Puedes personalizar fácilmente el tamaño, la forma y los colores del botón de tu proyecto. Esta es una guía de inicio rápido:
Cómo crear un botón
Una vez que estés en el editor, primero haga clic en el ícono más:

Seleccionar botón en el menú Todos los bloques:

Aparecerá un nuevo botón en su pantalla:

Cómo configurar el nombre del botón
Una vez que estés en el editor, haz clic en el bloque de Button:

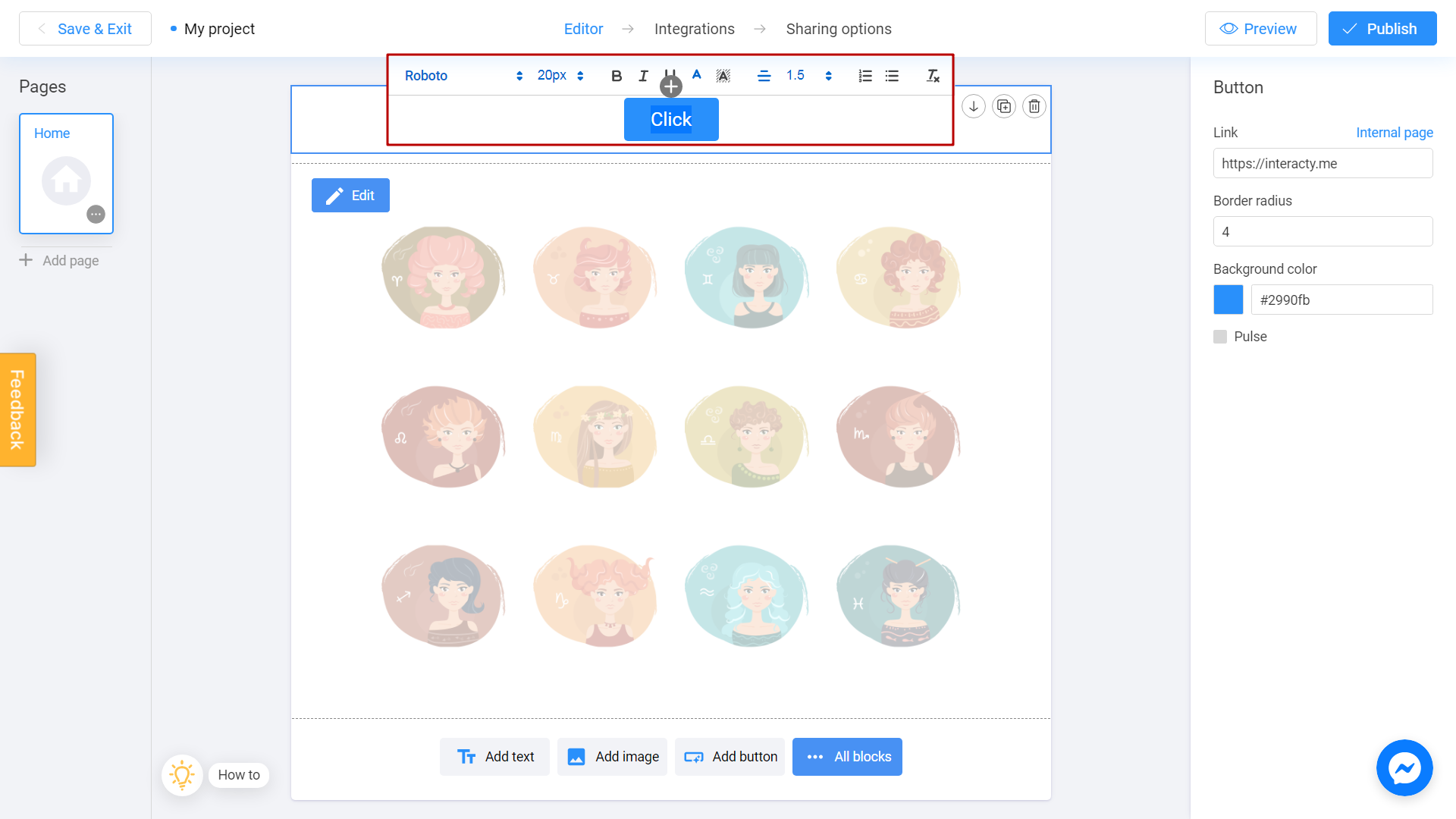
Selecciona el texto del botón. Verás un menú de texto arriba:

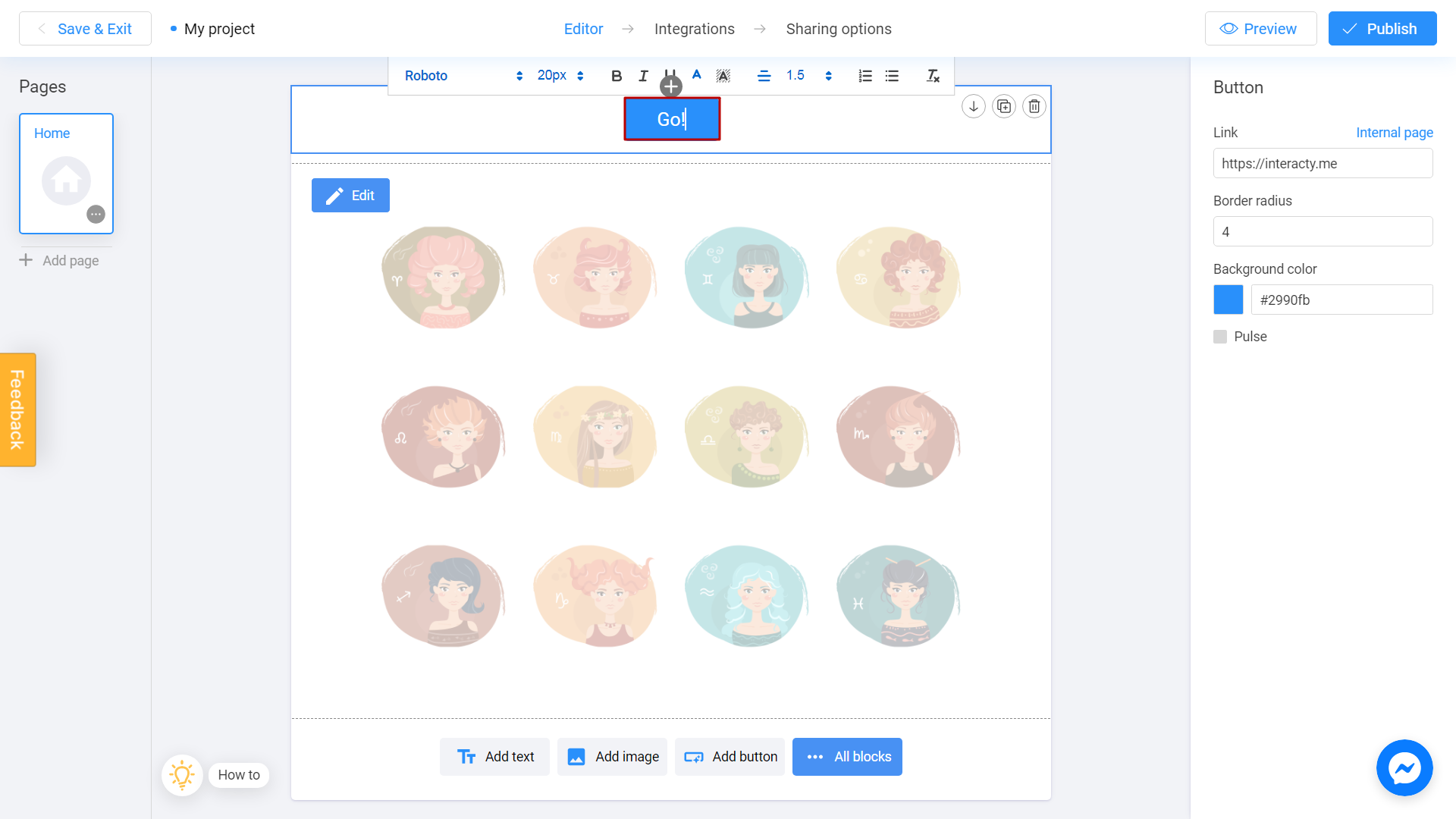
Escribe el texto que necesitas:

Puedes cambiar la fuente, el tamaño y el color de tu texto usando el panel de arriba. Para aprender a hacer esto, consulta este tutorial.
Hecho.
Personalización
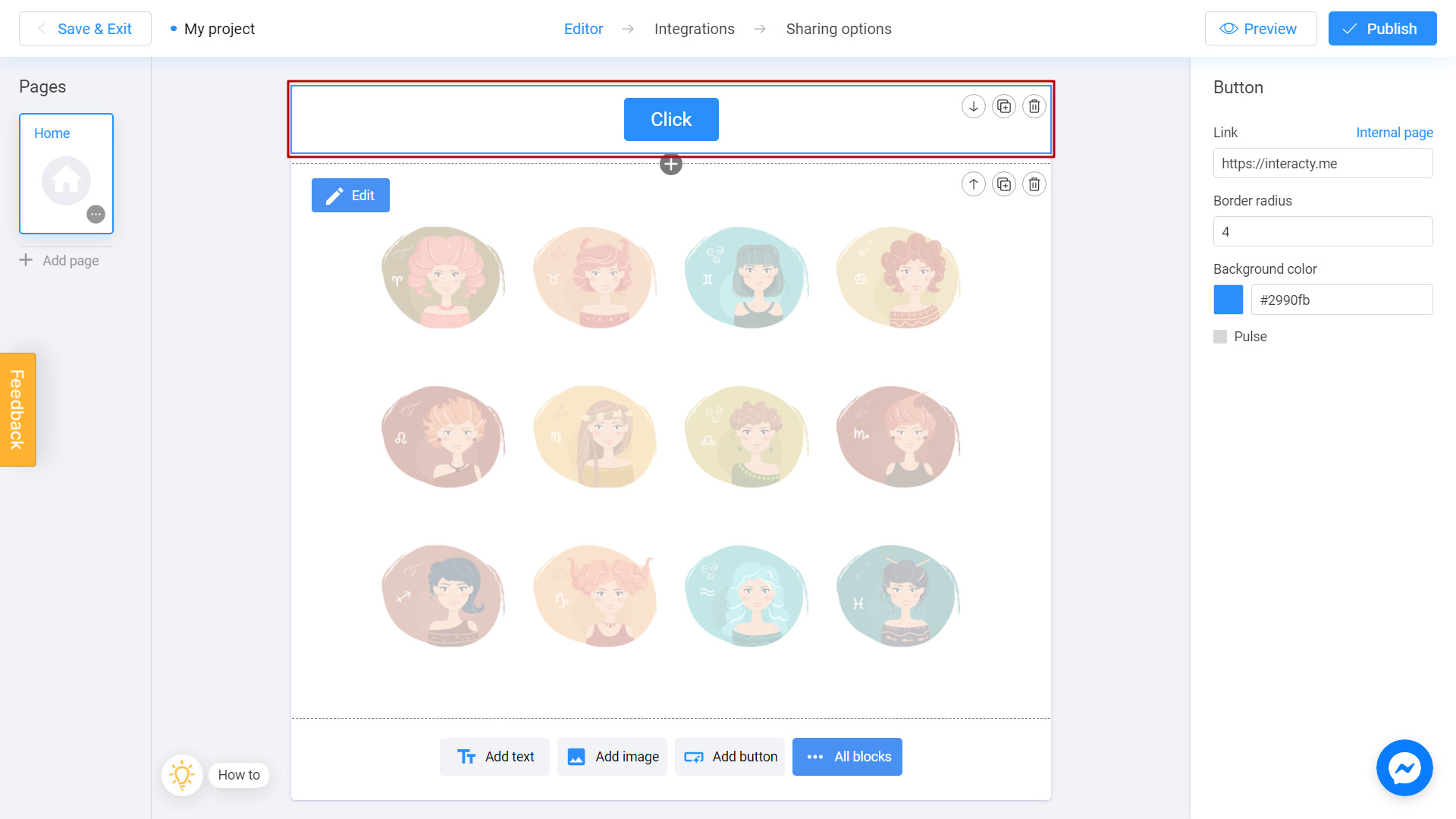
Puedes personalizar la apariencia de tu botón según tus necesidades. Para hacerlo, selecciona el bloque del botón:

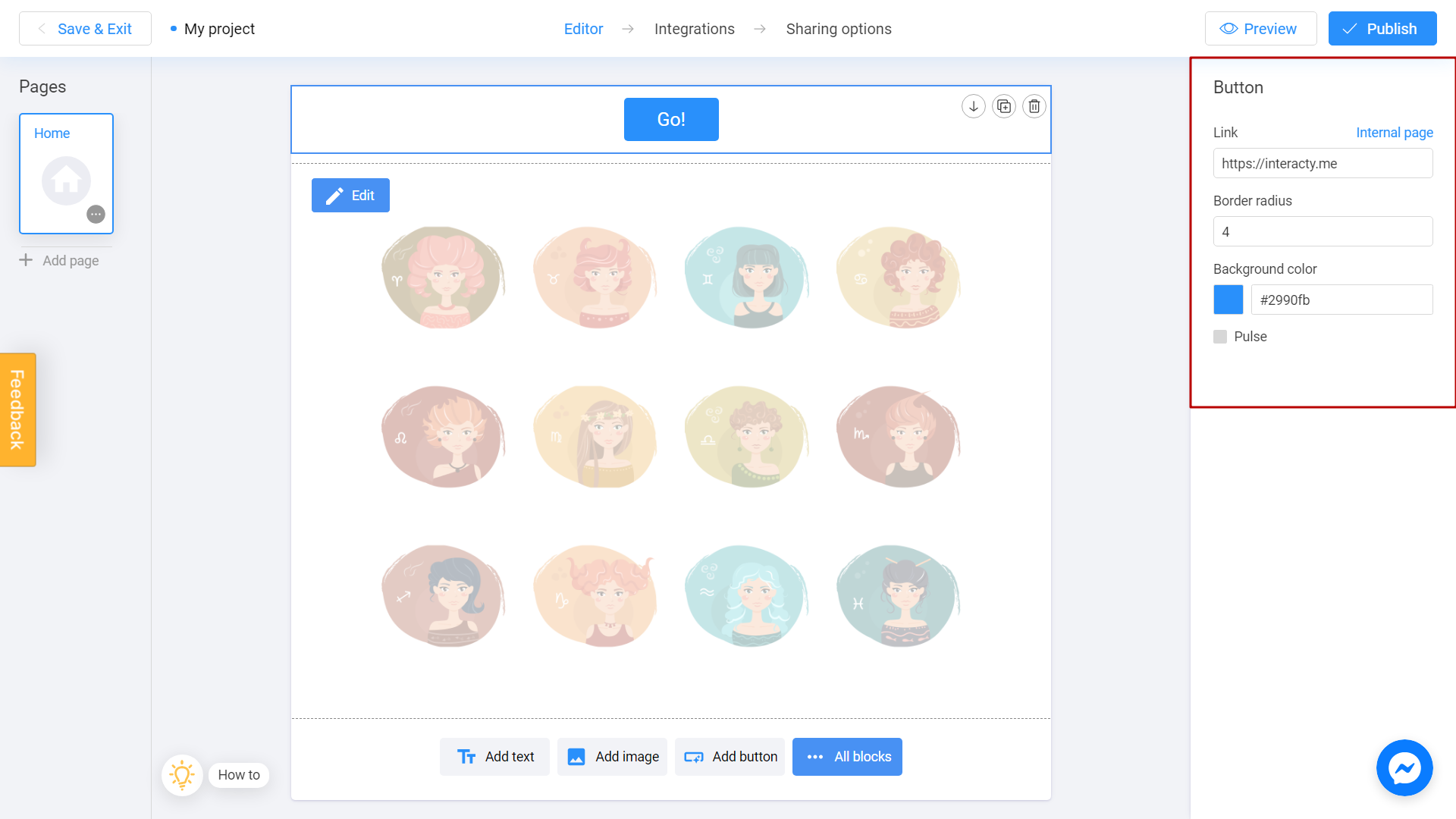
Verás un panel de configuración avanzada en el lado derecho de la pantalla:

La sección de enlaces te permite agregar un enlace a un sitio web externo. También puedes agregar un enlace a una página interna haciendo clic en el botón correspondiente. Para aprender a hacer esto, consulta este tutorial.
El campo Radio del borde te permite cambiar la forma del botón. Puedes configurarlo de 0 a 99 para cambiarlo de cuadrado a redondo.
La opción de color de fondo ayuda a cambiar el color de su botón. Simplemente haga clic en el cuadro de color y elige el color que desees.
Pulse box te permite agregar un efecto de animación de pulso a tu botón. Marca esta casilla si quieres darle a tu botón un aspecto más exclusivo.
