You can easily customize the size, shape and colors of the button in your project. Here is a quick start guide:
How to create a button
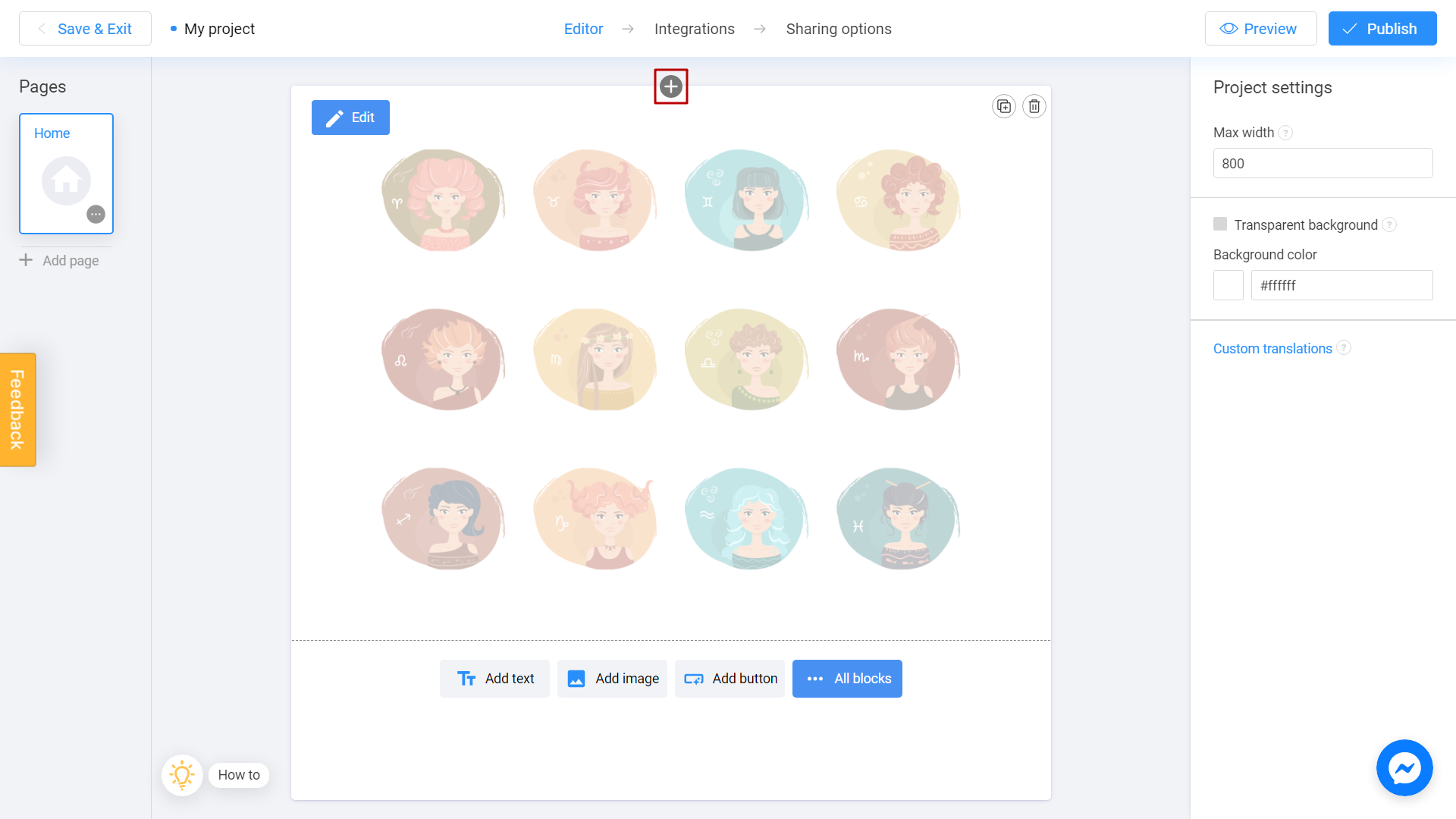
