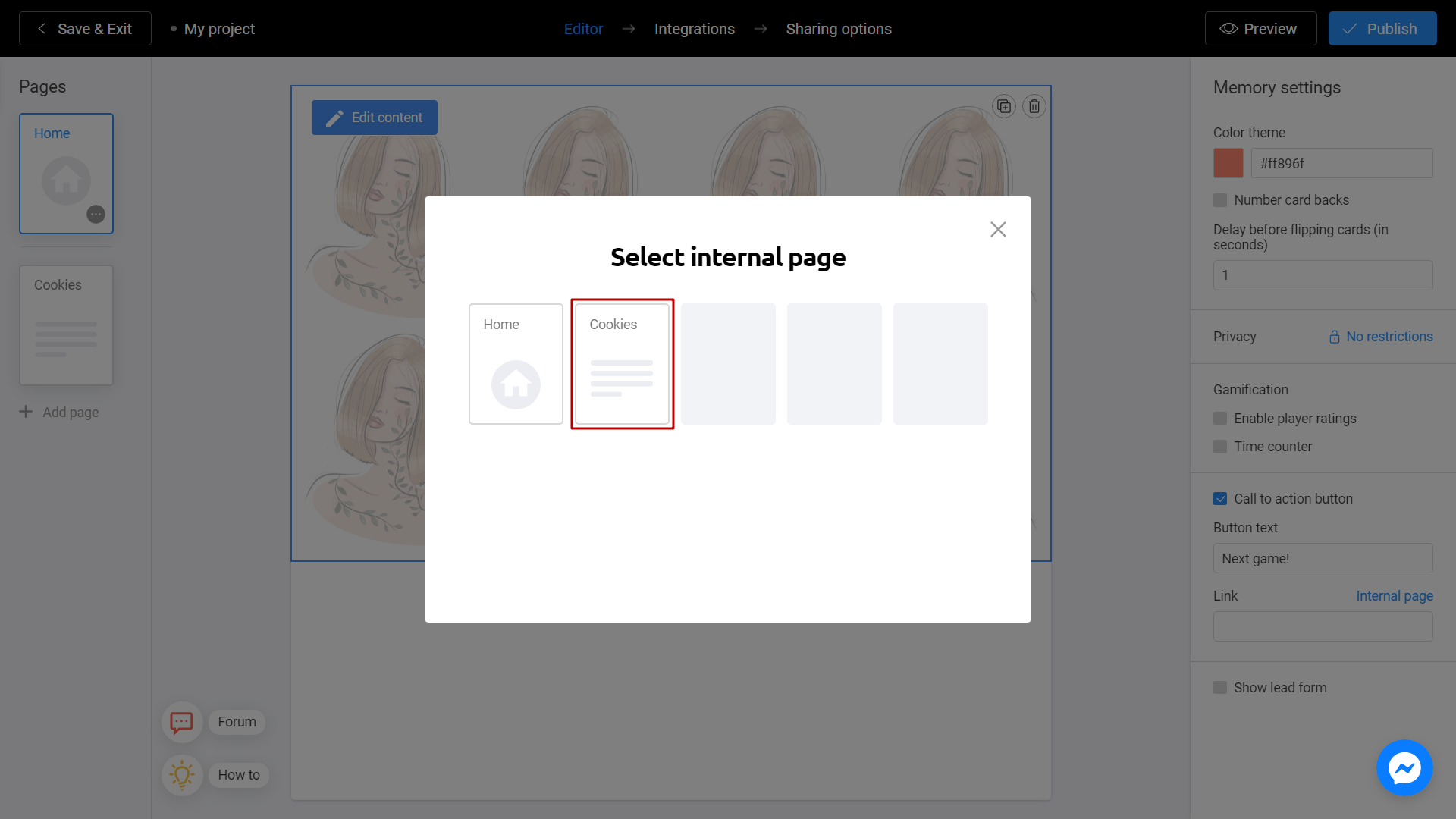
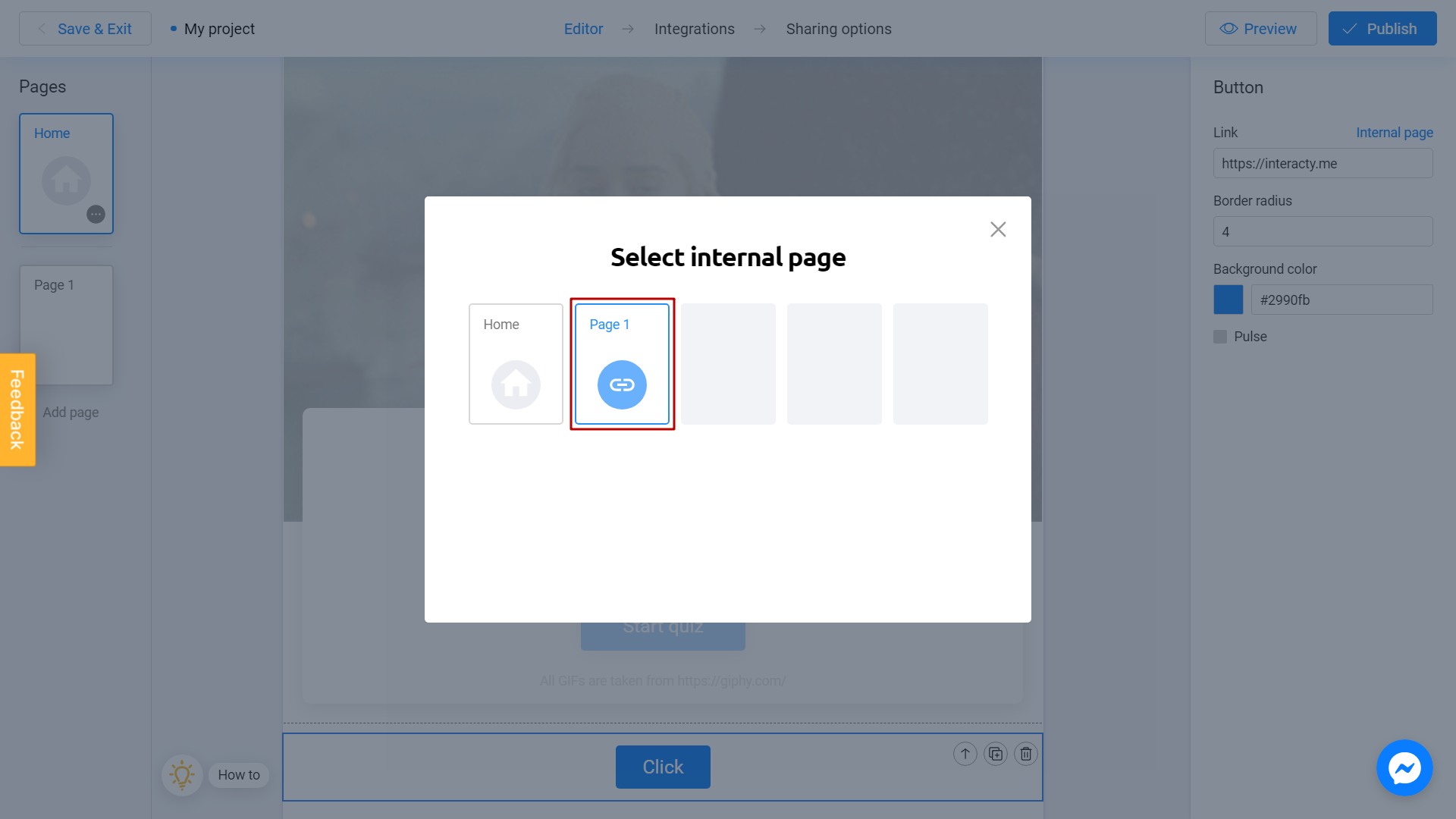
Elige la página que deseas conectar con el botón CTA.

A partir de ahora, puedes ver un enlace único a su propia página.