Once you are in the editor, click on plus icon first:

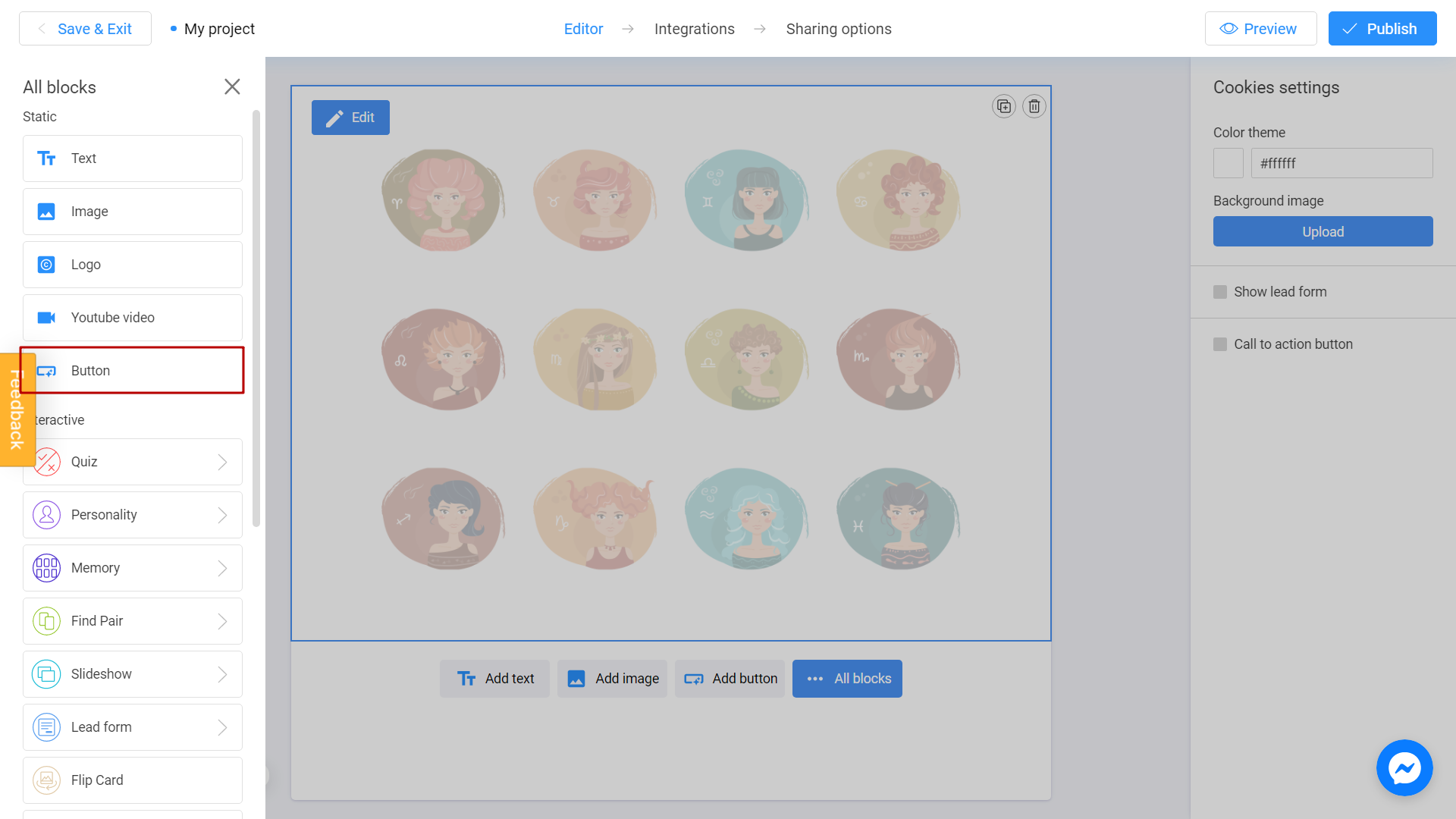
Select Button in All Blocks menu:

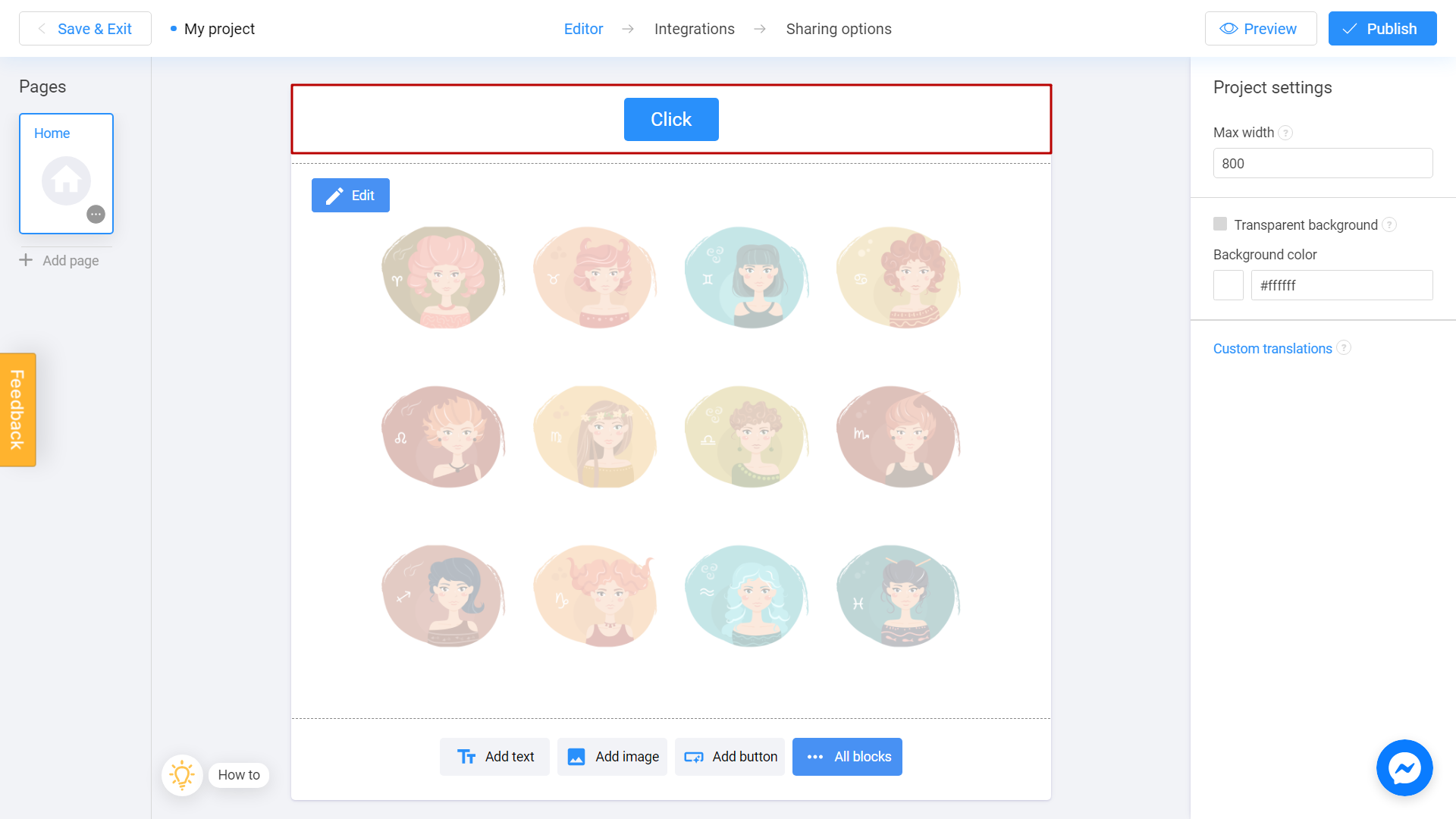
New button will appear on your screen:

How to set the name of the button
Once you are in the editor, click on Button's block:

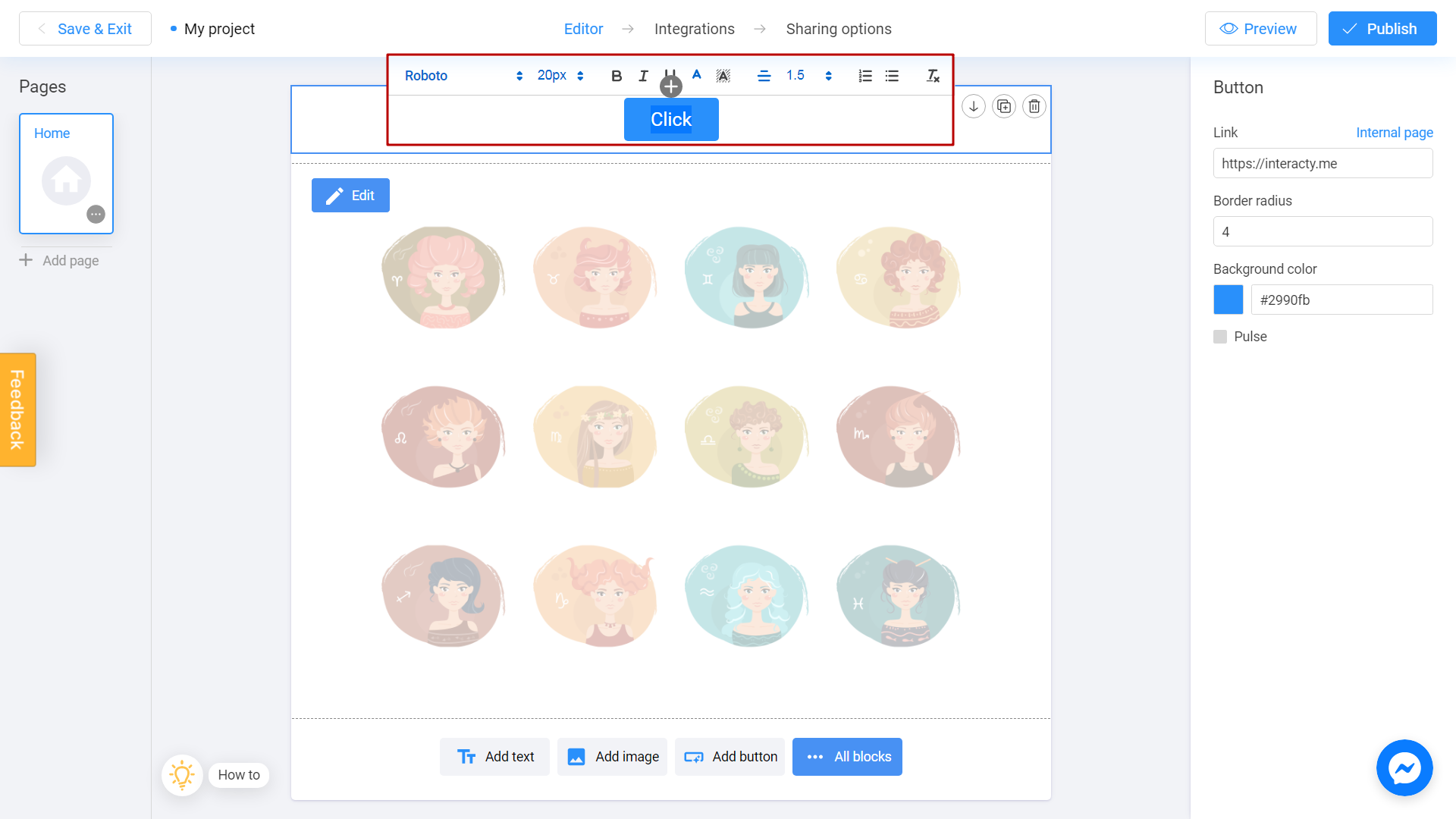
Select the Button's text. You will see a text menu above:

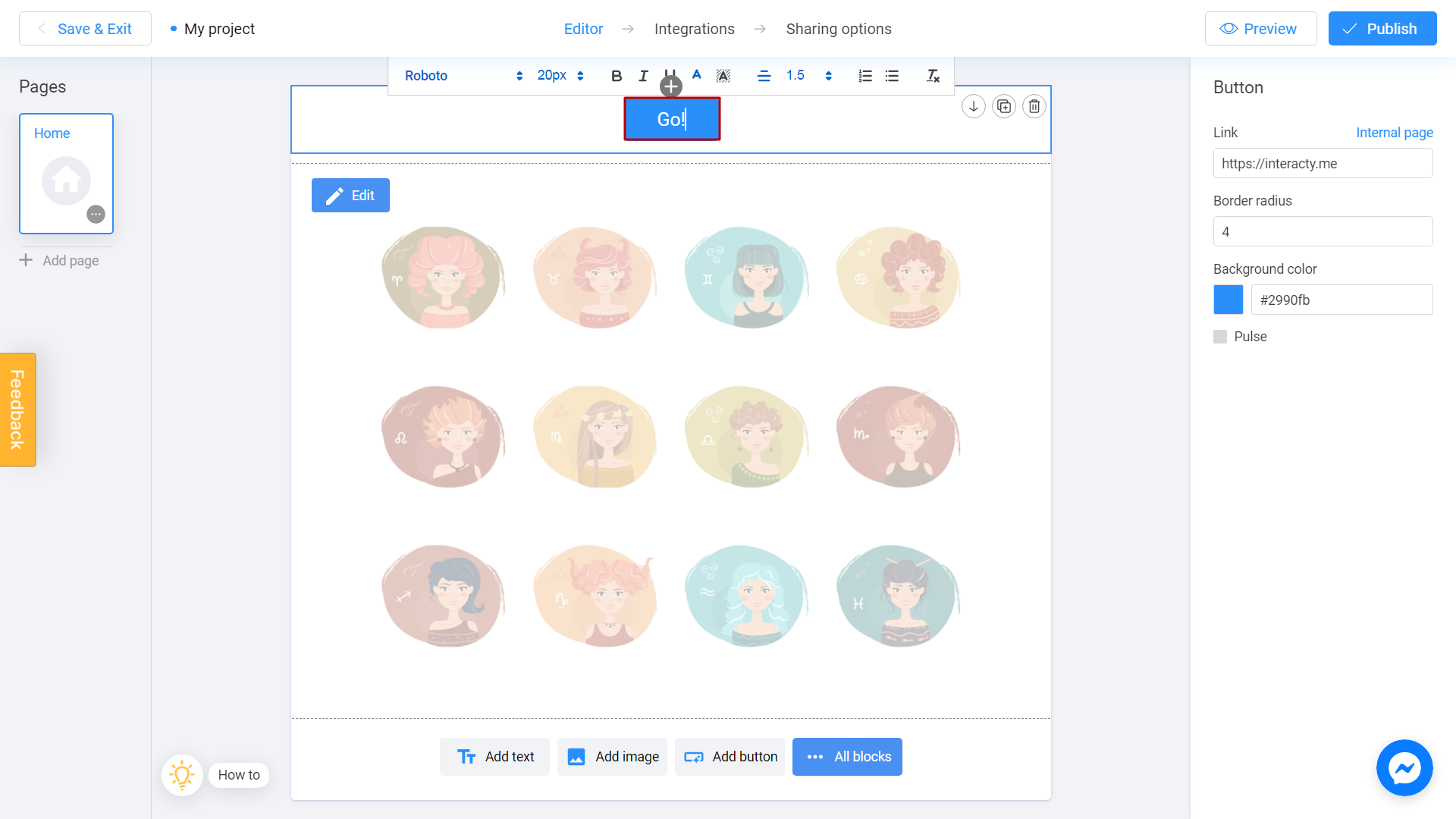
Write the text you need:

You can change the font, size and color of your text by using the panel above. To learn how to do this, check this tutorial.
It's done.
Customization
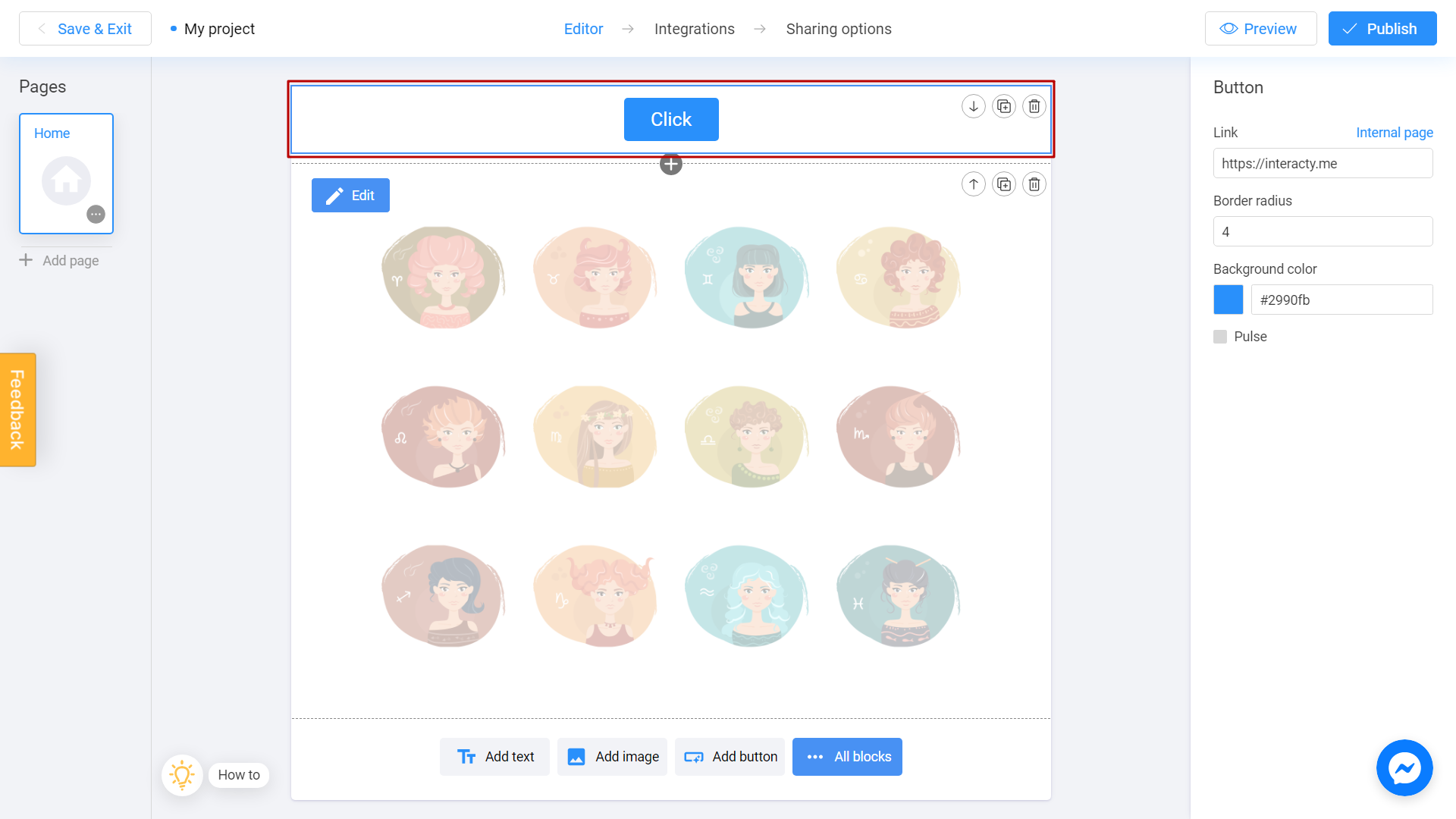
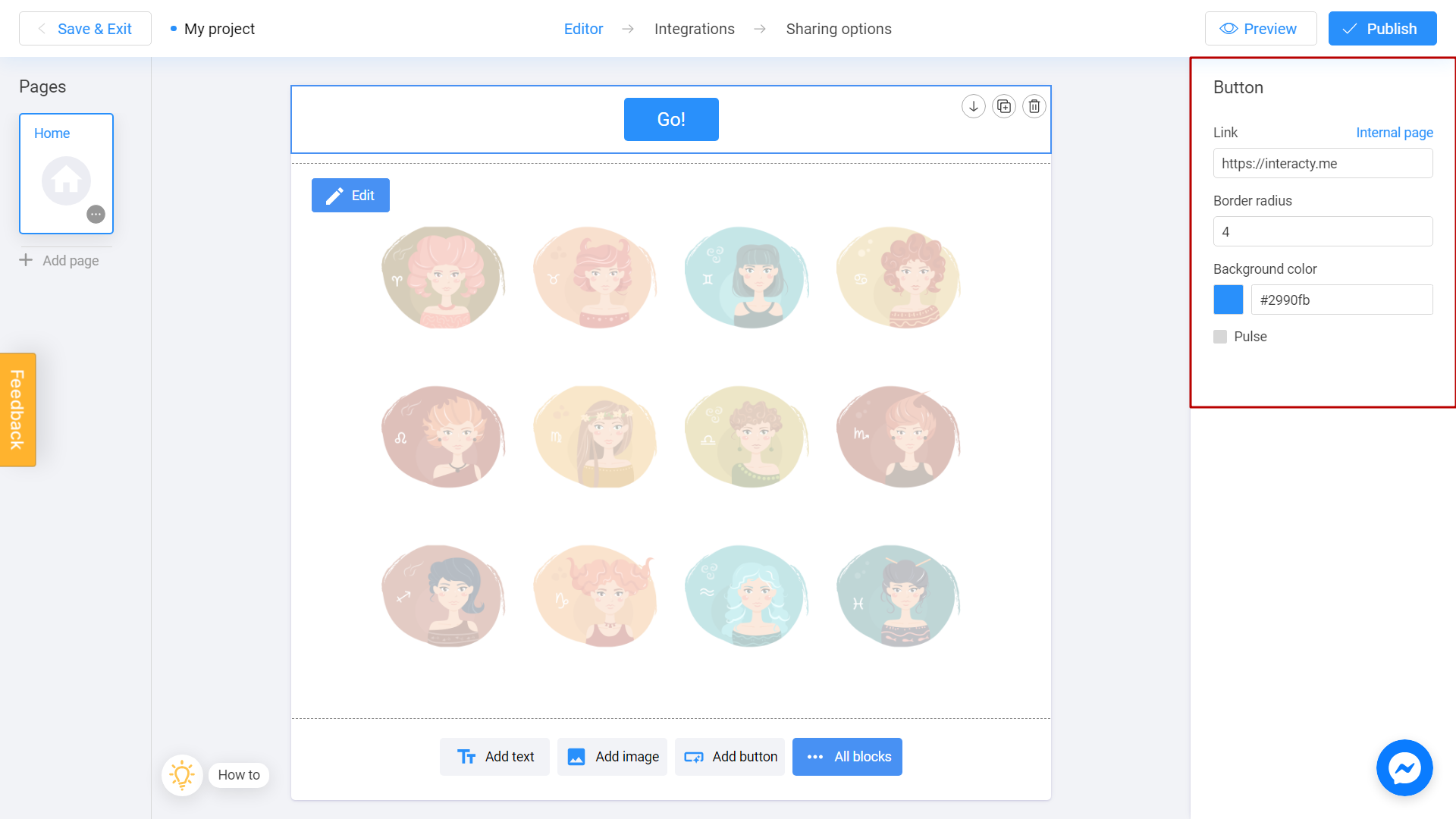
You can customize your button appearance according to your needs. To do this, select the button's block:

You will see a panel of advanced settings on the right side of your screen:

Link section let you to add a link to external website. You can also add a link to an internal page by clicking the appropriate button. To learn how to do this, check this tutorial.
Border radius field allows you to change the shape of the button. You can set it from 0 to 99 to change it from square to round one.
Background color option helps to change the color of your button. Just click on the color box and choose the color you like.
Pulse box allows you to add a pulse animation effect to your button. Check this box if you want to give your button a more unique look.