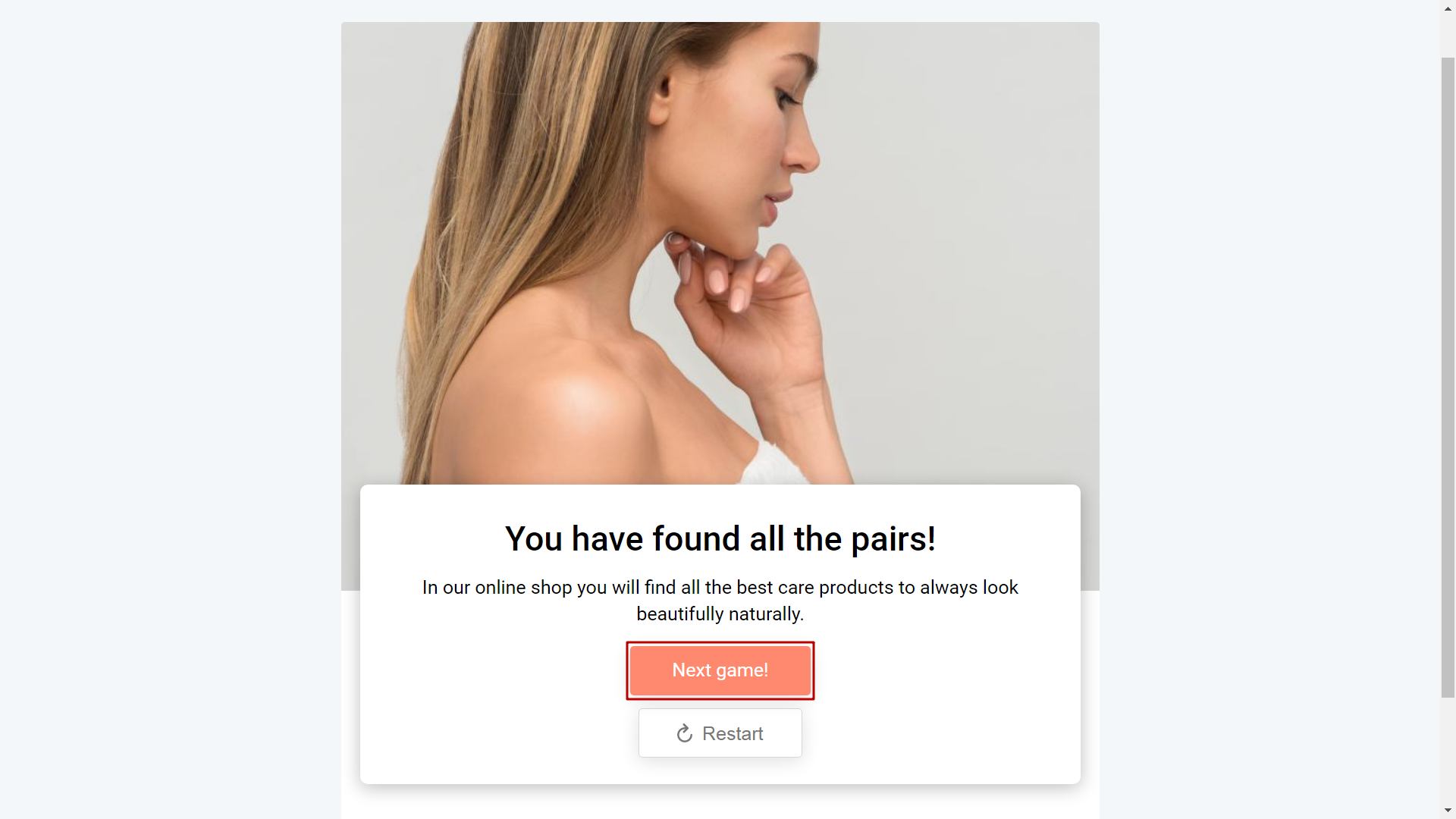
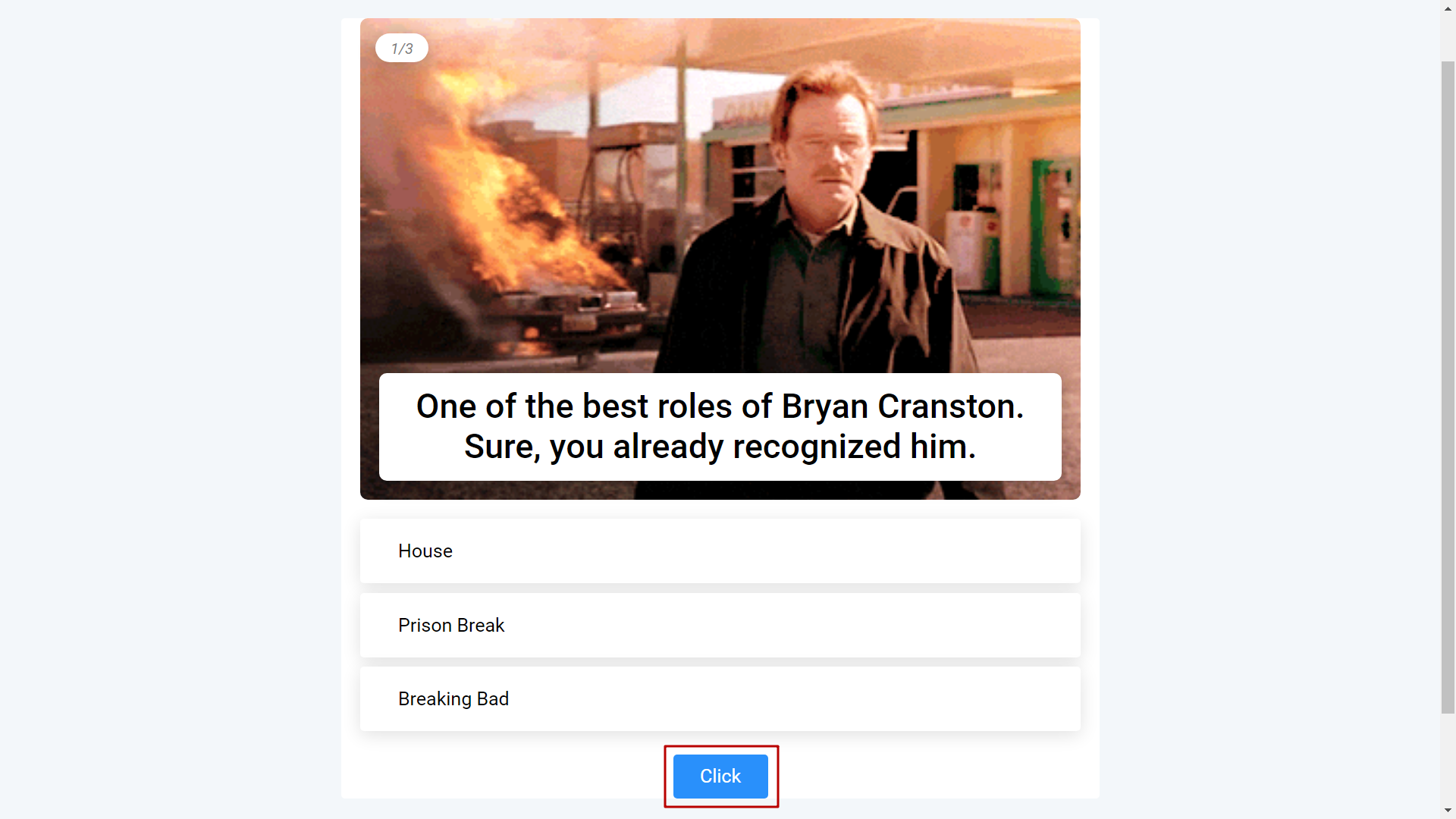
Al final del juego, el usuario verá tu botón CTA.

Este botón llevará al usuario a la página que proporcionó.

Segunda forma: botón simple
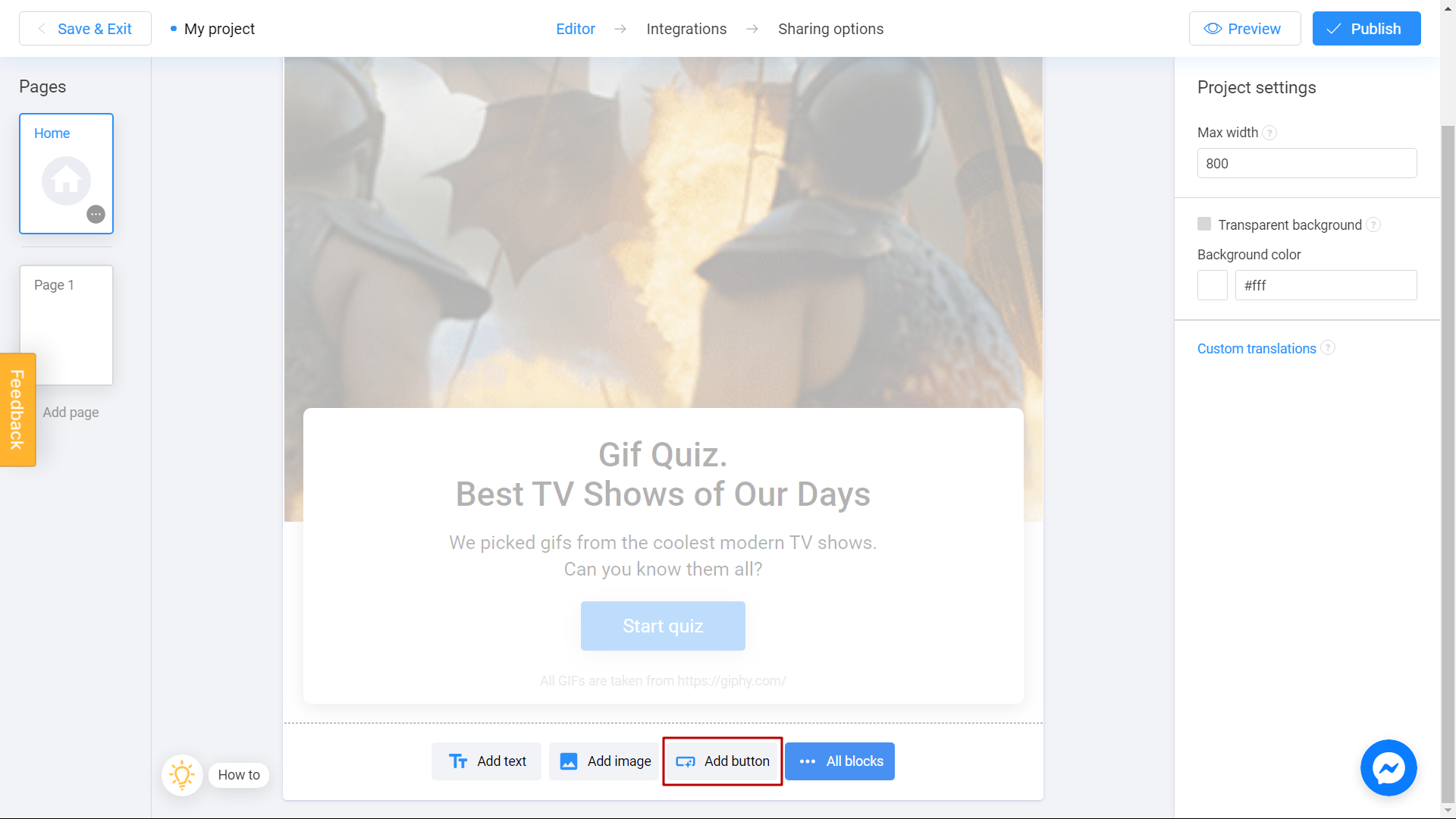
Este es un simple bloque de botones independiente en tu proyecto. Para utilizar este método, haz clic en el botón Agregar.

Verás el bloque de configuración en el lado derecho de su pantalla. Haz clic en Página interna para establecer una transición entre tus páginas.

Selecciona la página a la que deseas que navegue este botón.

¡Listo! Este botón aparecerá cuando el usuario inicie el juego y lo llevará a la segunda página de su proyecto.

Ten en cuenta que debes usar una de estas formas para vincular tus páginas. De lo contrario no podrás ir a la segunda página después de publicar el proyecto.
